[TOC]
0x00 前言简述 基础概念 Q:什么是CDN?
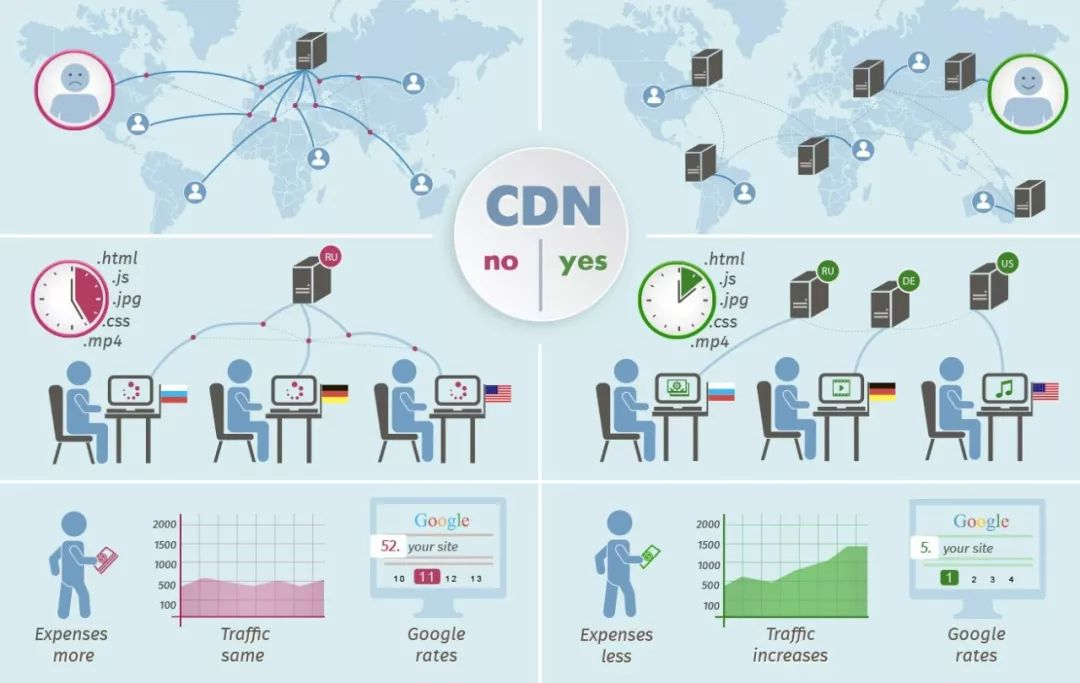
A: CDN的全称是 Content Delivery Network 即内容分发网络(互联网世界的物流服务)。是建立并覆盖在承载网之上,由分布在不同区域的边缘节点服务器群组成的分布式网络, 它可以帮助分担源站压力,避免网络拥塞,确保在不同区域、不同场景下加速网站内容的分发,提高资源访问速度。
Q: 为啥要使用CDN?
答: 例如阿里云为直播行业提供了边缘节点服务(ENS-最主要的技术就是CDN),基于阿里云ENS可以轻松地将业务模块放到边缘运行,在主播的推流时,实现就近节点进行转码和分发,同时支持了高并发实时弹幕的边缘分发。在获得网络低时延的同时,减少了对中心的压力,节省了30%以上的中心带宽成本,并且实现了边缘节点网络连接小于5毫秒延时,提升了主播上行质量,以及用户成功连接占比等数指标,有效提升了用户观看体验;
CDN 原理: 不在是跨区配送而是同城配送),所以下单购买后,由最近的仓发货就近配送,用户购买的体验明显好太多了;
其实我们在浏览网络的时候其实就和以上这个过程十分相似,我们访问一个网站页面的时候,会向服务器请求很多网络资源,包括各种图片、声音、影片、文字等信息。所以就像天猫超市把货物提前存储在菜鸟建设在全国各地的本地仓库来减少物流时间一样,网站也可以预先把内容分发至全国各地的加速节点。这样用户就可以就近获取所需内容,避免网络拥堵、地域、运营商等因素带来的访问延迟问题,有效提升下载速度、降低响应时间,提供流畅的用户体验。
weiyigeek.top-CDN原理图
CDN优缺点
1.使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率。
2.电信运营商: CDN技术消除了不同运营商之间互联的瓶颈造成的影响,实现了跨运营商的网络加速,保证不同网络中的用户都能得到良好的访问质量;
3.冗余机制: 广泛分布的CDN节点加上节点之间的智能冗余机制,可以有效地预防黑客入侵以及降低各种DDoS攻击对网站的影响,同时保证较好的服务质量
4.分担源站压力,避免网络拥塞
基础术语
源站:您实际业务的服务器。源站类型可以选择OSS域名、IP、源站或函数计算域名。
加速域名: 即您需要使用CDN加速的域名(自定义)。域名是一组服务器的地址,可以是网站、电子邮件、FTP等。
DNS:DNS(Domain Name System),即域名解析服务。
CNAME记录:即别名用来把一个域名解析到另一个域名,再由另一个域名提供IP地址。
CNAME域名: 在阿里云控制台添加加速域名后,阿里云CDN将给您分配一个CNAME域名。
该CNAME域名的形式为. kunlun.com。 您需要在您的DNS解析服务商添加一条CNAME记录,将自己的加速域名指向` .kunlun .com`的域名。记录生效后,域名解析的工作就正式转向CDN服务,该域名所有的请求都将转向CDN节点达到加速效果。
SSL/TLS:SSL(Secure Sockets Layer,安全通讯协议)是一个架构于TCP之上的安全套接层。
它可以有效协助Internet应用软件提升通讯时的资料完整性以及安全性。标准化之后的SSL名称改为TLS(Transport Layer Security,传输层安全协议),因此很多相关的文档将二者并称(SSL/TLS)。
回源: CDN节点未缓存请求资源或缓存资源已到期时,回源站获取资源,返回给客户端。
例如:您访问某个URL时,如果解析到的CDN节点未缓存该资源,则您的访问请求会直接到源站获取资源,并根据URL请求返回给您。
回源HOST: 源站决定了回源时请求到哪个IP, 回源HOST决定回源请求访问到该IP上的哪个站点(Nginx 虚拟主机)。
协议回源: 指回源时使用的协议和客户端访问资源时的协议保持一致,即如果客户端使用HTTPS方式请求资源,当CDN节点上未缓存该资源时,节点会使用相同的HTTPS方式回源获取资源。同理如果客户端使用HTTP协议的请求,CDN节点回源时也使用HTTP协议。
过滤参数: 借助过滤参数开关,您可以根据实际业务需要,决定在缓存时是否过滤用户请求URL中?之后的参数(动态变化的比较重要)。
如果开启过滤参数,则CDN节点会截取没有参数的URL向源站请求,且CDN节点仅保留一份副本。
如果关闭过滤参数,则每个不同的URL会缓存不同的副本在CDN的节点上。
工作原理 描述:通过以下案例您可以了解CDN的工作原理。
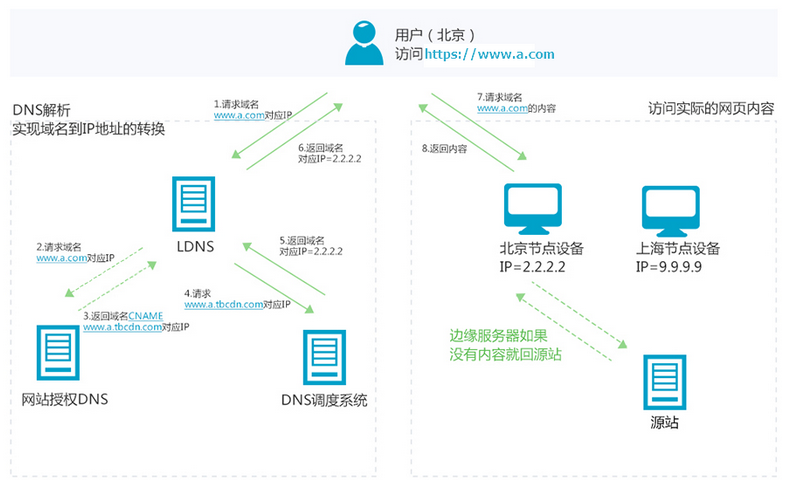
假设您的加速域名为 www.a.com 接入CDN网络,开始使用加速服务后,当终端用户(北京)发起HTTP请求时,处理流程如下图所示。
weiyigeek.top-工作流程
然后我们还是拿快递行业为例进行讲解CDN的工作过程更能方便加深读者的理解;
传统快递企业采用的配送模式:
商家→网点→分拨→分拨→网点→客户”的环节进行配送
上面这个过程和传统网站的请求响应过程类似,一般经历以下步骤:
用户在自己的浏览器中输入要访问的网站域名。
浏览器向本地DNS服务器请求对该域名的解析。
本地DNS服务器中如果缓存有这个域名的解析结果,则直接响应用户的解析请求。
本地DNS服务器中如果没有关于这个域名的解析结果的缓存,则以迭代方式向整个DNS系统请求解析,获得应答后将结果反馈给浏览器。
浏览器得到域名解析结果,就是该域名相应的服务设备的IP地址 。
浏览器获取IP地址之后,经过标准的TCP握手流程,建立TCP连接。
浏览器向服务器发起HTTP请求。
服务器将用户请求内容传送给浏览器。
经过标准的TCP挥手流程,断开TCP连接。
互联网快递企业的新型配送方式:
电商自建物流提前备货将异地件转化成同城件,省去干线环节提升时效,仓储高自动化分拣保证快速出库的同时也保证了分拣破损率较低。
所以,引入CDN之后,用户访问网站一般经历以下步骤:
当用户点击网站页面上的内容URL,先经过本地DNS系统解析,如果本地DNS服务器没有相应域名的缓存,则本地DNS系统会将域名的解析权交给CNAME指向的CDN专用DNS服务器。
CDN的DNS服务器将CDN的全局负载均衡设备IP地址返回给用户。
用户向CDN的全局负载均衡设备发起URL访问请求。
CDN全局负载均衡设备根据用户IP地址,以及用户请求的URL,选择一台用户所属区域的区域负载均衡设备,并将请求转发到此设备上。
基于以下这些条件的综合分析之后,区域负载均衡设备会选择一个最优的缓存服务器节点,并从缓存服务器节点处得到缓存服务器的IP地址,最终将得到的IP地址返回给全局负载均衡设备:
根据用户IP地址,判断哪一个边缘节点距用户最近;根据用户所请求的URL中携带的内容名称,判断哪一个边缘节点上有用户所需内容;
查询各个边缘节点当前的负载情况,判断哪一个边缘节点尚有服务能力。
全局负载均衡设备把服务器的IP地址返回给用户。
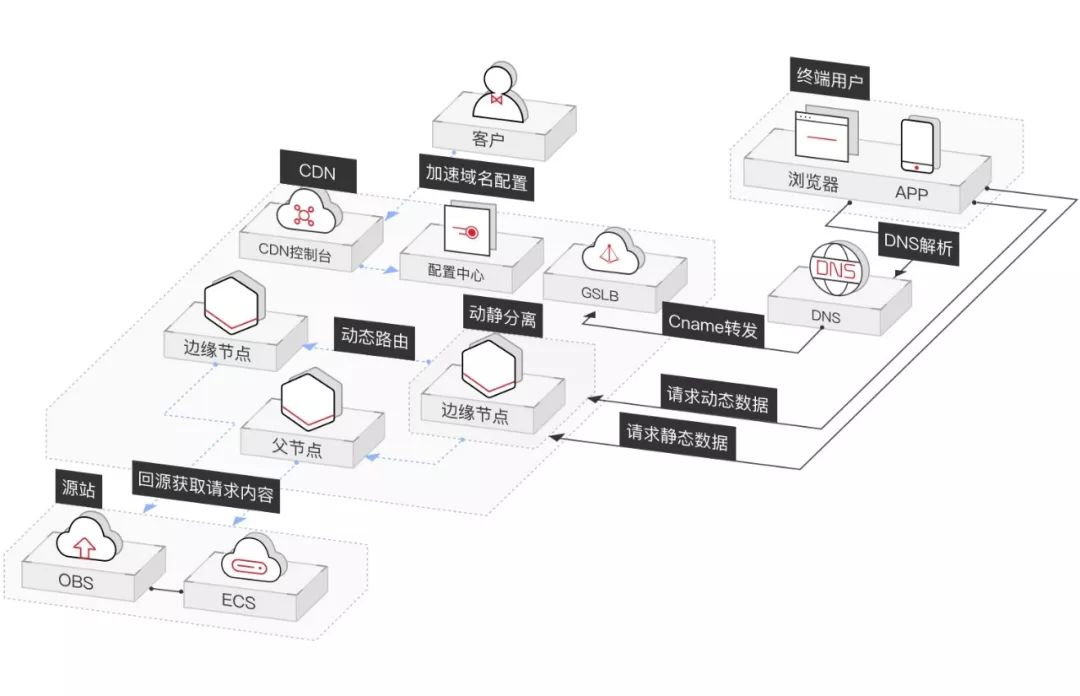
用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。如果这台缓存服务器上并没有用户想要的内容,而区域均衡设备依然将它分配给了用户,那么这台服务器就要向它的上一级缓存服务器请求内容,直至追溯到网站的源服务器将内容拉到本地。
weiyigeek.top-华为云全站加速示意图
简单总结:
CDN全局负载均衡设备与CDN区域负载均衡设备根据用户IP地址,将域名解析成相应节点中缓存服务器的IP地址,实现用户就近访问,从而提高服务端响应内容的速度。
用户访问网站先从CDN中查找(就近原则),如果这个节点找不到(再升级查找),最终找不到再访问服务器(一般不会存在这样的情况,除非您的源站出现问题)
组成部分 描述:例如上面天猫超市一样一个仓配网络是由多个仓库组成的,同理内容分发网络(CDN)是由多个节点组成的。
一般来讲CDN网络主要由·中心节点、边缘节点·两部分构成。
(1) 服务器节点(中心节点) : 中心节点包括CDN网管中心和全局负载均衡·DNS重定向解析系统,负责整个CDN网络的分发及管理`。
(2) 边缘节点 : CDN边缘节点主要指异地分发节点,由负载均衡设备、高速缓存服务器两部分组成。
负载均衡设备负责每个节点中各个Cache的负载均衡,保证节点的工作效率;同时还负责收集节点与周围环境的信息,保持与全局负载均衡DNS的通信,实现整个系统的负载均衡。
高速缓存服务器(Cache)负责存储客户网站的大量信息,就像一个靠近用户的网站服务器一样响应本地用户的访问请求。通过全局负载均衡DNS的控制,用户的请求被透明地指向离他最近的节点,节点中Cache服务器就像网站的原始服务器一样,响应终端用户的请求。因其距离用户更近,故其响应时间才更快。
Tips :中心节点就像仓配网络中负责货物调配的总仓,而边缘节点就是负责存储货物的各个城市的本地仓库。
描述:首先我们想一下要想建设一个庞大的仓配网络都需要考虑哪些问题,需要哪些技术手段呢?
四个重要且需要关注的点:
1、如何妥善的将货物分发到各个城市的本地仓。
2、如何妥善的各个本地仓存储货物。
3、如何根据用户的收货地址,智能的匹配出应该优先从哪个仓库发货,选用哪种物流方式等。
4、对于整个仓配系统如何进行管理,如整体货物分发的精确度、仓配的时效性、发货地的匹配度等。
CDN中最重要的四大技术不谋而合:
内容发布: 它借助于建立索引、缓存、流分裂、组播(Multicast)等技术,将内容发布或投递到距离用户最近的远程服务点(POP)处。
内容存储: CDN系统需要考虑两个方面的内容存储问题, 一个是内容源的存储,一个是内容在 Cache节点中的存储。
内容路由: 它是整体性的网络负载均衡技术,通过内容路由器中的重定向(DNS)机制,在多个远程POP上均衡用户的请求,以使用户请求得到最近内容源的响应。
内容管理: 它通过内部和外部监控系统,获取网络部件的状况信息,测量内容发布的端到端性能(如包丢失、延时、平均带宽、启动时间、帧速率等),保证网络处于最佳的运行状态。
应用场景 描述: CDN的业务使用场景分为静态内容加速、动态内容加速和安全加速。
以阿里云CDN的业务场景如下表所示:
图片小文件 : 网站或应用App的主要业务为图片和小文件下载,包括各类型图片、HTML、CSS、JS小文件等。
大文件下载 : 网站或应用App的主要业务为大文件下载,平均单个文件大小在20 MB以上,例如游戏、各类客户端下载和App下载商店等。
视音频点播 : 网站或应用App的主要业务为视频点播或短视频类。支持MP4、FLV等主流视频格式。
全站加速 : 全站加速是阿里云一款独立产品,主要用于动态内容加速,也可以实现动静分离加速。
安全加速 : 安全加速适用于游戏、金融、政企安防、电商、医疗领域等易受攻击又必须兼顾加速的业务场景。
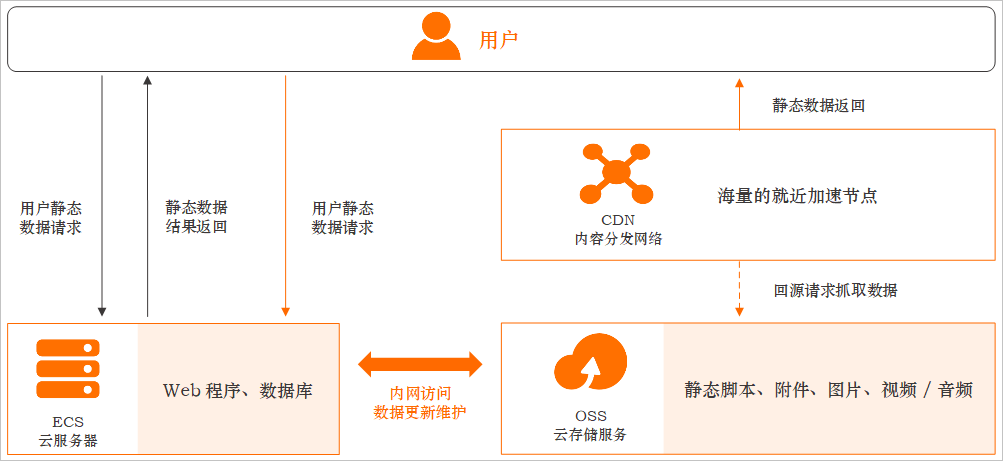
图片小文件请求的典型应用场景如下图所示。
图片小文件应用场景
0x01 基础配置 CDN 入门配置 描述: 当您初次使用CDN时,需要先开通CDN服务,再添加加速域名,最后配置CNAME、之后配置访问规则以及缓存规则等。
阿里云 https://help.aliyun.com/document_detail/27112.html?spm=a2c4g.11186623.6.576.28c5504d4RissD
证书服务配置
云盾(SSL)证书中心
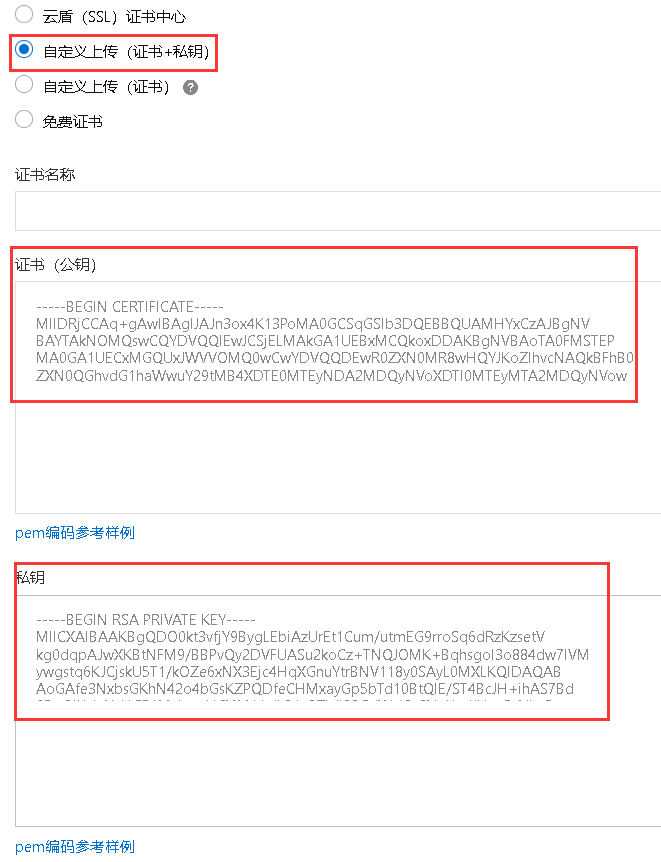
自定义上传(证书+私钥)
自定义上传(证书): 需在CDN证书服务中申请CSR文件后前往CA机构申请证书,适合不希望自助上传私钥的用户
免费证书
weiyigeek.top-证书+私钥
Tips : PFX 格式证书转换为 PEM 格式为例
[TOC]
0x00 前言简述 基础概念 Q:什么是CDN?
A: CDN的全称是 Content Delivery Network 即内容分发网络(互联网世界的物流服务)。是建立并覆盖在承载网之上,由分布在不同区域的边缘节点服务器群组成的分布式网络, 它可以帮助分担源站压力,避免网络拥塞,确保在不同区域、不同场景下加速网站内容的分发,提高资源访问速度。
Q: 为啥要使用CDN?
答: 例如阿里云为直播行业提供了边缘节点服务(ENS-最主要的技术就是CDN),基于阿里云ENS可以轻松地将业务模块放到边缘运行,在主播的推流时,实现就近节点进行转码和分发,同时支持了高并发实时弹幕的边缘分发。在获得网络低时延的同时,减少了对中心的压力,节省了30%以上的中心带宽成本,并且实现了边缘节点网络连接小于5毫秒延时,提升了主播上行质量,以及用户成功连接占比等数指标,有效提升了用户观看体验;
CDN 原理: 不在是跨区配送而是同城配送),所以下单购买后,由最近的仓发货就近配送,用户购买的体验明显好太多了;
其实我们在浏览网络的时候其实就和以上这个过程十分相似,我们访问一个网站页面的时候,会向服务器请求很多网络资源,包括各种图片、声音、影片、文字等信息。所以就像天猫超市把货物提前存储在菜鸟建设在全国各地的本地仓库来减少物流时间一样,网站也可以预先把内容分发至全国各地的加速节点。这样用户就可以就近获取所需内容,避免网络拥堵、地域、运营商等因素带来的访问延迟问题,有效提升下载速度、降低响应时间,提供流畅的用户体验。
weiyigeek.top-CDN原理图
CDN优缺点
1.使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率。
2.电信运营商: CDN技术消除了不同运营商之间互联的瓶颈造成的影响,实现了跨运营商的网络加速,保证不同网络中的用户都能得到良好的访问质量;
3.冗余机制: 广泛分布的CDN节点加上节点之间的智能冗余机制,可以有效地预防黑客入侵以及降低各种DDoS攻击对网站的影响,同时保证较好的服务质量
4.分担源站压力,避免网络拥塞
基础术语
源站:您实际业务的服务器。源站类型可以选择OSS域名、IP、源站或函数计算域名。
加速域名: 即您需要使用CDN加速的域名(自定义)。域名是一组服务器的地址,可以是网站、电子邮件、FTP等。
DNS:DNS(Domain Name System),即域名解析服务。
CNAME记录:即别名用来把一个域名解析到另一个域名,再由另一个域名提供IP地址。
CNAME域名: 在阿里云控制台添加加速域名后,阿里云CDN将给您分配一个CNAME域名。
该CNAME域名的形式为. kunlun.com。 您需要在您的DNS解析服务商添加一条CNAME记录,将自己的加速域名指向` .kunlun .com`的域名。记录生效后,域名解析的工作就正式转向CDN服务,该域名所有的请求都将转向CDN节点达到加速效果。
SSL/TLS:SSL(Secure Sockets Layer,安全通讯协议)是一个架构于TCP之上的安全套接层。
它可以有效协助Internet应用软件提升通讯时的资料完整性以及安全性。标准化之后的SSL名称改为TLS(Transport Layer Security,传输层安全协议),因此很多相关的文档将二者并称(SSL/TLS)。
回源: CDN节点未缓存请求资源或缓存资源已到期时,回源站获取资源,返回给客户端。
例如:您访问某个URL时,如果解析到的CDN节点未缓存该资源,则您的访问请求会直接到源站获取资源,并根据URL请求返回给您。
回源HOST: 源站决定了回源时请求到哪个IP, 回源HOST决定回源请求访问到该IP上的哪个站点(Nginx 虚拟主机)。
协议回源: 指回源时使用的协议和客户端访问资源时的协议保持一致,即如果客户端使用HTTPS方式请求资源,当CDN节点上未缓存该资源时,节点会使用相同的HTTPS方式回源获取资源。同理如果客户端使用HTTP协议的请求,CDN节点回源时也使用HTTP协议。
过滤参数: 借助过滤参数开关,您可以根据实际业务需要,决定在缓存时是否过滤用户请求URL中?之后的参数(动态变化的比较重要)。
如果开启过滤参数,则CDN节点会截取没有参数的URL向源站请求,且CDN节点仅保留一份副本。
如果关闭过滤参数,则每个不同的URL会缓存不同的副本在CDN的节点上。
工作原理 描述:通过以下案例您可以了解CDN的工作原理。
假设您的加速域名为 www.a.com 接入CDN网络,开始使用加速服务后,当终端用户(北京)发起HTTP请求时,处理流程如下图所示。
weiyigeek.top-工作流程
然后我们还是拿快递行业为例进行讲解CDN的工作过程更能方便加深读者的理解;
传统快递企业采用的配送模式:
商家→网点→分拨→分拨→网点→客户”的环节进行配送
上面这个过程和传统网站的请求响应过程类似,一般经历以下步骤:
用户在自己的浏览器中输入要访问的网站域名。
浏览器向本地DNS服务器请求对该域名的解析。
本地DNS服务器中如果缓存有这个域名的解析结果,则直接响应用户的解析请求。
本地DNS服务器中如果没有关于这个域名的解析结果的缓存,则以迭代方式向整个DNS系统请求解析,获得应答后将结果反馈给浏览器。
浏览器得到域名解析结果,就是该域名相应的服务设备的IP地址 。
浏览器获取IP地址之后,经过标准的TCP握手流程,建立TCP连接。
浏览器向服务器发起HTTP请求。
服务器将用户请求内容传送给浏览器。
经过标准的TCP挥手流程,断开TCP连接。
互联网快递企业的新型配送方式:
电商自建物流提前备货将异地件转化成同城件,省去干线环节提升时效,仓储高自动化分拣保证快速出库的同时也保证了分拣破损率较低。
所以,引入CDN之后,用户访问网站一般经历以下步骤:
当用户点击网站页面上的内容URL,先经过本地DNS系统解析,如果本地DNS服务器没有相应域名的缓存,则本地DNS系统会将域名的解析权交给CNAME指向的CDN专用DNS服务器。
CDN的DNS服务器将CDN的全局负载均衡设备IP地址返回给用户。
用户向CDN的全局负载均衡设备发起URL访问请求。
CDN全局负载均衡设备根据用户IP地址,以及用户请求的URL,选择一台用户所属区域的区域负载均衡设备,并将请求转发到此设备上。
基于以下这些条件的综合分析之后,区域负载均衡设备会选择一个最优的缓存服务器节点,并从缓存服务器节点处得到缓存服务器的IP地址,最终将得到的IP地址返回给全局负载均衡设备:
根据用户IP地址,判断哪一个边缘节点距用户最近;根据用户所请求的URL中携带的内容名称,判断哪一个边缘节点上有用户所需内容;
查询各个边缘节点当前的负载情况,判断哪一个边缘节点尚有服务能力。
全局负载均衡设备把服务器的IP地址返回给用户。
用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。如果这台缓存服务器上并没有用户想要的内容,而区域均衡设备依然将它分配给了用户,那么这台服务器就要向它的上一级缓存服务器请求内容,直至追溯到网站的源服务器将内容拉到本地。
weiyigeek.top-华为云全站加速示意图
简单总结:
CDN全局负载均衡设备与CDN区域负载均衡设备根据用户IP地址,将域名解析成相应节点中缓存服务器的IP地址,实现用户就近访问,从而提高服务端响应内容的速度。
用户访问网站先从CDN中查找(就近原则),如果这个节点找不到(再升级查找),最终找不到再访问服务器(一般不会存在这样的情况,除非您的源站出现问题)
组成部分 描述:例如上面天猫超市一样一个仓配网络是由多个仓库组成的,同理内容分发网络(CDN)是由多个节点组成的。
一般来讲CDN网络主要由·中心节点、边缘节点·两部分构成。
(1) 服务器节点(中心节点) : 中心节点包括CDN网管中心和全局负载均衡·DNS重定向解析系统,负责整个CDN网络的分发及管理`。
(2) 边缘节点 : CDN边缘节点主要指异地分发节点,由负载均衡设备、高速缓存服务器两部分组成。
负载均衡设备负责每个节点中各个Cache的负载均衡,保证节点的工作效率;同时还负责收集节点与周围环境的信息,保持与全局负载均衡DNS的通信,实现整个系统的负载均衡。
高速缓存服务器(Cache)负责存储客户网站的大量信息,就像一个靠近用户的网站服务器一样响应本地用户的访问请求。通过全局负载均衡DNS的控制,用户的请求被透明地指向离他最近的节点,节点中Cache服务器就像网站的原始服务器一样,响应终端用户的请求。因其距离用户更近,故其响应时间才更快。
Tips :中心节点就像仓配网络中负责货物调配的总仓,而边缘节点就是负责存储货物的各个城市的本地仓库。
描述:首先我们想一下要想建设一个庞大的仓配网络都需要考虑哪些问题,需要哪些技术手段呢?
四个重要且需要关注的点:
1、如何妥善的将货物分发到各个城市的本地仓。
2、如何妥善的各个本地仓存储货物。
3、如何根据用户的收货地址,智能的匹配出应该优先从哪个仓库发货,选用哪种物流方式等。
4、对于整个仓配系统如何进行管理,如整体货物分发的精确度、仓配的时效性、发货地的匹配度等。
CDN中最重要的四大技术不谋而合:
内容发布: 它借助于建立索引、缓存、流分裂、组播(Multicast)等技术,将内容发布或投递到距离用户最近的远程服务点(POP)处。
内容存储: CDN系统需要考虑两个方面的内容存储问题, 一个是内容源的存储,一个是内容在 Cache节点中的存储。
内容路由: 它是整体性的网络负载均衡技术,通过内容路由器中的重定向(DNS)机制,在多个远程POP上均衡用户的请求,以使用户请求得到最近内容源的响应。
内容管理: 它通过内部和外部监控系统,获取网络部件的状况信息,测量内容发布的端到端性能(如包丢失、延时、平均带宽、启动时间、帧速率等),保证网络处于最佳的运行状态。
应用场景 描述: CDN的业务使用场景分为静态内容加速、动态内容加速和安全加速。
以阿里云CDN的业务场景如下表所示:
图片小文件 : 网站或应用App的主要业务为图片和小文件下载,包括各类型图片、HTML、CSS、JS小文件等。
大文件下载 : 网站或应用App的主要业务为大文件下载,平均单个文件大小在20 MB以上,例如游戏、各类客户端下载和App下载商店等。
视音频点播 : 网站或应用App的主要业务为视频点播或短视频类。支持MP4、FLV等主流视频格式。
全站加速 : 全站加速是阿里云一款独立产品,主要用于动态内容加速,也可以实现动静分离加速。
安全加速 : 安全加速适用于游戏、金融、政企安防、电商、医疗领域等易受攻击又必须兼顾加速的业务场景。
图片小文件请求的典型应用场景如下图所示。
图片小文件应用场景
0x01 基础配置 CDN 入门配置 描述: 当您初次使用CDN时,需要先开通CDN服务,再添加加速域名,最后配置CNAME、之后配置访问规则以及缓存规则等。
阿里云 https://help.aliyun.com/document_detail/27112.html?spm=a2c4g.11186623.6.576.28c5504d4RissD
证书服务配置
云盾(SSL)证书中心
自定义上传(证书+私钥)
自定义上传(证书): 需在CDN证书服务中申请CSR文件后前往CA机构申请证书,适合不希望自助上传私钥的用户
免费证书
weiyigeek.top-证书+私钥
Tips : PFX 格式证书转换为 PEM 格式为例1 2 3 提取私钥命令:openssl pkcs12 -in certname.pfx -nocerts -out key.pem -nodes 提取证书命令:openssl pkcs12 -in certname.pfx -nokeys -out cert.pem
七牛云 https://developer.qiniu.com/fusion/kb/1680/cdn-cache-rule-set
CDN 跨域设置 描述: 我们在使用CDN时常常会遇到一个非常头疼的问题那就是静态资源字体的跨域, 此处以阿里云CDN控制台为例添加自定义响应头从而允许跨域访问。
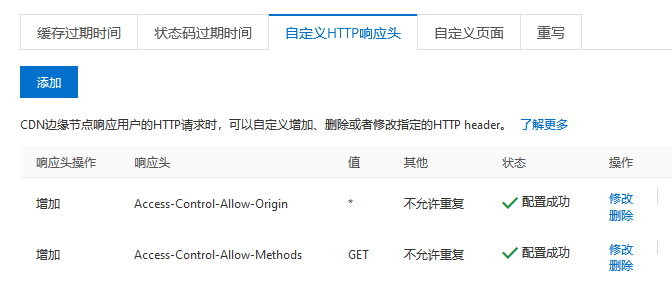
CDN边缘节点响应用户的HTTP请求时,可以自定义增加、删除或者修改指定的HTTP header。1 2 3 4 5 6 7 8 9 10 11 12 13 Access-Control-Allow-Origin: * Access-Control-Allow-Origin: http://weiyigeek.top Access-Control-Allow-Header: X-Custom-Header Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS Access-Control-Max-Age: 3600 Access-Control-Expose-Headers: Content-Length Access-Control-Allow-Credentials: true
weiyigeek.top-HTTP header
代码层面解决方案:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <script src="http://example.com/data.php?callback=dosomething" ></script> <script type ="text/javascript" > function dosomething(jsondata){ //处理获得的json数据 } </script> <script type ="text/javascript" > $.getJSON('http://example.com/data.php?callback=?,function(jsondata)' ){ //处理获得的json数据 }; </script>
CDN 响应头参数 (扩充)
自定义 : Test-Header 支持添加自定义响应头。自定义响应头名称要求如下:由大小写字母、短划线(-)和数字组成。长度为1~100个字符。
Cache-Control : no-cache 指定客户端程序请求和响应遵循的缓存机制。
Content-Disposition : 123.txt 指定客户端程序把请求所得的内容存为一个文件时提供的默认的文件名。
Content-Type : image指定客户端程序响应对象的内容类型。
Pragma :no-cache Pragma HTTP 1.0是用于实现特定指令的响应头,具有通过请求和响应链实现各种效果的功能,可用于兼容HTTP 1.1。
0x02 边缘脚本与程序 EdgeScript - 边缘脚本 描述: EdgeScript即边缘脚本,用于支持CDN的可编程配置化。通过EdgeScript,您可以快速支持CDN的定制化业务需求,解决定制化需求发布周期长、客户业务变更不敏捷等问题。
Q: 什么是EdgeScript?
答: EdgeScript是为CDN设计的专用脚本,具有强大领域操控能力的同时,仍然保持简单易学的语法。通过EdgeScript,您可以快速构建基于阿里云CDN的个性化业务体系,全网秒级生效,敏捷的业务迭代会持续地为您赢得交付收益。
EdgeScript适用场景
定制化鉴权逻辑
定制化请求头&响应头控制
定制化改写&重定向
定制化A/B Testing
定制化缓存控制
定制化限速
其它定制化业务
参考来源: https://help.aliyun.com/document_detail/126565.html?spm=a2c4g.11186623.6.712.22889243b1U4M6
EdgeRoutine - 边缘程序 描述: ER是阿里云CDN推出的边缘Serverless计算环境(类似于 CloudFlare 的 (Serverless) 架构)。ER目前针对CDN场景,支持在CDN边缘节点执行您自行编写的JavaScript代码。ER代码一经上传,即可完成全球阿里云CDN节点的部署,在全球边缘执行,根据您的代码逻辑个性化处理全球各地的请求。
0x03 扩展说明 CDN 衡量指标 描述: 用CDN前后衡量网站加速情况的主要性能指标, 观测这些指标不仅可以帮助您体验CDN加速的效果,也能观测自身业务使用CDN的情况,帮助您更好地做出调整和决策。
通用指标:
1.延时:指一个数据包从用户的计算机发送到网站服务器,然后再立即从网站服务器返回用户计算机的来回时间。延时越低,性能越好。
2.下载速度:指用户从网络上或者网络服务器上下载的数据时的传输速度。下载速度越快,性能越好。
3.打开速度:指用户打开网站的速度。打开速度越快,性能越好。
4.丢包率:指用户在网络传输中所丢失数据包数量占所发送数据组的比率。
5.回源率:回源率分为回源请求数比例及回源流量比例两种。
回源请求数比:指边缘节点对于没有缓存、缓存过期(可缓存)和不可缓存的请求占全部请求记录的比例。越低则性能越好。
回源流量比:回源流量是回源请求文件大小产生的流量和请求本身产生的流量。所以回源流量比 = 回源流量 /(回源流量+用户请求访问的流量),比值越低性能越好。
6.缓存命中率:指终端用户访问加速节点时,该节点已缓存了要被访问的数据的次数占全部访问次数的比例。缓存命中率越高,性能越好。
Tips : 上文提到的回源率、缓存命中率都是指使用CDN后衡量的指标。如果您还没有使用CDN,那么回源请求数为100%,缓存命中率为0。
Tips : 一般情况下,使用CDN后,您的网络延时、丢包率和回源率都会降低,与之相对的下载速度、打开速度、缓存命中率则会提高。
主要指标之加速小文件
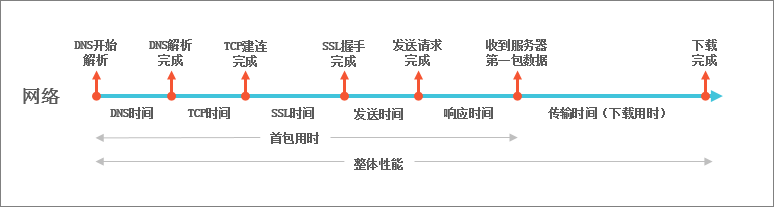
延迟主要包括以下3个性能指标:建立连接时间、首包时间、内容下载时间。(其中首包时间是最核心的指标)
主要指标之加速大文件下载
主要指标之加速视音频点播
首播时间:首播时间是从打开到看到视频画面的时间。往往会受域名解析、连接、首包时间的影响。
卡顿率:卡顿指视音频播放、资源加载等场景下出现画面滞帧。因此卡顿率主要指把所有用户播放视频的卡顿时间上报,每100个用户里面播放出现卡顿的比例。卡顿率越低,性能越好。
主要指标之加速视直播
CDN 计费方式
基础服务计费:按流量、按带宽
增值服务计费: 按HTTPS静态访问次数、按HTTPS动态访问次、QUIC、实时日志推送。
CDN 响应头 (各厂商) 阿里云: 1 2 3 4 5 6 7 via:cache46.l2et2[0,200-0,H], cache60.l2et2[0,0], cache7.cn286[0,200-0,H], cache8.cn286[3,0] x-cache:HIT TCP_HIT dirn:11:60349972 x-swift-cachetime:31535950 x-swift-savetime:Tue, 28 Jun 2016 04:04:29 GMT ---------------------------------------------
Q: 如何通过浏览器的审查元素判断CDN缓存是否成功?
开Chrome浏览器,选择 更多工具 > 开发者工具,打开开发者工具,访问相关资源的URL。在 Response Headers 字段内,可以查看详细的请求和返回的报文信息。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 access-control-allow-methods: GET access-control-allow-origin: * access-control-max-age: 86400 age: 2473 ali-swift-global-savetime: 1616376074 content-encoding: gzip content-type: text/css date: Mon, 22 Mar 2021 01:21:14 GMT eagleid: 7754811616163785475568842e etag: W/"6055e140-591" last-modified: Sat, 20 Mar 2021 11:49:20 GMT server: Tengine timing-allow-origin: * vary: Accept-Encoding, Accept-Encoding via: cache56.l2cn2630[161,200-0,M], cache61.l2cn2630[162,0], kunlun6.cn1492[0,0,200-0,H], kunlun2.cn1492[6,0] x-cache: HIT TCP_MEM_HIT dirn:10:674365845 x-swift-cachetime: 604800 x-swift-savetime: Mon, 22 Mar 2021 01:21:14 GMT Age:为CDN返回的头部字段,表示该文件在CDN节点上缓存的时间,单位为秒。只有文件存在于节点上Age字段才会出现,当文件被刷新后或者文件被清除的首次访问,在此前文件并未缓存,无Age头部字段,需要注意当Age为0时,表示节点已有文件的缓存,但由于缓存已过期,本次无法直接使用该缓存,需回源校验。 X-Swift-SaveTime:CDN节点上的缓存RS(swift)的时间,即该文件是在什么时间缓存到CDN节点上。 X-Swift-CacheTime:CDN节点上的允许缓存时间,即该文件可以在CDN节点上缓存多久,是指文件在CDN节点缓存的总时间。计算还有多久需要回源刷新= ’X-Swift-CacheTime’ – ‘Age’。 HIT:表示已缓存。 MISS:节点上无该文件的缓存,回源请求。
腾讯云: 1 2 3 4 5 6 7 Server:Qnginx/1.1.1 X-Cache-Lookup:Hit From Disktank X-NWS-LOG-UUID:406395d0-7cb8-4630-99cf-8208d04e7750 --------------------------------------------- X-Cache-Lookup:Hit From MemCache X-Cache-Lookup:Hit From Disktank X-Cache-Lookup:Hit From Upstream
0x04 F&Q (疑难杂症) 1) CDN 显示502网关超时问题。 Q: 客户端请求服务端超时而返回的一个网络 http 502 错误码,那么 502 一般是什么状态产生的呢?
行为1.如果三次握手失败一般都是返回的 504 网关超时。
问题分析:
1.通过 ipip.net 解析其他地区覆盖的 CDN 节点,测试看看是否所有地区都是 502;
2.直接测试访问原站看下返回的状态是否是 200;
3.查看 CDN 节点的响应头via 头中是否全部都是M的标志;
4.如果原站时国外或者国内,访问 CDN 需要跨过回源时会经常出现 502 的情况,一般和国际链路出口阻断有关系,需要判断是否存在跨过回源的可能性。
问题解决:
1.查看Nginx中配置的proxy是否正确以及绑定回源HOST是否正常。
2.如果客户端 curl 直接固定 CDN 节点发现测试时正常的 200 没有 502 的情况出现说明 CDN 正常服务。
2) CDN 解决 Nginx 后端服务器font字体文件跨域 问题描述: 在页面中使用了bootstrap和font-awesome的字体图标,当通过外部链接(http://weiyigeek.top/...)引用css文件时会报错,字体不显示,只有把要引用的文件放在本地时字体才正常显示。
谷歌调试工具提示:Font from origin 'http://weiyigeek.top' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost' is therefore not allowed access.
火狐调试工具提示:已阻止交叉源请求:同源策略不允许读取 http://weiyigeek.top/font_aweso ... ebfont.woff?v=4.0.3上的远程资源。可以将资源移动到相同的域名上或者启用 CORS 来解决这个问题。
问题原因: 在使用子域名访问根域名的CSS时,发现字体无法显示,在确保CSS和Font字体的路径加载无问题后,基本确定是因为跨域的问题。
问题解决: 通过Nginx模块HttpHeadersModule来添加Access-Control-Allow-Origin允许的地址。
1 2 3 4 5 6 location ~* \.(eot|ttf|woff|woff2|svg|otf)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET,POST' ; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization' ; }