[TOC]
0x00 前言简述 0x01 网页性能优化关键点 数据缓存 描述: 当我们访问某一个网页时浏览器第一次加载网页时,会将页面资源存储在 HTTP缓存中。下次浏览器访问该页面时,它可以在高速缓存中查找以前获取的资源,然后从磁盘检索它们,其速度通常比从网络上下载它们的速度快。
Tips: 虽然HTTP缓存是根据Internet工程任务组(IETF)规范进行标准化的 ,但浏览器可能具有多个缓存,这些缓存在获取,存储和保留内容的方式上有所不同。
Cache-Control | Pragma 规则 描述: 缓存头的两种主要类型分别是cache -control 和 expires,它们定义资源的缓存特征。
通常 cache-control 被认为是一种比 expires(到期) 更现代,更灵活的方法,但是两个标头可以同时使用。
Q: 如何进行缓存?
答: 通过标识资源或资源类型(例如图像或CSS文件),然后使用所需的缓存选项指定资源的标头,来启用缓存。
Cache-Control Cathe-Control 缓存控制具有许多选项(通常称为指令),可以将其设置为专门确定如何处理缓存请求。
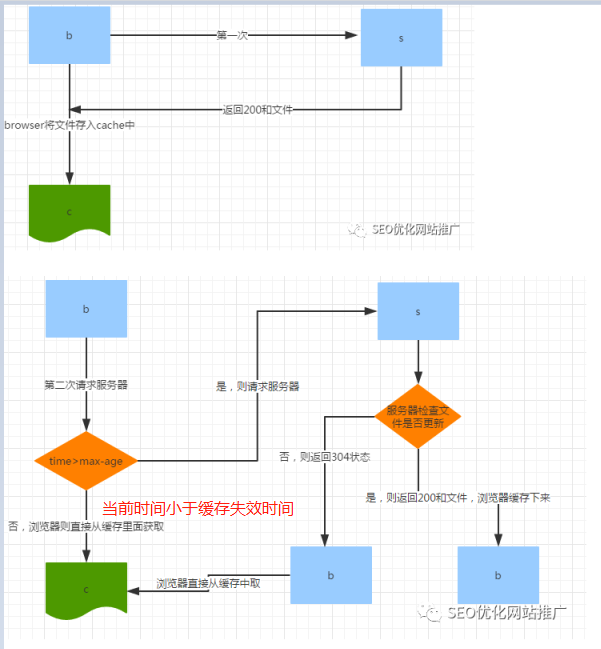
简单图示: 对 http 的 304 状态结合 max-age 设置缓存命中流程
1.浏览器初次访问服务器,服务器返回200状态
2.浏览器再次请求服务器时,浏览器会先判断max-age,如果到期则直接请求服务器,否则直接从缓存中取,
3.服务器收到请求后,判断文件是否被修改过,若是则直接返回200,否则返回304并且浏览器将从缓存中获取文件。
4.若同步刷新页面,则浏览器并不会先判断max-age,而是直接发送请求,服务器接收到请求后,判断文件是否有变化,若有则返回200,若没有则返回304
weiyigeek.top-
从缓存控制和缓存校验两个角度来看http的缓存
1.缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式。
2.缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的。
Tips : Cache-Control 符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的。
(1) 缓存控制
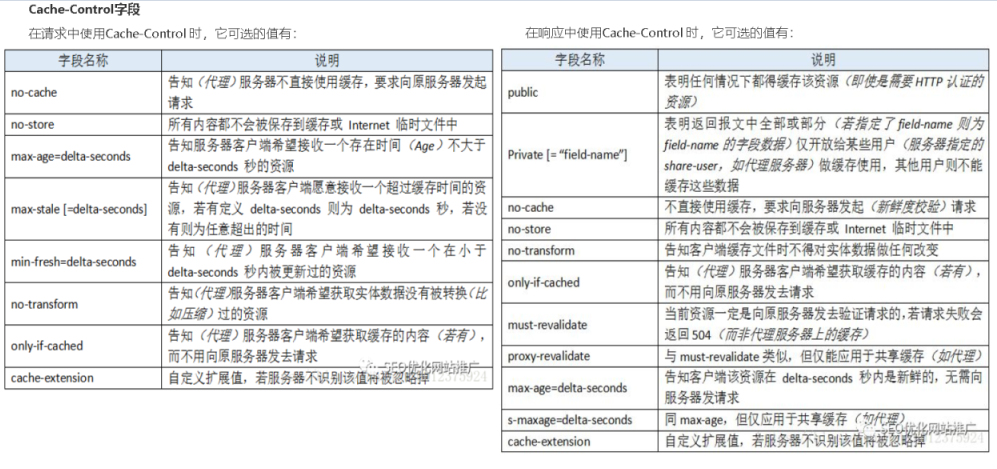
weiyigeek.top-Cache-Control的请求与响应
Tips : 在 Cache-Control 中各键值可以自由组合如有多个值冲突,也是有优先级的而no-store优先级最高。
1) 在nginx配置测试然后在/opt/ms下增加个文件type.css
[TOC]
0x00 前言简述 0x01 网页性能优化关键点 数据缓存 描述: 当我们访问某一个网页时浏览器第一次加载网页时,会将页面资源存储在 HTTP缓存中。下次浏览器访问该页面时,它可以在高速缓存中查找以前获取的资源,然后从磁盘检索它们,其速度通常比从网络上下载它们的速度快。
Tips: 虽然HTTP缓存是根据Internet工程任务组(IETF)规范进行标准化的 ,但浏览器可能具有多个缓存,这些缓存在获取,存储和保留内容的方式上有所不同。
Cache-Control | Pragma 规则 描述: 缓存头的两种主要类型分别是cache -control 和 expires,它们定义资源的缓存特征。
通常 cache-control 被认为是一种比 expires(到期) 更现代,更灵活的方法,但是两个标头可以同时使用。
Q: 如何进行缓存?
答: 通过标识资源或资源类型(例如图像或CSS文件),然后使用所需的缓存选项指定资源的标头,来启用缓存。
Cache-Control Cathe-Control 缓存控制具有许多选项(通常称为指令),可以将其设置为专门确定如何处理缓存请求。
简单图示: 对 http 的 304 状态结合 max-age 设置缓存命中流程
1.浏览器初次访问服务器,服务器返回200状态
2.浏览器再次请求服务器时,浏览器会先判断max-age,如果到期则直接请求服务器,否则直接从缓存中取,
3.服务器收到请求后,判断文件是否被修改过,若是则直接返回200,否则返回304并且浏览器将从缓存中获取文件。
4.若同步刷新页面,则浏览器并不会先判断max-age,而是直接发送请求,服务器接收到请求后,判断文件是否有变化,若有则返回200,若没有则返回304
weiyigeek.top-
从缓存控制和缓存校验两个角度来看http的缓存
1.缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式。
2.缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的。
Tips : Cache-Control 符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的。
(1) 缓存控制
weiyigeek.top-Cache-Control的请求与响应
Tips : 在 Cache-Control 中各键值可以自由组合如有多个值冲突,也是有优先级的而no-store优先级最高。
Q: public和private的选择?
如果采用CDN建议将cache-control的值为public,提升缓存命中率。
如果定义了max-age,可以不用再定义public,它们的意义是一样的。
2) 缓存校验 Last-Modified 和 etag 这两个字段。
Last-Modified 原理说明:
1.服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。
2.客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致;
3.如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间。
Tips : If-Modified-Since和If-Unmodified-Since的区别是,前者告诉服务器如果时间一致,返回状态码304; 后者告诉服务器如果时间不一致,返回状态码412。
etag 原理说明:
描述: 单纯的以修改时间来判断还是有缺陷,比如文件的最后修改时间变了,但内容没变。对于这样的情况我们可以使用etag来处理。
服务器通过某个算法对资源进行计算,取得一串值(类似于文件的md5值),之后将该值通过etag返回给客户端,客户端下次请求时通过If-None-Match或If-Match带上该值,服务器对该值进行对比校验:如果一致则不要返回资源。
Tips : If-None-Match和If-Match的区别是,前者告诉服务器如果一致返回状态码304,而不一致则返回资源,后者告诉服务器如果不一致,返回状态码412
Pragma
Pragma有两个字段Pragma和Expires。
Pragma的值为no-cache时,表示禁用缓存,
Expires的值是一个GMT时间,表示该缓存的有效时间。
Tips : expires 标头只是设置内容应在将来的时间。此后对内容的请求必须返回到原始服务器。使用更新且更灵活的高速缓存控制标头expires标头通常用作备用。
Tips : Pragma 是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这两个字段。如果一个报文中同时出现Pragma和Cache-Control时,以Pragma为准。同时出现Cache-Control和Expires时,以Cache-Control为准。
即优先级从高到低是 Pragma -> Cache-Control -> Expires;
基础示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <filesMatch ".(ico|jpg|jpeg|png|gif)$" > Header set Cache-Control "max-age=2592000, public" </filesMatch> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" location ~* ^.+\.(ico|gif|jpg|jpeg|png)$ { add_header Cache-Control max-age=2592000; } location ~* ^.+\.(ico|gif|jpg|jpeg|png)$ { expires 30d; }
Tips : 请勿使用超过一年的有效期;如上所述这是max-age缓存控制下的最大值,是互联网上永远有效的。
Tips : 缓存是提高页面加载速度并从而提高用户体验的可靠且省力的方法。它足够强大,可以为特定的内容类型提供细微差别,但是足够灵活,可以在网站内容发生更改时轻松进行更新。
缓存总结
缓存开关是: pragma, cache-control。
缓存校验有:Expires,Last-Modified,etag。
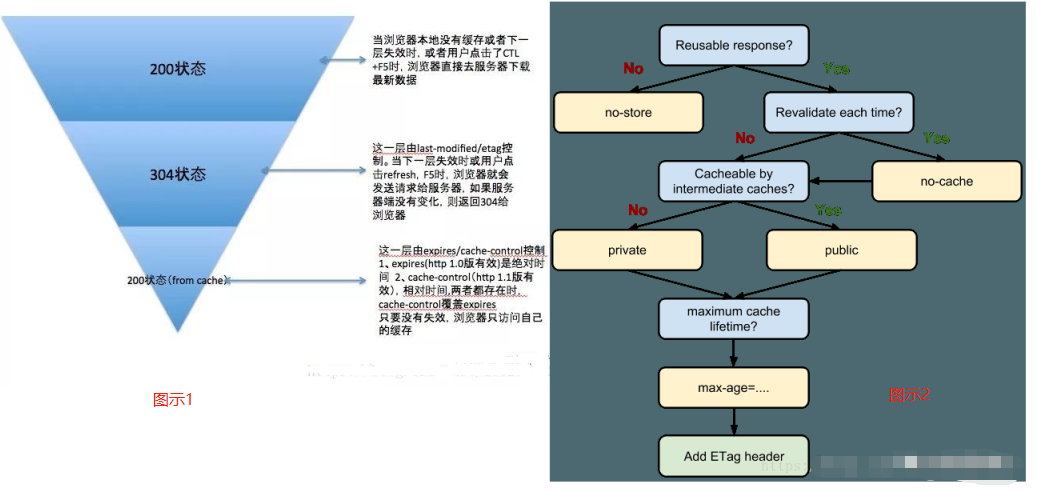
从状态码的角度来看,它们的关系如下图1,cache-control的各个值关系如下图2
weiyigeek.top-状态码与cache-control值