[TOC]
0x00 前言简介 什么JQuery? 或JavaScript框架 )。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
JQuery的作用:
将我们页面的JS代码和HTML页面代码进行分离
提高我们的工作效率,轻松的进行前端开发
JQuery中的选择器:
基本选择器
ID选择器: #ID的名称
类选择器: 以 . 开头 .类名
元素选择器: 标签的名称
通配符选择器: *
选择器,选择器: 选择器1,选择器2
层级选择器
子元素选择器: 选择器1 > 选择器2
后代选择器: 选择器1 儿孙
相邻兄弟选择器: 选择器1 + 选择器2 : 找出紧挨着的一个弟弟
找出所有弟弟: 选择器1~ 选择器2 : 找出所有的弟弟
属性选择器:
选择器[href][title] : 多个属性
选择器[href][title=’test’] : 多个属性,包含值
基本过滤器:
选择器:first 找出的是第一个
:last
:even 找出索引为偶数
:odd 找出奇数索引
:gt(index) 大于索引
:lt(index) 小于
:eq(index) 等于
表单过滤器:
:input 找出所有输入项: input textarea select
:text
:password
option:selected
0x01 jQuery 使用说明 jQuery调用的三种形式:
[TOC]
0x00 前言简介 什么JQuery? 或JavaScript框架 )。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
JQuery的作用:
将我们页面的JS代码和HTML页面代码进行分离
提高我们的工作效率,轻松的进行前端开发
JQuery中的选择器:
基本选择器
ID选择器: #ID的名称
类选择器: 以 . 开头 .类名
元素选择器: 标签的名称
通配符选择器: *
选择器,选择器: 选择器1,选择器2
层级选择器
子元素选择器: 选择器1 > 选择器2
后代选择器: 选择器1 儿孙
相邻兄弟选择器: 选择器1 + 选择器2 : 找出紧挨着的一个弟弟
找出所有弟弟: 选择器1~ 选择器2 : 找出所有的弟弟
属性选择器:
选择器[href][title] : 多个属性
选择器[href][title=’test’] : 多个属性,包含值
基本过滤器:
选择器:first 找出的是第一个
:last
:even 找出索引为偶数
:odd 找出奇数索引
:gt(index) 大于索引
:lt(index) 小于
:eq(index) 等于
表单过滤器:
:input 找出所有输入项: input textarea select
:text
:password
option:selected
0x01 jQuery 使用说明 jQuery调用的三种形式:1 2 3 jQuery(document). $(document). $(function
基础示例:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE html> <html lang ="en" > <head > <title > Document</title > <script src ="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js" > </script > </head > <body > <script > jQuery(document ).ready(function ( alert("Read" ); }) $(document ).ready(function ( alert("Reader" ); }) $(function ( alert("Reader Reader" ) }) </script > </body > </html >
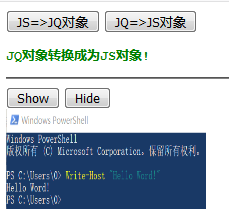
JQ和JS之间的转换
JQ对象,只能调用JQ的属性和方法
JS对象,只能调用JS的属性和方法
基础示例:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <!DOCTYPE html> <html lang ="en" > <head > <title > Jquery/Javascript互换</title > <meta http-equiv ="Content-Type" content ="text/html;charset=UTF-8" > <script src ="jquery-2.1.0.min.js" > </script > </head > <body > <button id ="clk1" > JS=>JQ对象</button > <button id ="clk2" > JQ=>JS对象</button > <pre id ="change" > 【JQ和JS之间的转换】 - JQ对象,只能调用JQ的属性和方法 - JS对象,只能调用JS的属性和方法 </pre > <hr > <button id ="clk3" > Show</button > <button id ="clk4" > Hide</button > <br > <img src ="https://img2018.cnblogs.com/blog/1010141/201907/1010141-20190716105923289-1888756797.png" width ="100px" height ="100px" alt ="Test" style ="display: block;" /> <script > $("#clk1" ).click(function ( var demo1 = document .getElementById("change" ); $(demo1).html("<b style ='color:red' > JS对象转换成为JQ对象!</b > "); }); $("#clk2" ).click(function ( var $demo2 = $('#change' ); var demo2 = $demo2.get(0 ); demo2.innerHTML="<b style ='color:green' > JQ对象转换成为JS对象!</b > "; }); $(function ( $('#clk3' ).click(function ( $("img" ).show(2000 ); $("img" ).animate({width :"200px" ,opacity :"0.9" }) $("img" ).fadeIn(2000 ); }) $('#clk4' ).click(function ( $("img" ).hide(3000 ); $("img" ).fadeOut(1000 ); }) }); </script > </body > </html >
weiyigeek.top-
jQuery定时广告弹出和隐藏
定时器: 1 2 setInterval clearInterval setTimeout clearTimeout
显示: 1 2 img.style.display = "block" $("img" ).show()
隐藏: 1 2 img.style.display = "none" $("img" ).hide()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <script> function ShowAD ( $("img" ).fadeIn(2000 ); $("img" ).slideDown(); setTimeout("HideAD()" ,3000 ) }; function HideAD ( $("img" ).fadeOut(2000 ); $("img" ).Hide(1000 ) } $(function ( setTimeout("ShowAD()" ,3000 ) }); </script>
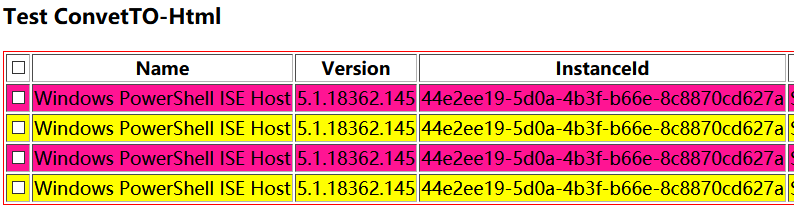
1 2 3 4 5 row.bgColor ="red" row.style.backgroundColor = "black" row.style.background = "red" "background-color:red" "background:red"
基础示例:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <H3 > Test ConvetTO-Html</H3 > <table style ='border:1px solid red' border ="1px" > <tr > <th > <input type ="checkbox" name ="checkAll" id ="Demo" > </th > <th > Name</th > <th > Version</th > <th > InstanceId</th > <th > UI</th > </tr > <tr > <th > <input type ="checkbox" name ="checkAll" > </th > <td > Windows PowerShell ISE Host</td > <td > 5.1.18362.145</td > <td > 44e2ee19-5d0a-4b3f-b66e-8c8870cd627a</td > <td > System.Management.Automation.Internal.Host.InternalHostUserInterface</td > </tr > <tr > <th > <input type ="checkbox" name ="checkAll" > </th > <td > Windows PowerShell ISE Host</td > <td > 5.1.18362.145</td > <td > 44e2ee19-5d0a-4b3f-b66e-8c8870cd627a</td > <td > System.Management.Automation.Internal.Host.InternalHostUserInterface</td > </tr > <tr > <th > <input type ="checkbox" name ="checkAll" > </th > <td > Windows PowerShell ISE Host</td > <td > 5.1.18362.145</td > <td > 44e2ee19-5d0a-4b3f-b66e-8c8870cd627a</td > <td > System.Management.Automation.Internal.Host.InternalHostUserInterface</td > </tr > <tr > <th > <input type ="checkbox" name ="checkAll" > </th > <td > Windows PowerShell ISE Host</td > <td > 5.1.18362.145</td > <td > 44e2ee19-5d0a-4b3f-b66e-8c8870cd627a</td > <td > System.Management.Automation.Internal.Host.InternalHostUserInterface</td > </tr > </table > </body > </html > <script > $(function ( $("#Demo" ).click(function ( $("input[type='checkbox']:gt(0)" ).prop("checked" ,this .checked); }) var row = $("tr" ).length console .info("Tr 标签格数 :" + row) for (i=2 ; i <= row; i++){ if (i % 2 == 0 ){ $("tr:nth-child(" +i+")" ).css("background-color" ,"deeppink" ); } else if ( i % 2 != 0 ){ $("tr:nth-child(" +i+")" ).css("background-color" ,"yellow" ); } } }); </script >
weiyigeek.top-
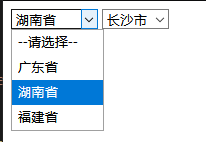
使用JQ完成省市联动效果
需求分析: 在我们的注册表单中,通常我们需要知道用户的籍贯,需要一个给用选择的项,当用户选中了省份之后,列出省下面所有的城市技术分析:
准备工作 : 城市信息的数据
添加节点 : appendChild (JS)
append : 添加子元素到末尾
appendTo : 给自己找一个爹,将自己添加到别人家里
prepend : 在子元素前面添加
after : 在自己的后面添加一个兄弟
empty : 清空节点
遍历的操作:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 var city = ['北京' ,'上海' ,'天津' ,'重庆' ,'深圳' ]$(city).each(function (i,n ) console .info(i + " : " + n); }) $.each(city,function (i,n ) console .info(i + " - " + n) }) function callback (i,c ) console .info(i+"-" +c) } function bianli (arr,callback ) for (const index in city) { callback(index,city[index]); } } bianli(city,callback)
基础示例:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <!DOCTYPE html> <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <meta http-equiv ="X-UA-Compatible" content ="ie=edge" > <title > 城市联动</title > <script src ="jquery-2.1.0.min.js" > </script > <script > var provinces = [ ["深圳市" ,"东莞市" ,"惠州市" ,"广州市" ], ["长沙市" ,"岳阳市" ,"株洲市" ,"湘潭市" ], ["厦门市" ,"福州市" ,"漳州市" ,"泉州市" ] ]; $(function ( $("#province" ).change(function ( var cities = provinces[this .value]; if ( this .value == -1 ){ alert("请选择城市信息!" ); } /*var $city = $("#city"); //将JQ对象转成JS对象进行清空 var citySelect = $city.get(0 ) citySelect.options.length = 0;*/ $("#city" ).empty(); $(cities).each(function (i,n ) $("#city" ).append("<option value=" +n+">" +n+"</option>" ); }); }); }); </script > </head > <body > <select id ="province" > <option value ="-1" > --请选择--</option > <option value ="0" > 广东省</option > <option value ="1" > 湖南省</option > <option value ="2" > 福建省</option > </select > <select id ="city" > </select > </body > </html >
weiyigeek.top-
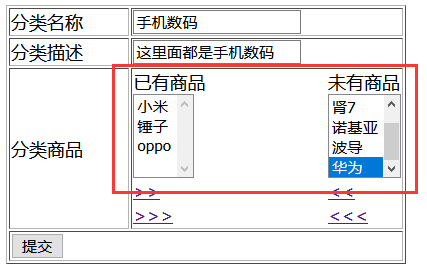
JQ完成下拉列表左右选择
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <script type ="text/javascript" src ="../js/jquery-1.11.0.js" > </script > <script > $(function ( $("#a1" ).click(function ( $("#rightSelect" ).append($("#leftSelect option:selected" )); }); $("#a2" ).click(function ( $("#rightSelect" ).append($("#leftSelect option" )); }); }); </script > <div style ="float: left;" > 已有商品<br /> <select multiple ="multiple" id ="leftSelect" > <option > 华为</option > <option > 小米</option > <option > 锤子</option > <option > oppo</option > </select > <br /> <a href ="#" id ="a1" > >> </a > <br /> <a href ="#" id ="a2" > >>> </a > </div > <div style ="float: right;" > 未有商品<br /> <select multiple ="multiple" id ="rightSelect" > <option > 苹果6</option > <option > 肾7</option > <option > 诺基亚</option > <option > 波导</option > </select > <br /> <a href ="#" > << </a > <br /> <a href ="#" > <<< </a > </div >
weiyigeek.top-
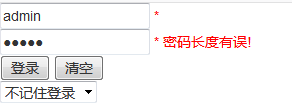
jQuery表单效验
用户名和密码长度验证
用户名和密码的输入的特殊字符验证
采用md5加密传输用户输入的密码1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 <!DOCTYPE html> <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <meta http-equiv ="X-UA-Compatible" content ="ie=edge" > <title > 表单效验</title > <link rel ="stylesheet" href ="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" > <script src ="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js" > </script > <script src ="http://www.gongjuji.net/content/files/jquery.md5.js" > </script > <script src ="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js" > </script > <style > .req { color :red ; } .onErrorTips { color :red ; font: 1em sans-serif; } </style > </head > <body > <form action ="index.html" method ="GET" > <div class ="loginInput" > <input type ="text" name ="username" id ="username" class ="depend" > </div > <div class ="loginInput" > <input type ="password" name ="passowrd" id ="password" class ="depend" placeholder ="请输入8~16位的密码" > </div > <input type ="submit" value ="登录" > <input type ="button" value ="清空" > <div class ="loginRemember" > <select name ="loginRemember" id ="" > <option value ="0" > 不记住登录</option > <option value ="1" > 记住登录</option > </select > </div > </form > <script > $(function ( var userReg = /^[0-9a-zA-Z_]+$/ ; var passReg = /^[0-9a-zA-Z!@#$%&*\.\,\?]+$/ ; $(".loginInput" ).append("<font class='req'> * <font>" ); $(".depend" ).blur(function ( var val = $(this ).val(); $(this ).parent().find("span" ).remove(); if ($(this ).is("#username" )){ if (val.length <= 0 || val.length >= 16 ){ $(this ).parent().append("<span class='onErrorTips'>用户名长度有误!</span>" ); }else if (!userReg.test(val)){ $(this ).parent().append("<span class='onErrorTips'>用户名输入有误!</span>" ); } } if ($(this ).is("#password" )){ if (val.length <= 7 || val.length > 18 ){ $(this ).parent().append("<span class='onErrorTips'>密码长度有误!</span>" ); }else if (!passReg.test(val)){ $(this ).parent().append("<span class='onErrorTips'>密码输入了特殊有误!</span>" ); } } }).focus(function () $(this ).triggerHandler("blur" ); }).keyup(function () $(this ).triggerHandler("blur" ); }); $("input[value='清空']" ).click(function ( $(".depend" ).val("" ); }); $("form" ).submit(function ( $(".depend" ).trigger("focus" ); if ($(".onErrorTips" ).length > 0 ){ return false ; }else { $("#password" ).val($.md5($("#password" ).val())) return true ; } }); }); </script > </body > </html >
weiyigeek.top-