[TOC]
0x00 前言 小小知识大作用
0x01 F&Q 1.前端Web Q:a标签target="_blank"的安全问题及解决办法 _self & _blank,如果在一个 A 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档,如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后超链接文档就可以指向这个新的窗口。您可以把target=”_blank”理解为新的浏览器窗口打开此超链接;
关键点: 如果您使用了该属性却没有添加rel=”noopener noreferrer”得话就会存在一定得安全风险;
原理解析:我们知道JS在在调用window下的open方法创建一个新窗口的同时,我们可以获得一个创建窗口的opener句柄,如果通过target=”_blank”点开的窗口活着标签页,此时子窗口也能捕获opener句柄与此同时通过这个句柄,子窗口可以访问到父窗口的一些属性;虽然很有限,但是我们却可以修改父窗口的页面地址,让父窗口显示指定的页面。
实例演示:
[TOC]
0x00 前言 小小知识大作用
0x01 F&Q 1.前端Web Q:a标签target="_blank"的安全问题及解决办法 _self & _blank,如果在一个 A 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档,如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后超链接文档就可以指向这个新的窗口。您可以把target=”_blank”理解为新的浏览器窗口打开此超链接;
关键点: 如果您使用了该属性却没有添加rel=”noopener noreferrer”得话就会存在一定得安全风险;
原理解析:我们知道JS在在调用window下的open方法创建一个新窗口的同时,我们可以获得一个创建窗口的opener句柄,如果通过target=”_blank”点开的窗口活着标签页,此时子窗口也能捕获opener句柄与此同时通过这个句柄,子窗口可以访问到父窗口的一些属性;虽然很有限,但是我们却可以修改父窗口的页面地址,让父窗口显示指定的页面。
实例演示:1 2 3 4 5 6 7 <a href="b.html" target="_blank" >跳转</a>; if (window.opener) { window.opener.location.href = 'eval.html' ; }
eval.html可以是和原来域完全不相关的其它域的资源这就是问题得风险点,如果网站上有上传功能得就需要值得注意了。1 2 3 4 5 6 7 8 9 10 window.open("./index.html" ) window.opener window.opener.location.href = 'https://blog.weiyigeek.top' ;
解决方法:我们唯一的目的就是限制window.opener的访问行为,此时我只需要在标签中加上一个rel="noopener"属性(chrome)或者rel="noreferrer"属性(火狐),当然您可以将两个属性值合并写成rel="noopener noreferrer"来完整覆盖,此时子页面就再也访问不到父页面的句柄所以更无法操作原窗口的句柄;1 2 3 var otherWindow = window.open(); otherWindow.opener = null; otherWindow.location = url;
总结:在开发中一些小细节还是要引起注意别怕麻烦,比如我们以后在写a标签的时候尽量都在target=”_blank”后面添加一句rel="noopener noreferrer"。
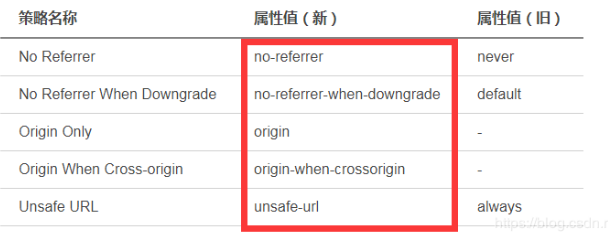
Q:”no-referrer”属性标签解决防盗链问题办法
1 2 3 4 5 6 <meta name ="referrer" content ="no-referrer" /> <a href ="http://example.com" referrer ="no-referrer|origin|unsafe-url" > xxx</a > <img referrer ="no-referrer|origin|unsafe-url" src ="{{item.src}}" /> <image referrer ="no-referrer|origin|unsafe-url" src ="{{item.src}}" > </image >
weiyigeek.top-