[toc]
0x00 前言 俗话说:工欲善其事,必先利其器,作为一名开发必需要要一个得心应手的开发工具,比如下面的:
VScode : 轻量级的开发工具
IntelliJ IDEA Pycharm : Python项目开发必备;
IntelliJ IDEA JAVA : Java 开发项目推荐
Eclipse JavaEE IDE : Java 开发必备
1.Visual Studio Code 编辑器 在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code。
VS vode特点:
开源,免费;
自定义配置
集成git
智能提示: 借助 IntelliSense 超越语法突出显示和自动完成功能,它提供基于变量类型、函数定义和导入模块的智能补全功能。
支持各种文件格式(html/jade/css/less/sass/xml)
调试功能强大,启动或附加到正在运行的应用,并使用断点、调用堆栈和交互式控制台进行调试
各种方便的快捷键
可扩展和可定制,市场应用上有众多强大的插件,实现编辑器功能增强。
跨平台,其支持Windows、Linux、以及苹果 MacOS 系统上运行。
官网 :https://code.visualstudio.com/ https://github.com/Microsoft/vscode
1.1 VS 安装插件 如何进入扩展插件下载?
vscode常用插件:
[toc]
0x00 前言 俗话说:工欲善其事,必先利其器,作为一名开发必需要要一个得心应手的开发工具,比如下面的:
VScode : 轻量级的开发工具
IntelliJ IDEA Pycharm : Python项目开发必备;
IntelliJ IDEA JAVA : Java 开发项目推荐
Eclipse JavaEE IDE : Java 开发必备
1.Visual Studio Code 编辑器 在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code。
VS vode特点:
开源,免费;
自定义配置
集成git
智能提示: 借助 IntelliSense 超越语法突出显示和自动完成功能,它提供基于变量类型、函数定义和导入模块的智能补全功能。
支持各种文件格式(html/jade/css/less/sass/xml)
调试功能强大,启动或附加到正在运行的应用,并使用断点、调用堆栈和交互式控制台进行调试
各种方便的快捷键
可扩展和可定制,市场应用上有众多强大的插件,实现编辑器功能增强。
跨平台,其支持Windows、Linux、以及苹果 MacOS 系统上运行。
官网 :https://code.visualstudio.com/ https://github.com/Microsoft/vscode
1.1 VS 安装插件 如何进入扩展插件下载?
vscode常用插件:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 P0 .设置移植 Chinese (Simplified) :中文(简体)语言包 Settings Sync : 使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。 Visual Studio Keymap : VS使用者迁移到VS-Code P1.主题美化: One Dark Pro : Atom标志性的One Dark主题,也是VS Code下载次数最多的主题之一 Atom One Dark Theme : 基于Atom的黑暗主题 Night Owl : 一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。 P2.文件图标: vscode-icons : 目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题" P3.高效管理项目: Project Manager :定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。 P4.自动格式化代码: beautify :美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码 guides : 显示代码对齐辅助线(内置存在) Rainbow Brackets: 为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。 Bracket Pair Colorizer: 用于着色匹配括号 Indent-Rainbow: 用四种不同颜色交替着色文本前面的缩进 P5.搭建各类语言开发环境: Code Runner: `Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, R, AppleScript, Elixir, VB.NET, Clojure, Haxe, Obj-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Pascal, Haskell, Nim,` P6.代码调试联调: Debugger for Chrome : 从VS Code调试在Google Chrome中运行的JavaScript代码。 REST Client:REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应。 P7.自动检测代码规范: HTML Snippets : 完整的HTML代码提示,包括HTML5 HTML CSS Support:在 html 标签上写class 智能提示css 样式 jQuery Code Snippets : 超过130 个用于JavaScript代码的jQuery代码片段 HTMLHint:html代码检测,支持html5 Atuo Rename Tag : 修改 html 标签自动帮你完成头部和尾部闭合标签的同步修改 Code Spell Checker:代码拼写检查器,与camelCase代码配合良好的基本拼写检查程序。 Todo Tree: 扩展可以快速搜索(使用ripgrep)您的工作区以获取TODO和FIXME等注释标记,并在资源管理器窗格的树视图中显示它们 P8.提升React等前端开发的效率: npm intellsence : 用于在 import 语句中自动填充 npm 模块 path Intellisence TypeScript Hero Import Cost : 对引入的计算大小(node.js) Path Intellisense : 可自动填充文件名。 P19.信息设置 filesize:在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间 GitLens:git日志查看插件增强了 Visual Studio Code 中内置的 Git 功能。 P10 .高级功能 Azure Storage:VS Code的Azure存储扩展允许您部署静态网站并浏览Azure Blob容器,文件共享,表和队列 p11.其他常用插件 Paste image : markdown粘贴图片
语言开发环境
C/C++环境1 2 3 4 5 6 7 8 9 code runner插件默认的c/c++编译器是gcc/g++需要提前安装好并且设置好环境变量,通常选择MinGW或者MinGW-w64,建议选mingw-w64 离线版本x64:https://sourceforge.net/projects/mingw-w64/files/Toolchains%20targetting%20Win64/Personal%20Builds/mingw-builds/8.1.0/threads-posix/seh/x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z/download 离线版本x32:https://sourceforge.net/projects/mingw-w64/files/Toolchains%20targetting%20Win32/Personal%20Builds/mingw-builds/8.1.0/threads-posix/dwarf/i686-8.1.0-release-posix-dwarf-rt_v6-rev0.7z/download setx PATH "%PATH%;D:\Builder\mingw64\bin" g++ demo.c -o demo.exe
weiyigeek.top-
1 2 3 4 5 6 7 8 9 language Support for Java(TM) by Red Hatredhat.java Java Extension Pack : 流行的扩展,可以帮助在Visual Studio Code中编写,测试和调试Java应用程序 Spring Boot Extension Pack Language support for Java ™ for Visual Studio Code CodeMetrics:计算TypeScript / JavaScript文件的复杂性。 VUE插件 :
1.2 VS 常用快捷键 1 2 3 4 5 6 7 Ctrl+, Ctrl+` Ctrl+ H Shift + tab Ctrl+ SHIFT + P Ctrl+Shift+X Ctrk + K + S
1.3 VS 常用设置 问题1:Classpath is incomplete. Only syntax errors will be reported;1 2 3 4 5 修改用户空间 .settings.json 与 "java.errors.incompleteClasspath.severity" : "info"
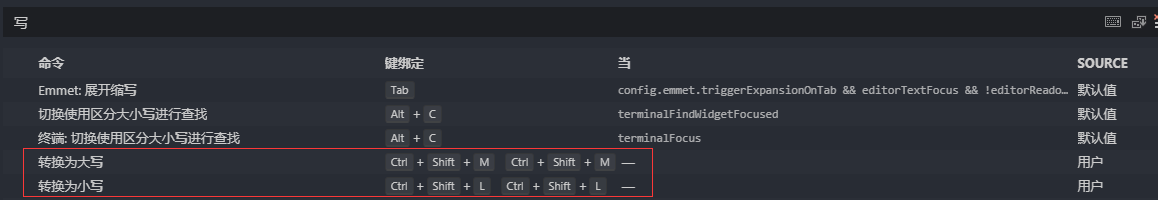
问题2:字符转换以及键盘按键设置
weiyigeek.top-VSCODE
1 2 3 "terminal.integrated.shell.windows" : "C:\\WINDOWS\\System32\\cmd.exe" ,"terminal.integrated.shell.linux" : "D:\\Program Files\\Git\\git-bash.exe" ,"terminal.integrated.shell.windows" : "C:\\Program Files\\Git\\bin\\bash.exe"
1 2 3 4 "pasteImage.defaultName" : "YMMDDHHmmss" ,"pasteImage.basePath" : "C:\\Users\\Administrator\\Desktop\\fsdownload" ,"pasteImage.path" : "C:\\Users\\Administrator\\Desktop\\fsdownload" ,"pasteImage.insertPattern" : ""terminal.integrated.fontFamily" : "Source Code Pro for PowerLine" ,
问题7:JAVA编译环境 Build failed, do you want to continue?1 2 3 4 Windows : %APPDATA%\Code\User\workspaceStorage\ MacOS : $HOME /Library/Application Support/Code/User/workspaceStorage/ Linux : $HOME /.config/Code/User/workspaceStorage/
问题8:添加vscode到右键菜单,由于安装时候未进行选择;1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\VSCode] @="Open with Code" "Icon"="D:\\Program Files\\Microsoft VS Code\\Code.exe" [HKEY_CLASSES_ROOT\*\shell\VSCode\command] @="\"D:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%1\"" Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\Directory\shell\VSCode] @="Open with Code" "Icon"="D:\\Program Files\\Microsoft VS Code\\Code.exe" [HKEY_CLASSES_ROOT\Directory\shell\VSCode\command] @="\"D:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%V\"" Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode] @="Open with Code" "Icon"="D:\\Program Files\\Microsoft VS Code\\Code.exe" [HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command] @="\"D:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%V\""
问题8.vscode中检测代码中的空白行并去除的方法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ^\s*(?=\r?$)\n ^\d[^.]|(?=\r$) 比如:替换class="abc" 为 class="$style ['abc']" 查找正则:class="(.*?)" 替换:class="$style ['$1 ']" 查找正则:(^[a-z]) 替换:/$1
2.Pycharm 编辑器 pyCharm是一款很好用的编写Python工程的IDE,pycharm 是 Jetbrains 家族中的一个明星产品,
Jetbrains 家族和 Pycharm 版本划分:
第一个版本是「Professional(专业版本)」,这个版本功能更加强大,主要是为 Python 和 web 开发者而准备,是需要付费的。
第二个版本是「社区版」,一个专业版的阉割版,比较轻量级,主要是为 Python 和数据专家而准备的。
Jetbrains开发了许多好用的编辑器:
Java 编辑器(IntelliJ IDEA)
JavaScript 编辑器(WebStorm)
PHP 编辑器(PHPStorm)
Ruby 编辑器(RubyMine)
C 和 C++ 编辑器(CLion)
.Net 编辑器(Rider)
iOS/macOS 编辑器(AppCode)等等
官网下载:https://www.jetbrains.com/ http://idea.lanyus.com/
2.1 安装与设置 Step1.安装步骤这里就不说了下一步就行,我这里的版本是;1 2 3 4 5 6 7 PyCharm 2019.1.3 (Professional Edition) Build Licensed to jetbrains js Subscription is active until November 27, 2019 JRE: 11.0.2+9-b159.60 amd64 JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o Windows 10 10.0
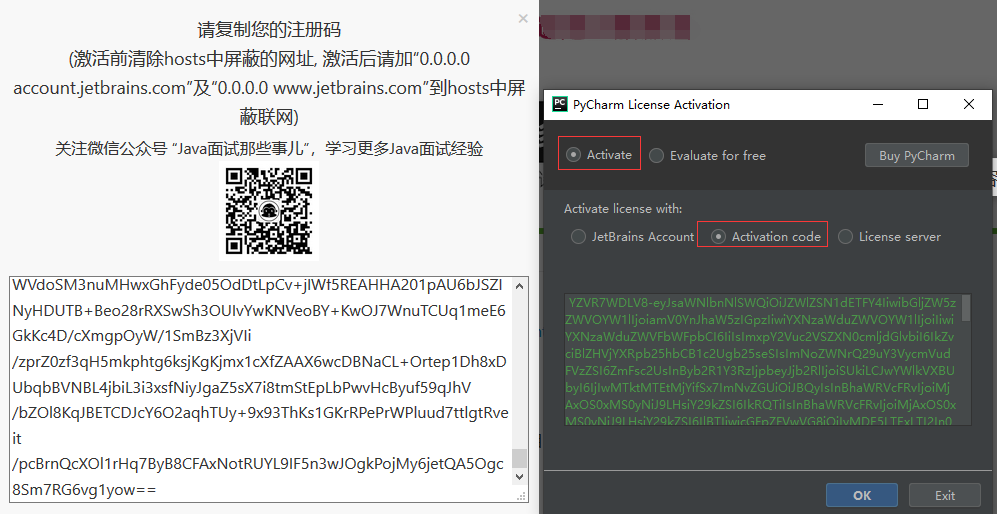
Step2.激活前清除hosts中屏蔽域名,激活后请将下面添加到hosts文件中;1 2 0.0.0.0 account.jetbrains.com 0.0.0.0 www.jetbrains.com
weiyigeek.top-IntelliJ IDEA 注册码
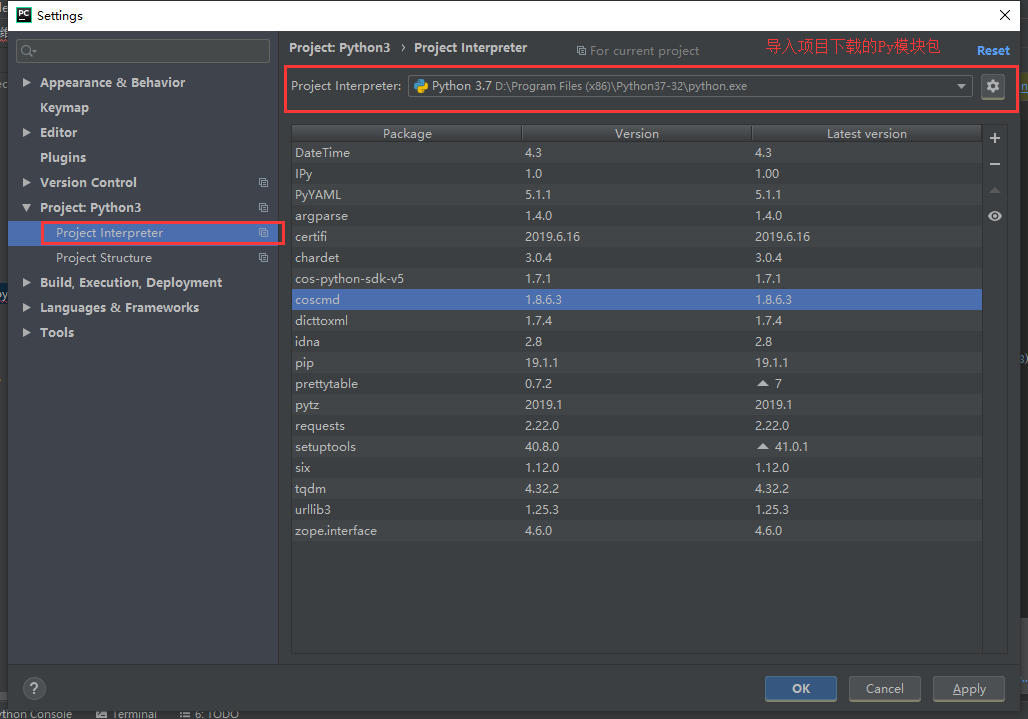
Step3.功能更换和设置 Python 解释器,在File->Setting->Projec: xxx下找到 Project Interpreter
weiyigeek.top-Pycharm的python模块设置
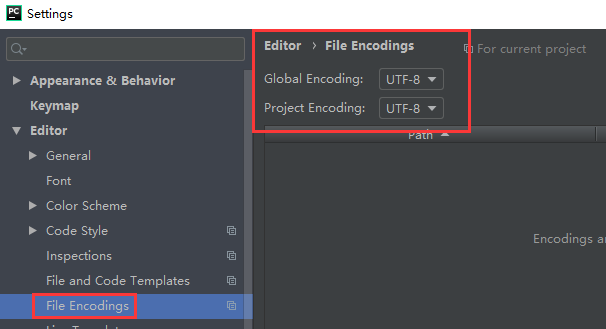
Step4.调整字体大小 setting->Editor>General>font,调整控制台的字体及其大小setting->Editor>General>colorScheme>Console font‘setting->Editor>General>file encodings
weiyigeek.top-file encodings
Step5.让一个 tab 键代替 4 个空格键
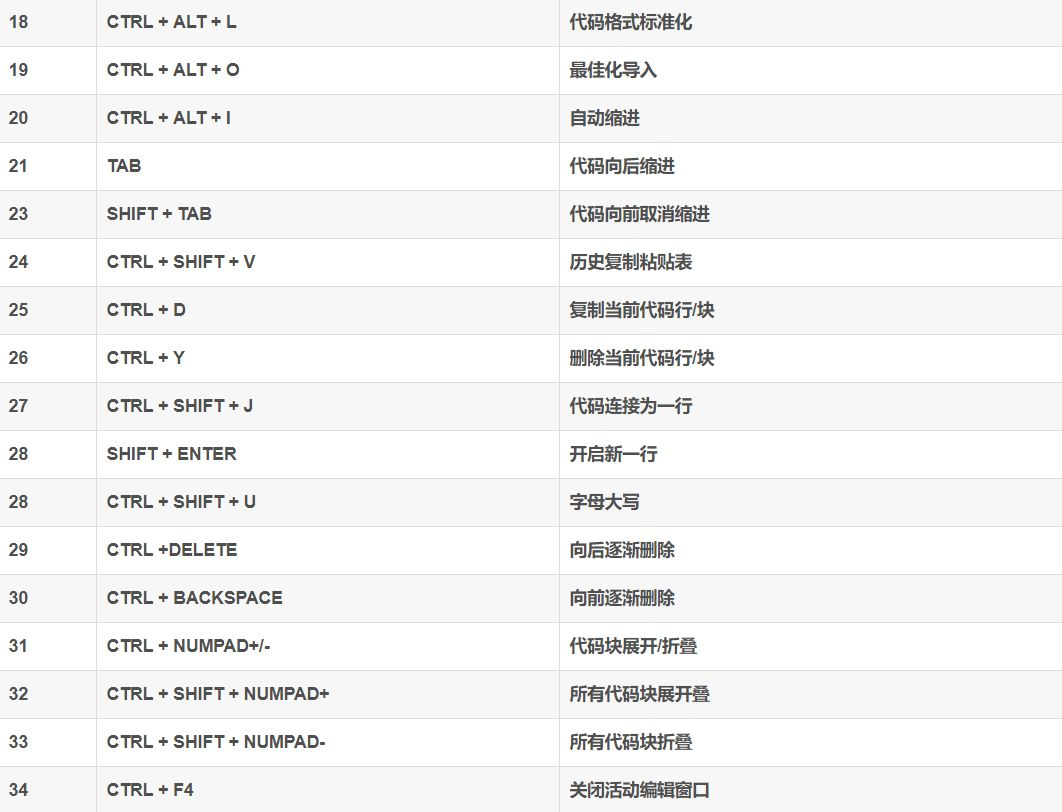
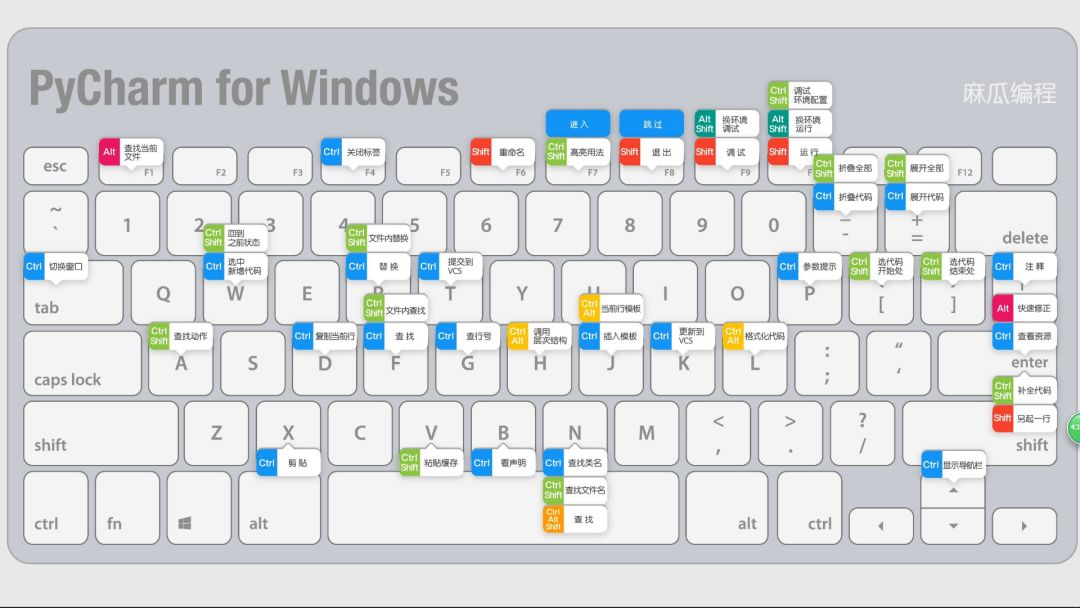
2.2 快捷键 熟悉每个编辑器的快捷键,能大大提高你的工作效率。
weiyigeek.top-快捷键1
weiyigeek.top-快捷键2
weiyigeek.top-Pycharm 快捷键图
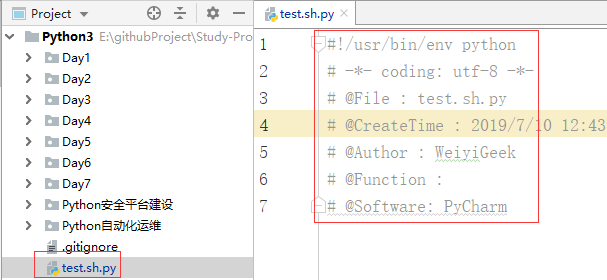
2.3 问题配置 (1)Pycharm在创建py文件时,如何自动添加默认文件头注释? File -> settings -> Editor -> File and Code Templates -> Python Script,找到Python Script选项,然后将一下内容添加进文本框即可:
weiyigeek.top-文件注释
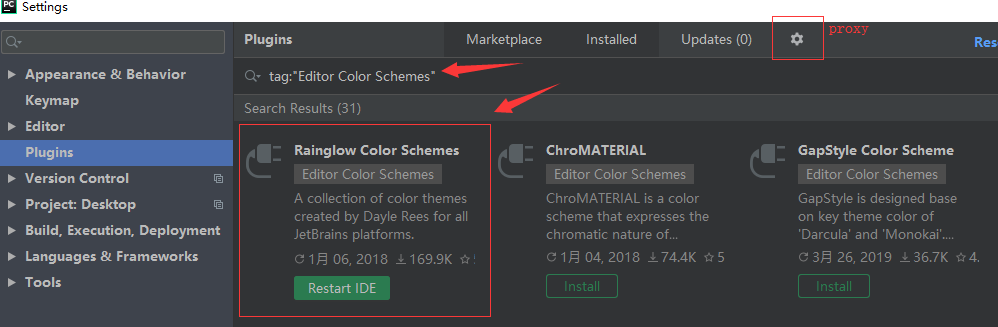
(2)Pycharm下载设置文件主题
主题:File -> Settings -> Plugins,搜索:Material Theme UI 并安装。
字体:File -> Settings -> Editor -> Font, Font: Source Code Pro,Size: 16, line-spacing: 1.0,apply,保存。
字体颜色:File -> Settings -> Editor -> Color Scheme Font -> General, scheme选择github,apply,保存。
weiyigeek.top-rainglow
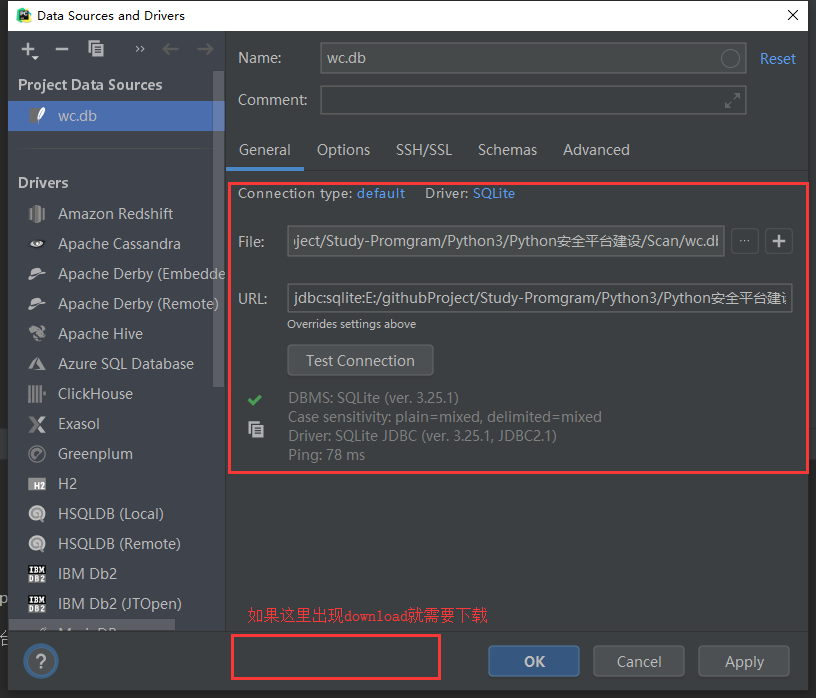
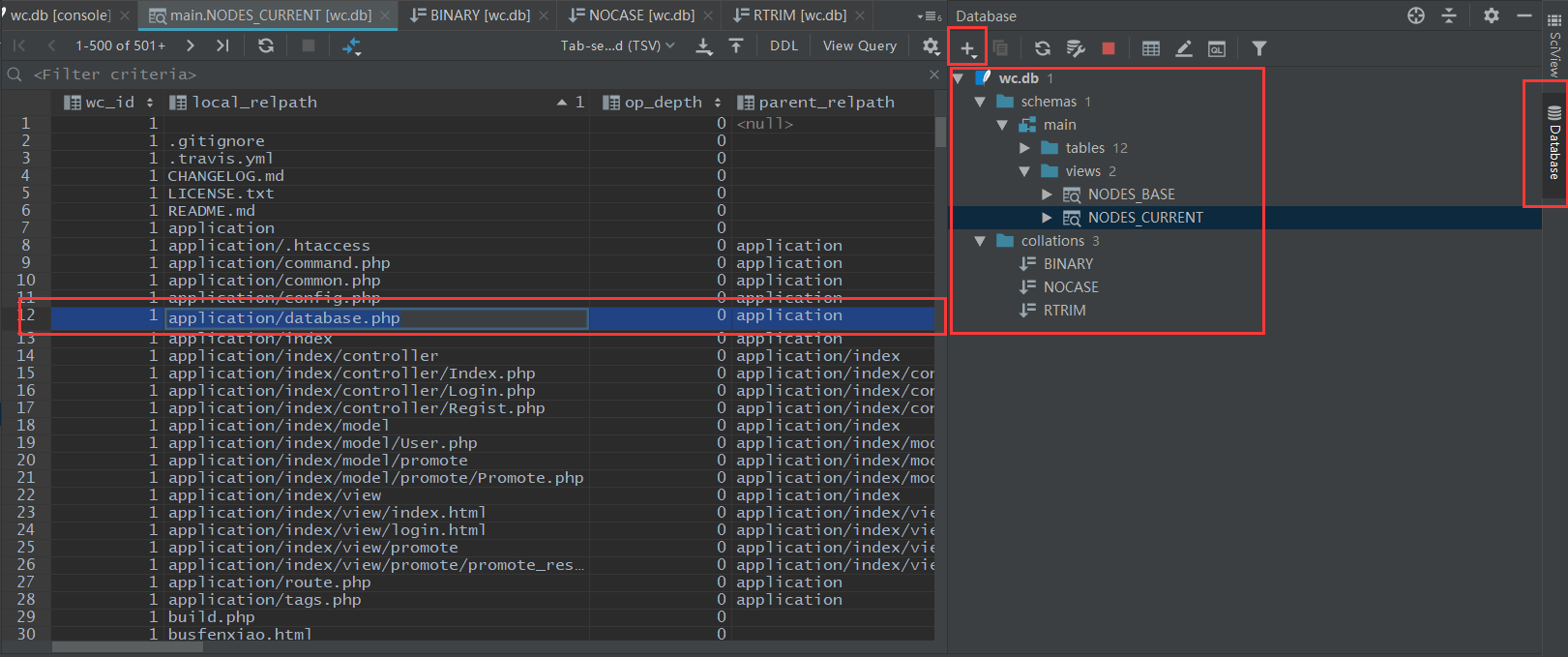
(3)pycharm中连接数据库sqlite
weiyigeek.top-pycharm下载sqlite驱动
weiyigeek.top-选择SQLITE数据库并查看
3.IDEA 编辑器 描述:ideaUI是一款很好用的编写JAVA工程的IDE,可以说是既Eclipse之后的最好用的IDE没有之一
Jetbrains 家族和 idea 版本划分:
第一个版本是「Ultimate(专业版本)ideaUI」,用于Web和企业开发,需要付费;
第二个版本是「社区版」,一个专业版的阉割版,
Download IntelliJ IDEA: http://www.jetbrains.com/idea/download/#section=windows http://idea.lanyus.com/
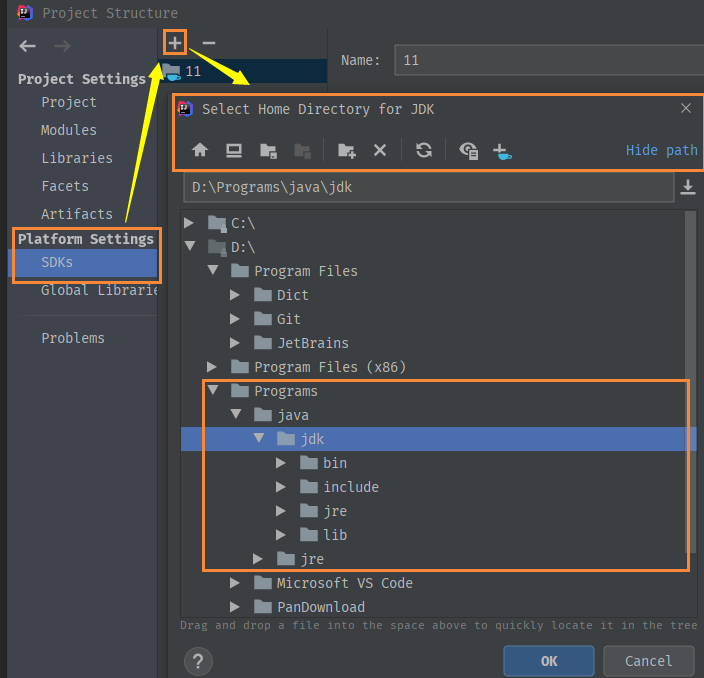
3.1 安装与配置 JAVA 开发环境配置
weiyigeek.top-
Step3.点击确定完成即可
3.2 入坑体验 Intellj IDEA光标为insert状态,无法删除内容
weiyigeek.top-isnert光标问题
找不到或无法加载主类 abstractDemo1 file-->invalidate Cache/restart 之后再重新build。
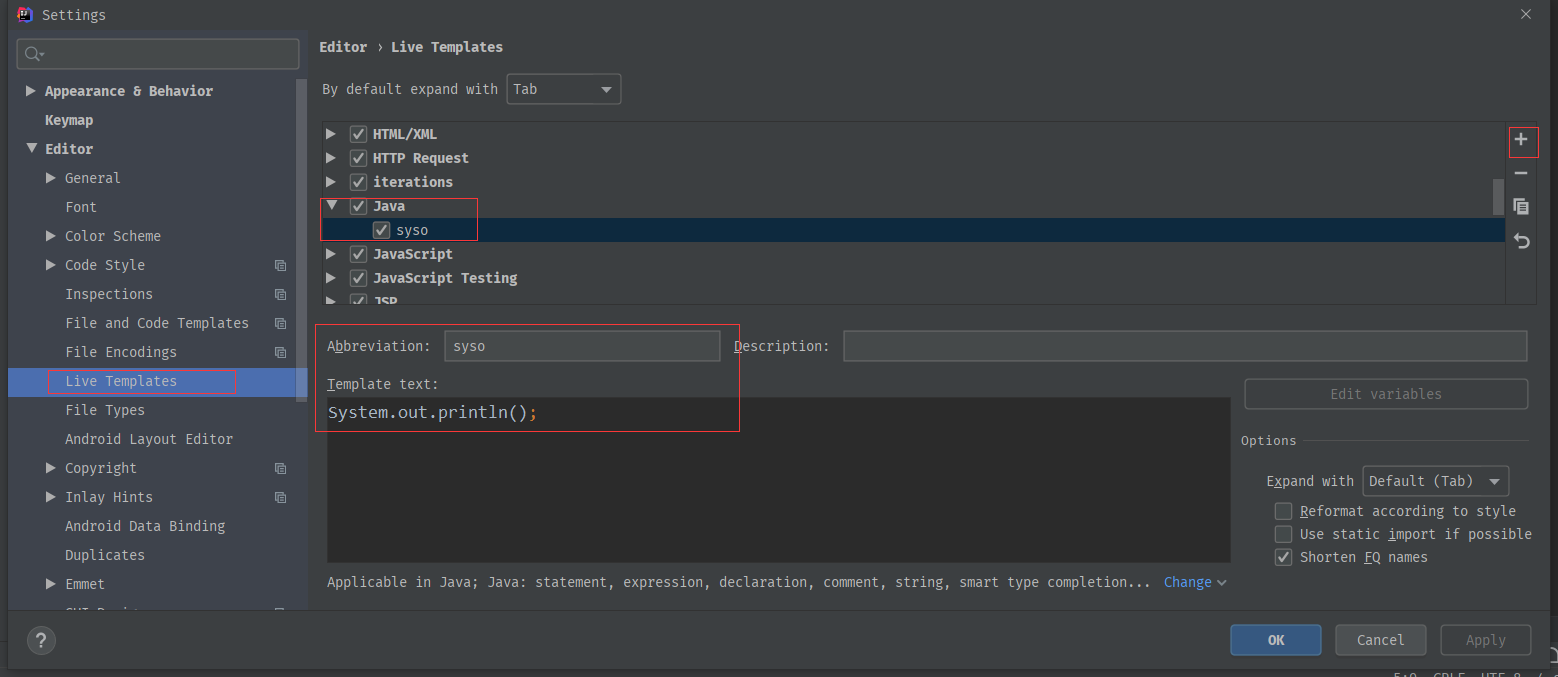
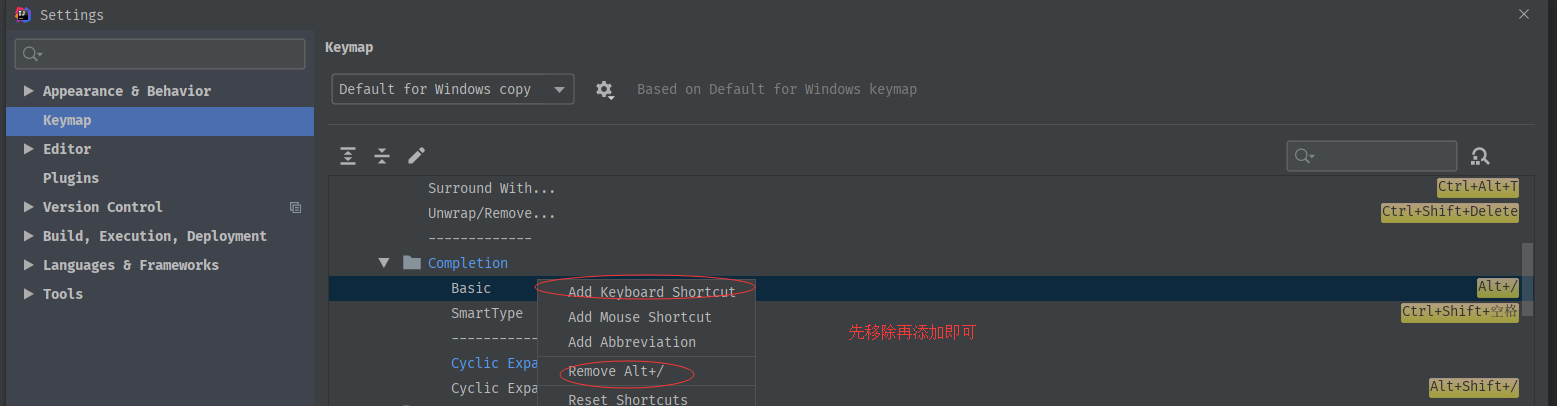
3.3 常规配置 1.代码快捷键补全代码的设置
weiyigeek.top-
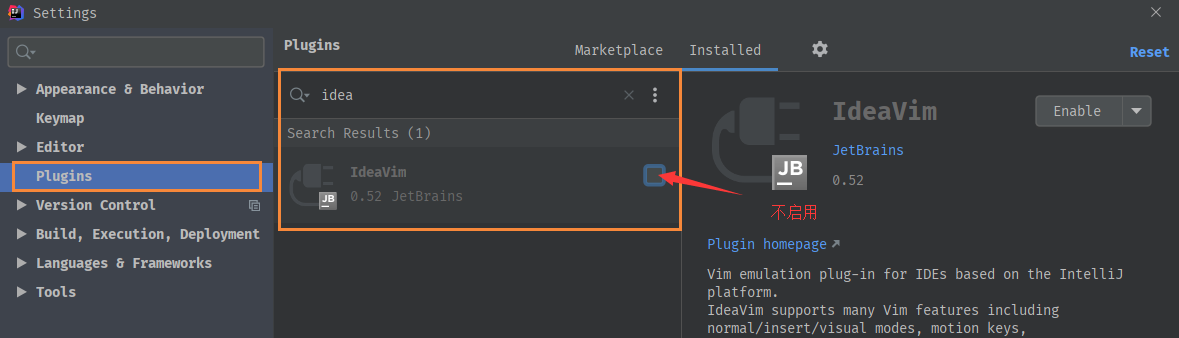
2.快捷键的设置
weiyigeek.top-
3.4 插件推荐
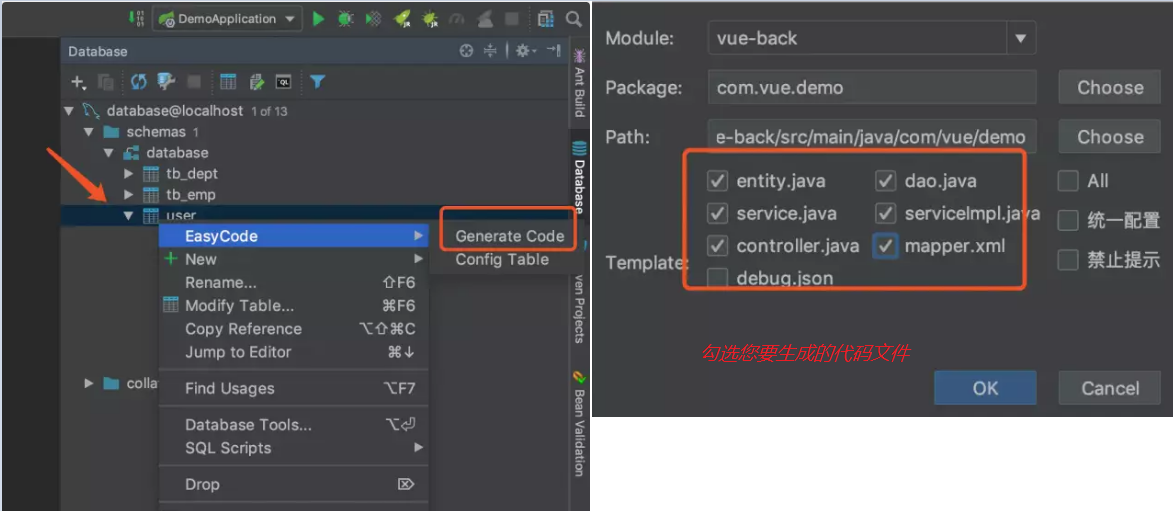
Easycode是idea的一个插件,可以直接对数据库中的表(指定字段)生成 entity,controller,service,dao,mapper 无需任何编码简单而强大;\1 2 3 4 5 6 7 8 <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.0.9</version> </dependency>
weiyigeek.top-
Lombok 是idea的一个插件,通过注解的方式在编译时自动为属性生成构造器、getter/setter、equals、hashcode、toString方法。出现的神奇就是在源码中没有getter和setter方法,但是在编译生成的字节码文件中有getter和setter方法。https://projectlombok.org/download)下载 jar 包,也可以使用 maven 添加依赖:1 2 3 4 5 6 <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.18.10</version> <scope>provided</scope> </dependency>
注意事项:
1.首次使用 Lombok 插件需要做如下几步配置,将 Lombok 插件安装到 IDEA,选中 Plugins,搜索 Lombok,点击 Install;
选择默认的编译方式为 javac,因为 eclipse 是不支持 Lombok 的编译方式的,javac 支持 Lombok 的编译方式。
打开注解生成器 Enable annotation processing
PS:IntelliJ IDEA 2019.2需要手动下载对应版本的插件 ,然后手动引入,在 IDEA 中选择 File -> Setting -> plugins 找到 Install Plugin from Disk…(注意版本不同位置可能有所差异)