[TOC]
0x00 简介概况 问:什么是 XML?
XML与HTML的差异对比?
XML 被设计用来设置结构化,传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
比如下面实例是 Jani 写给 Tove 的便签,存储为 XML:它具有自我描述性,它包含了发送者和接受者的信息,同时拥有标题以及消息主体。
1 2 3 4 5 6 7 <?xml version="1.0" encoding="UTF-8" ?> <note > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > </note >
XML构建四种子文件类型:
1.XML File : 基础xml文件
2.DTD File : 语法自成一派早期出现,可读性较差;
3.XML Schema File : 其实就是xml并且使用xml语法规则,xml解析器解析起来比较方便为了替代DTD,但是Schema约束文本内容比DTD内容还要多;
4.XSL
对于完整的 XML 处理您还需要学习XML DOM,XSLT(XML 样式表语言转换) 和 XPath ,XML DTD(文档类型定义 - DTD 的目的是定义 XML 文档中合法的元素、属性和实体), XML Schema (替代DTD的
对于访问 XMLHttpRequests,JSON 是首选的格式。
对于简单的文档处理,JQuery 选择更容易。
(1) XML 实际用途
XML 把数据从 HTML 分离 :通过 XML,数据能够存储在独立的 XML 文件中,这样您就可以专注于使用 HTML/CSS 进行显示和布局,并确保修改底层数据不再需要对 HTML 进行任何的改变。
XML 简化数据共享与传输:XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法,类似于文本存储;以 XML 交换数据降低了这种复杂性;
XML 简化平台变更:由于XML 数据以文本格式存储常常作为配置文件的形式,使得 XML 在不损失数据的情况下,更容易扩展或升级到新的操作系统、新的应用程序或新的浏览器。
XML 用于创建新的互联网语言: XHTML; 用于描述可用的 Web 服务 的 WSDL;作为手持设备的标记语言的 WAP 和 WML; 用于新闻 feed 的 RSS 语言;描述资本和本体的 RDF 和 OWL;用于描述针针对 Web 的多媒体 的 SMIL;
当今,XML 是非常重要的技术,并且开发项目正在使用这些基于 XML 的技术:
weiyigeek.top-
(2)XML 树结构
XML解析方式分为两种:
SAX(Simple API for XML):基于事件驱动读取一行解析一行,不会导致内存溢出,但是它只能查询不能增删;
DOM(Document Object model):通过解析 XML 文档(可以看作JS解析操作DOM),为 XML 文档在逻辑上建立一个树模型,树的节点是一个个的对象,这样通过操作这棵树和这些对象就可以完成对 XML 文档的操作(增删改查),为处理文档的所有方面提供了一个完美的概念性框架。
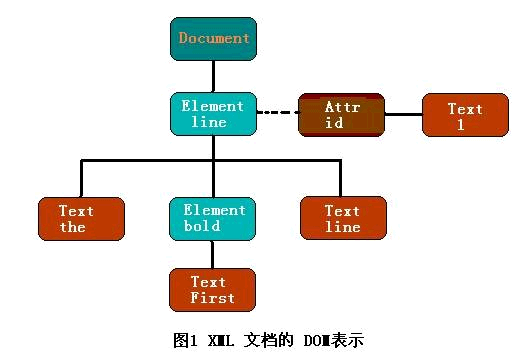
由于DOM一切都是节点(everything-is-a-node)实质上是一些节点的集合”,XML树的每个 Document、Element、Text 、Attr和Comment都是 DOM Node。
由于文档中可能包含有不同类型的信息,所以定义了几种不同类型的节点,如:Document、Element、Text、Attr 、CDATASection、ProcessingInstruction、Notation 、EntityReference、Entity、DocumentType、DocumentFragment等。
基础语法:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <?xml version="1.0" encoding="UTF-8"?> <root > <child > <subchild > .....</subchild > </child > <note > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > <test > <lib > this is new elements</lib > </test > </note > <line id ="1" > the <bold > First</bold > <!- 文本 -- > line </line > </root >
weiyigeek.top-xml文档DOM表示
下面的实例中的根元素是 <bookstore>。文档中的所有 <book> 元素都被包含在 <bookstore> 中。<book> 元素有 4 个子元素:<title>、<author>、<year>、<price>。用 XML 表示一本书的信息;1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <?xml version="1.0" encoding="UTF-8"?> <bookstore > <book category ="COOKING" > <title lang ="en" > Everyday Italian</title > <author > Giada De Laurentiis</author > <year > 2005</year > <price > 30.00</price > </book > <book category ="CHILDREN" > <title lang ="en" > Harry Potter</title > <author > J K. Rowling</author > <year > 2005</year > <price > 29.99</price > </book > <book category ="WEB" > <title lang ="en" > Learning XML</title > <author > Erik T. Ray</author > <year > 2003</year > <price > 39.95</price > </book > </bookstore >
面试问答:
JAVA 针对于这个两种解析方式的API的解决方案常见是jaxp(繁琐)、jdom、dom4j(广泛);
0x01 语法规则 (1)XML 声明文件的可选部分(文档声明),如果存在需要放在文档的第一行,且所有的 XML 元素都必须有一个关闭标签;
实例包含 XML 版本(UTF-8 也是 HTML5, CSS, JavaScript, PHP, 和 SQL 的默认编码。1 2 3 4 5 6 7 8 9 <?xml version="1.0" encoding="utf-8" standalone="no" ?> <root > This is Root</root > //注释
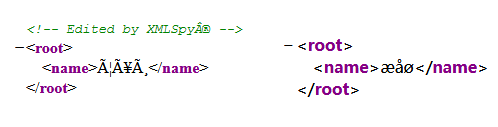
XML编码:XML 文档可以包含非 ASCII 字符,比如挪威语 æ ø å,或者法语 ê è é;为了避免错误,需要规定 XML 编码,或者将 XML 文件存为 Unicode
单字节编码属性的 XML 文件,相同的单字节没有编码属性的 XML 文件。
weiyigeek.top-
注意事项:
对于XML文件系统存储编码必须和encoding编码一致,否则会导致乱码报错;
将当前编码切换为不被支持的指定编码:
如果您的 XML 文件保存为带有指定的单字节编码(WINDOWS-1252、ISO-8859-1、UTF-8)的双字节 Unicode(或 UTF-16),您会得到一个错误。
如果您的 XML 文件保存为带有指定的双字节编码(UTF-16)的单字节 ANSI(或 ASCII),您也会得到一个错误1 2 3 4 5 <?xml version="1.0" encoding="us-ascii"?> <?xml version="1.0" encoding="windows-1252"?> <?xml version="1.0" encoding="ISO-8859-1"?> <?xml version="1.0" encoding="UTF-8"?> <?xml version="1.0" encoding="UTF-16"?>
(2)XML 标签是大小写敏感 <Letter> 与标签 <letter> 是不同的;1 2 <Message > 这是错误的标签大小写不一致</message > <message > 这是正确的</message >
(3)属性值用双引号 “ 或单引号 ‘ 分隔,如果属性值中有单引号,则用双引号分隔;如果有双引号,则用单引号分隔1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <元素名 属性名1 ="属性值1" 属性名2 ="属性值2" > <note date ="12/11/2007" > <to > Tove</to > <from > Jani</from > </note > <person sex ="female" > </person > <person sex ='man' > </person > <gangster name ='George "Shotgun" Ziegler' > </gangster > <gangster name ="George "Shotgun" Ziegler" > </gangster >
(4)XML实体引用1 2 <message>if salary < 1000 then</message> <!--这样会产生 XML 错误:--> <message > if salary < 1000 then</message >
如果某段资产串中有过多的字符,并且里面包含可类似标签或者关键字的文字,不想然xml解析器进行解析时候,可以采用CDATA来包装;1 2 3 <demo > <![CDATA[<a href="http://baidu.com">测试文本</a>]]> </demo >
注释:在 XML 中,只有字符 “<” 和 “&” 确实是非法的,大于号是合法的,但是用实体引用编码来代替它是一个好习惯。
(5)在 XML 中,空格会被保留,而在html中会把连续的控股合并成为一个;
(6)XML 以 LF 存储换行
(7)XML 命名规则
命名习惯:
使名称具有描述性,使用下划线的名称也很不错:<first_name>、<last_name>。
名称应简短和简单,比如:<book_title>,而不是:<the_title_of_the_book>。
避免 “-“ 字符。如果您按照这样的方式进行命名:”first-name”,一些软件会认为您想要从 first 里边减去 name。
避免 “.” 字符。如果您按照这样的方式进行命名:”first.name”,一些软件会认为 “name” 是对象 “first” 的属性。
避免 “:” 字符。冒号会被转换为命名空间来使用
注意事项:
XML 文档经常有一个对应的数据库,其中的字段会对应 XML 文档中的元素。有一个实用的经验,即使用数据库的命名规则来命名 XML 文档中的元素。
在 XML 中,éòá 等非英语字母是完全合法的,不过需要留意,您的软件供应商不支持这些字符时可能出现的问题。
(8) XML属性1 <file type ="gif" > computer.gif</file >
1 2 3 4 5 <person sex ="female" > <firstname > Anna</firstname > <lastname > Smith</lastname > </person >
2.元数据的 XML 属性 (元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素)1 2 3 4 5 6 7 8 9 10 11 12 13 14 <messages > <note id ="501" > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > </note > <note id ="502" > <to > Jani</to > <from > Tove</from > <heading > Re: Reminder</heading > <body > I will not</body > </note > </messages >
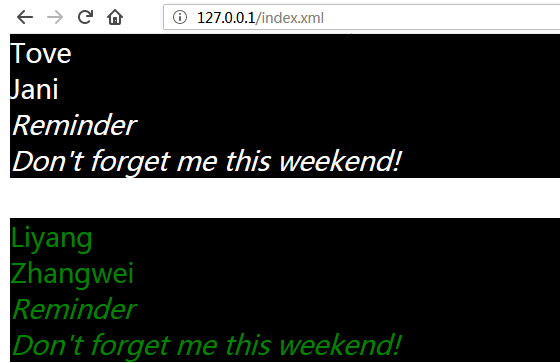
0x02 样式设置 XML样式 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <?xml version="1.0" ?> <?xml-stylesheet type="text/css" href="test.css" ?> <root > <note id ="i100" > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <message > Don't forget me this weekend!</message > </note > <note id ="i200" > <to > Liyang</to > <from > Zhangwei</from > <heading > Reminder</heading > <message > Don't forget me this weekend!</message > </note > </root >
test.css1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 #i100 { background-color :black; color : white; width : 100% ; display : block; margin-bottom : 30pt ; margin-left : 0 ; } #i200 { background-color : black; color : green; display : block; width : 100% ; margin-bottom : 30pt ; margin-left : 0 ; } to { font-size : 20pt ; font-style : normal; display : block; } from { font-size : 20pt ; font-style : normal; display : block; } heading { font-size : 20pt ; font-style : italic; display : block; } message { font-size : 20pt ; font-style : italic; display : block; }
weiyigeek.top-CSS的XML
(2) 使用 XSLT 显示 XML
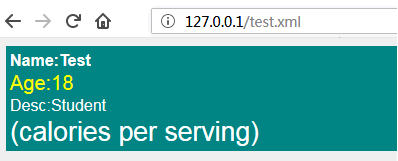
XSLT 是首选的 XML 样式表语言,XSLT(eXtensible Stylesheet Language Transformations)远比 CSS 更加完善。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <?xml version="1.0" encoding="ISO-8859-1"?> <html xsl:version ="1.0" xmlns:xsl ="http://www.w3.org/1999/XSL/Transform" xmlns ="http://www.w3.org/1999/xhtml" > <body style ="font-family:Arial;font-size:12pt;background-color:#EEEEEE" > <xsl:for-each select ="breakfast_menu/food" > <div style ="background-color:teal;color:white;padding:4px" > <span style ="font-weight:bold" > <xsl:value-of select ="name" /> Name:Test </span > <xsl:value-of select ="price" /> <div style ="color:yellow;font-size:15pt;font-style:noraml" > <xsl:value-of select ="age" /> Age:18 </div > <xsl:value-of select ="description" /> Desc:Student <span style ="font-style:noraml;display:block;font-size:20pt" > <xsl:value-of select ="calories" /> (calories per serving)</span > </div > </xsl:for-each > </body > </html >
weiyigeek.top-xslt的xml
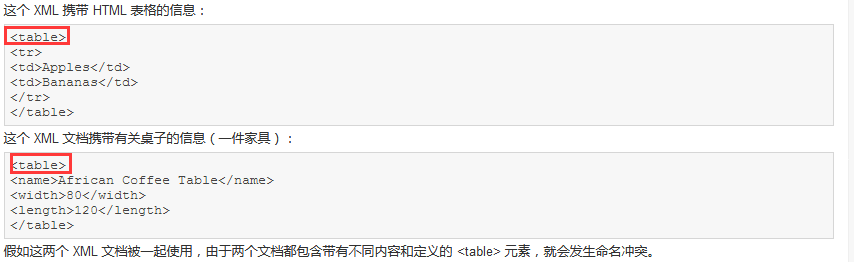
0x03 命名空间 描述:在 XML 中,元素名称是由开发者定义的,当两个不同的文档使用相同的元素名时,就会发生命名冲突。
weiyigeek.top-
(1) 使用前缀来避免命名冲突
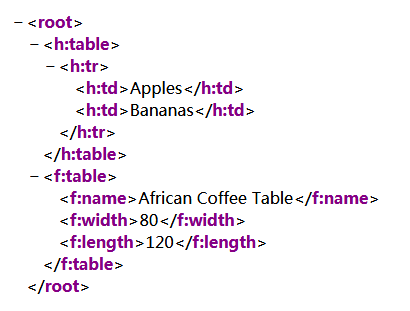
在下面的实例中,<table> 标签的 xmlns 属性定义了 h: 和 f: 前缀的合格命名空间。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <root > <h:table xmlns:h ="http://www.w3.org/TR/html4/" > <h:tr > <h:td > Apples</h:td > <h:td > Bananas</h:td > </h:tr > </h:table > <f:table xmlns:f ="http://www.w3cschool.cc/furniture" > <f:name > African Coffee Table</f:name > <f:width > 80</f:width > <f:length > 120</f:length > </f:table > </root > <root xmlns:h ="http://www.w3.org/TR/html4/" xmlns:f ="http://www.w3cschool.cc/furniture" > <h:table > <h:tr > <h:td > Apples</h:td > <h:td > Bananas</h:td > </h:tr > </h:table > <f:table > <f:name > African Coffee Table</f:name > <f:width > 80</f:width > <f:length > 120</f:length > </f:table > </root >
weiyigeek.top-前缀来避免命名冲突
注释:
命名空间 URI 不会被解析器用于查找信息。
其目的是赋予命名空间一个惟一的名称,不过,很多公司常常会作为指针来使用命名空间指向实际存在的网页,这个网页包含关于命名空间的信息。
(2) 默认的命名空间在为元素定义默认的命名空间可以让我省去在所有子元素中使用前缀工作,语法如xmlns="namespaceURI"
weiyigeek.top-默认的命名空间
(3) XSLT与命名空间xmlns:xsl="http://www.w3.org/1999/XSL/Transform":1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version ="1.0" xmlns:xsl ="http://www.w3.org/1999/XSL/Transform" > <xsl:template match ="/" > <html > <body > <h2 > My CD Collection</h2 > <table border ="1" > <tr > <th align ="left" > Title</th > <th align ="left" > Artist</th > </tr > <xsl:for-each select ="catalog/cd" > <tr > <td > <xsl:value-of select ="title" /> </td > <td > <xsl:value-of select ="artist" /> </td > </tr > </xsl:for-each > </table > </body > </html > </xsl:template > </xsl:stylesheet >
0x04 CDATA 区 描述:XML 文档中的所有文本均会被解析器解析,只有 CDATA 区段中的文本会被解析器忽略。
(1)CDATA - (未解析)字符数据"<![CDATA[" 开始,由 "]]>" 结束;
比如 JavaScript 代码,包含大量 “<” 或 “&” 字符,为了避免错误,可以将脚本代码定义为 CDATA。1 2 3 像 "<" 和 "&" 字符在 XML 元素中都是非法的。 "<" 会产生错误,因为解析器会把该字符解释为新元素的开始。 "&" 会产生错误,因为解析器会把该字符解释为字符实体的开始。
基础示例:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <?xml version="1.0" encoding="UTF-8" ?> <root > <![CDATA[<a href="http://weiyigeek.cn">不被解析的文本</a>]]> <script > <![CDATA[ function matchwo (a,b) if (a < b && a < 0 ) { return 1 ; } else { return 0 ; } } ]]> </script > </root >
注释:
CDATA 部分不能包含字符串 “]]>”,也不允许嵌套的 CDATA 部分。
标记 CDATA 部分结尾的 “]]>” 不能包含空格或换行。
(2)PCDATA - 被解析的字符数据1 2 3 4 5 6 7 8 9 <message > This text is also parsed</message > 解析器之所以这么做是因为 XML 元素可包含其他元素,就像这个实例中,其中的 <name > 元素包含着另外的两个元素(first 和 last): <name > <first > Bill</first > <last > Gates</last > </name > 而解析器会把它分解为像这样的子元素: <name > <first > Bill</first > <last > Gates</last > </name >
0x05 XML约束 DTD 约束
元素的个数:
+ (一个或多个)* (零个或者多个)? (零个或一个)
属性的类型定义: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!ATTLIST 元素名称 属性名称 属性类型 默认值> <!ATTLIST payment attr CDATA "check" > CDATA 值为字符数据 (character data) (en1|en2|..) 此值是枚举列表中的一个值 ID 值为唯一的 id IDREF 值为另外一个元素的 id IDREFS 值为其他 id 的列表 NMTOKEN 值为合法的 XML 名称 NMTOKENS 值为合法的 XML 名称的列表 ENTITY 值是一个实体 ENTITIES 值是一个实体列表 NOTATION 此值是符号的名称 xml: 值是一个预定义的 XML 值 \ \ \
语法:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 DTD 实例: <!ATTLIST payment type CDATA "check" > XML 实例: <payment type ="check" /> DTD:<!ATTLIST person number CDATA 合法的 XML:<person number="5677" /> 非法的 XML:<person /> DTD:<!ATTLIST sender company CDATA 合法的 XML:<sender company="Microsoft" /> <!ATTLIST 元素名称 属性名称 (en1|en2|..) 默认值> DTD 例子:<!ATTLIST payment type (check|cash) "cash" > XML 例子:<payment type ="check" /> 或者 <payment type ="cash" /> <!ELEMENT square EMPTY> <!ATTLIST square width CDATA "0" > <square width="100" />
基础示例:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 # 文件1 <?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE note PUBLIC "//UNKNOWN" "unknown.dtd"> <!DOCTYPE note SYSTEM "Note.dtd"> <!DOCTYPE note [ <!ELEMENT root (note)*> <!ELEMENT note (to,from,heading,body)> <!ELEMENT to (#PCDATA)> <!ELEMENT from (#PCDATA)> <!ELEMENT heading (#PCDATA)> <!ELEMENT body (#PCDATA)> <!ATTLIST note id CDATA #IMPLIED> ]> <root > <note id ="1" > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > </note > <note id ="2" > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > </note > </root > #文件2 <!ELEMENT root (note )*> <!ELEMENT note (to ,from ,heading ,body )> <!ELEMENT to (#PCDATA )> <!ELEMENT from (#PCDATA )> <!ELEMENT heading (#PCDATA )> <!ELEMENT body (#PCDATA )> <!ATTLIST note id CDATA #IMPLIED >
参考来源:https://www.w3school.com.cn/dtd/dtd_attributes.asp
注意事项:
注意:当使用ID和REQUIRED表示元素属性唯一的时候,id属性值不能以数字开头需要a+数值。1 2 3 4 <!ATTLIST note id ID #REQUIRED > <note id ="a1001" > <note id ="a1002" >
XML Schema
描述:XML Schema[ˈskiːmə]是一套预先规定的XML元素和属性创建,这些元素和属性定义了XML文档的结果和内容模式。
注释:Schema相对于DTD的明显好处是XML本身也是一个XML文件但是不像DTD一样使用自成一体的语法,可以看做基于 XML 的 DTD 代替者;
特点:
XML Schema文档必须有一个根节点,但这个梗结点的名称为Schema,约束定义条件必须包含在其中, schema的后缀名是.xsd;
应用Schema约束开发xml过程:W3C预先定义元素和属性 -> Schema文档(模式文档|约束文档) -> XML文档(实例文档)
流程概念:当编写完成一个XML Schema约束文档后,需要将这个文件中声明的元素绑定到URI地址上即(namespace 名称空间),以后就通过这个URL引用绑定指定名称空间的元素;
(1)开发schema的约束文档:名词解释:
xmlns(xml namespace) : 名称空间或者命名空间;
targetNamespace : 目标名称空间,下面定义的那些元素都与这个名称空间绑定上;
elementFormDefault:元素格式化情况,指出任何 XML 实例文档所使用的且在此 schema 中声明过的元素必须被命名空间限定。
1.首先引入W3C的名称空间(固定的值),然后可以使用其提供的标签了;1 2 3 4 5 6 7 8 9 10 xmlns="http://www.w3.org/2001/XMLSchema" targetNamespace="http://www.weiyigeek.cn/XMLSchema" * qualified(使用):质量好的 * unqualified :质量不好的
2.定义元素
3.判断是否是复杂还是简单的元素<complexType></complexType>, 子元素之间的关系<sequence></sequence>;1 2 3 子元素顺序关系sequence: minOccurs 该元素在父元素中最少出现的次数(默认为1,必须大于等于0) maxOccurs 该元素在父元素中最多出现的次数(默认为1,必须大于等于0),当设置为unbounded表示不限制。
4.定义属性1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 defalt 初始默认值 fixed 不能修改和覆盖的固定属性值 name 属性的名称 ref 对前一个属性定义的引用 type 该属性的XSD类型或者简单类型 use 如何使用属性 optional(可选属性,即属性不是必须的,默认是这个)、prohibited(禁止使用)或者required(强制必须)。 form 确定attributeFormDefault的本地址 id 模式文档中属性唯一的ID <xsd:attribute name ="age" type ="xsd:integer" use ="optional" /> <attribute name ="出版社" type ="string" use ="required" > </attribute > * name 属性名称 * type 属性类型 * user 属性约束
(2)在XML文档中引入自己编写的schema文档1 xmlns="http://www.w3.org/2001/XMLSchema-instance"
2.引入自己编写的schema的文档即targetnamespace中的值xmlns="http://www.weiyigeek.cn/XMLSchema";
解决:起别名xs:aa
技巧:在出概率小的标签上起别名
3.引入自己编写的schema文档的地址xsi:schemaLocation=”{namespace} {location} --> xsi:schemaLocation="名称空间 + schema文件的地址"
文件XMLSchema.xsd1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <?xml version="1.0" encoding="UTF-8"?> <schema xmlns ="http://www.w3.org/2001/XMLSchema" targetNamespace ="http://www.example.org/XMLSchema" xmlns:tns ="http://www.example.org/XMLSchema" elementFormDefault ="qualified" ><element name ="note" > <complexType > <sequence maxOccurs ="unbounded" > <element name ="note" > <complexType > <sequence maxOccurs ="1" > <element name ="to" type ="string" /> <element name ="from" type ="string" /> <element name ="heading" type ="string" /> <element name ="body" type ="string" /> </sequence > <attribute name ="id" type ="int" use ="require" > </attribute > </complexType > </element > </sequence > </complexType > </element > </schema >
文件XMLSchema.xml1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <root xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance" xmlns ="http://www.example.org/XMLSchema" xsi:schemaLocation ="http://www.example.org/XMLSchema XMLSchema.xsd" > <note id ="1" > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > </note > <note id ="2" > <to > Tove</to > <from > Jani</from > <heading > Reminder</heading > <body > Don't forget me this weekend!</body > </note > </root >
总结
DTD约束只能引进一个文件,schema可以引进多个。
名称空间的作用(Namespace):写在元素的时候,可以指定该元素使用的是哪一套约束规则;如果一个XML想指定它的约束规则常用于约束文档中; 假设使用的是DTD那么一个xml只能指定一个DTD,不能指定多个<!DOCTYPE note SYSTEM "index.dtd">;
schema符合XML的语法结构。
可以解析schema文档。
schema对名称空间支持的好。(名称空间可以理解为java中的包结构java.utli.sql之类的)
schem支持更多的数据类型,自定义的数据类型。
0x06 存储解析 1) 在服务器上存储 XML 文件
1 2 3 4 5 6 7 8 9 <% response.ContentType="text/xml" response.Write("<?xml version='1.0' encoding='ISO-8859-1'?>") response.Write("<note>") response.Write("<from>Jani</from>") response.Write("<to>Tove</to>") response.Write("<message>Remember me this weekend</message>") response.Write("</note>") %>
请注意,此响应的内容类型必须设置为 “text/xml”。
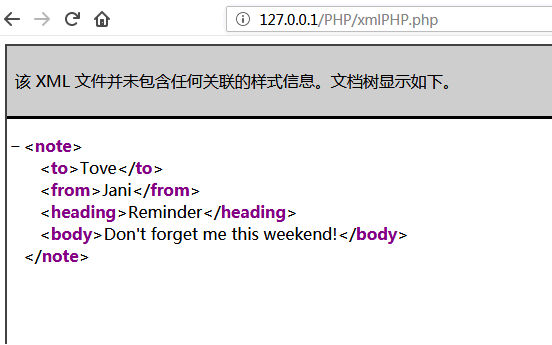
(2)通过 PHP 生成 XML1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <?php header("Content-type: text/xml" ); echo "<?xml version='1.0' encoding='ISO-8859-1'?>" ;echo "<note>" ;echo "<from>Jani</from>" ;echo "<to>Tove</to>" ;echo "<message>Remember me this weekend</message>" ;echo "</note>" ;?> <?php $text = "<note>" $text .= "<to>Tove</to>" $text .= "<from>Jani</from>" $text .= "<heading>Reminder</heading>" $text .= "<body>Don't forget me this weekend!</body>" $text .= "</note>" $fe = fopen("index.xml" ,"a+" ); fwrite($fe,$test); fclose($fe); echo "<iframe src='index.xml' width='100px' height='100px'>不支持Iframe</iframe>" ;?>
weiyigeek.top-php
(3)从数据库生成 XML1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <% response.ContentType = "text/xml" set conn =Server.CreateObject("ADODB.Connection" )conn.provider="Microsoft.Jet.OLEDB.4.0;" conn.open server.mappath("/db/database.mdb" ) sql ="select fname,lname from tblGuestBook" set rs=Conn.Execute(sql ) response.write("<?xml version='1.0' encoding='ISO-8859-1'?>" ) response.write("<guestbook>" ) while (not rs.EOF)response.write("<guest>" ) response.write("<fname>" & rs("fname" ) & "</fname>" ) response.write("<lname>" & rs("lname" ) & "</lname>" ) response.write("</guest>" ) rs.MoveNext() wend rs.close() conn.close() response.write("</guestbook>" ) %>
(4) 在服务器上通过 XSLT 转换 XML1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <% 'Load XML set xml = Server.CreateObject("Microsoft.XMLDOM" )xml.async = false xml.load(Server.MapPath("simple.xml" )) 'Load XSL set xsl = Server.CreateObject("Microsoft.XMLDOM") xsl.async = false xsl.load(Server.MapPath("simple.xsl")) ' Transform file Response.Write(xml.transformNode(xsl)) %> <food> <name >Belgian Waffles</name > <price>$5.95 </price> <description>Two of our famous Belgian Waffles with plenty of real maple syrup</description> <calories>650 </calories> </food> <?xml version ="1.0" encoding ="ISO-8859-1" ?> <! <html xsl:version ="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns="http://www.w3.org/1999/xhtml" > <body style ="font-family:Arial;font-size:12pt;background-color:#EEEEEE" > <xsl:for -each select ="breakfast_menu/food" > <div style ="background-color:teal;color:white;padding:4px" > <span style ="font-weight:bold" ><xsl:value -of select ="name" /></span> - <xsl:value -of select ="price" /> </div > <div style ="margin-left:20px;margin-bottom:1em;font-size:10pt" > <p><xsl:value -of select ="description" />. <span style ="font-style:italic" > <xsl:value -of select ="calories" /> (calories per serving) </span>.</p> </div > </xsl:for -each > </body > </html>
weiyigeek.top-xslt
2) XML的DOM操作 1 2 3 4 5 6 http:\/\/www.runoob.com/try /xml/books.xml txt=xmlDoc.getElementsByTagName("title" )[0 ].childNodes[0 ].nodeValue; document.write(txt);
(2) 获取属性的值. getAttribute(“protery”)1 2 <title lang="en" >Everyday Italian</title> txt=xmlDoc.getElementsByTagName("title")[0].getAttribute("lang"); / /en
(3) 改变元素的值1 2 3 x=xmlDoc.getElementsByTagName("title" )[0 ].childNodes[0 ]; x.nodeValue="Easy Cooking" ; document .write(x.nodeValue);
(4) 创建新的属性1 2 3 4 5 6 7 8 9 10 11 12 x=xmlDoc.getElementsByTagName("book" ); for (i=0 ;i<x.length;i++){ x[i].setAttribute("edition" ,"first" ); } for (i=0 ;i<x.length;i++){ document .write("Category: " + x[i].getAttribute('category' ) + "<br>" ); document .write("Edition: " + x[i].getAttribute('edition' ) + "<br>" ); }
weiyigeek.top-
(5)创建元素
如需创建带有文本内容的新元素,需要同时创建元一个新的元素节点和一个新的文本节点,然后把他追加到现有的节点。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 newel=xmlDoc.createElement("edition" ); newtext=xmlDoc.createTextNode("First" ); newel.appendChild(newtext); x=xmlDoc.getElementsByTagName("book" ); x[0 ].appendChild(newel); for (i=0 ;i<x[0 ].childNodes.length;i++){ if (x[0 ].childNodes[i].nodeType==1 ){ document .write(x[0 ].childNodes[i].nodeName); document .write(": " ); document .write(x[0 ].childNodes[i].childNodes[0 ].nodeValue); document .write("<br>" ); } }
weiyigeek.top-
(6) 删除元素 元素的第一个节点:1 2 3 4 5 6 7 var x=xmlDoc.getElementsByTagName("book" )[0 ];document .write("<p style='color:blue;'>Child nodes before removal: " );document .write(x.childNodes.length);x.removeChild(x.childNodes[0 ]); document .write("</p><p style='color:red;'>Child nodes after removal: " );document .write(x.childNodes.length);
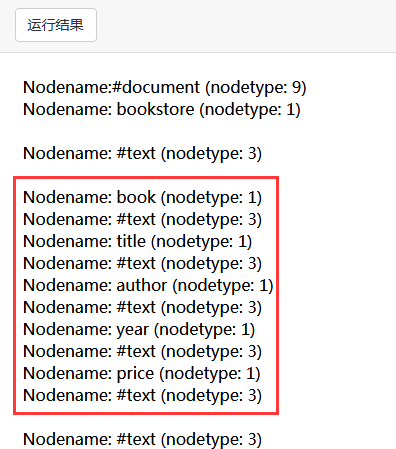
(7)XML文本节点1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 xmlDoc=loadXMLDoc("books.xml" ); document .write("Nodename:" + xmlDoc.nodeName);document .write(" (nodetype: " + xmlDoc.nodeType + ")<br>" );x=xmlDoc.documentElement; document .write("Nodename: " + x.nodeName);document .write(" (nodetype: " + x.nodeType + ")<br><br>" );y=x.childNodes; for (i=0 ;i<y.length;i++){ document .write("Nodename: " + y[i].nodeName); document .write(" (nodetype: " + y[i].nodeType + ")<br>" ); for (z=0 ;z<y[i].childNodes.length;z++) { document .write("Nodename: " + y[i].childNodes[z].nodeName); document .write(" (nodetype: " + y[i].childNodes[z].nodeType + ")<br>" ); } document .write("<br>" ); }
weiyigeek.top-
(8)补充:XML E4X 支持
E4X 向 JavaScript 添加了对 XML 的直接支持。1 2 3 4 5 var employees=<employees > <person > <name > Tove</name > <age > 32</age > </person > <person > <name > Jani</name > <age > 26</age > </person > </employees > ;document .write(employees.person.(name == "Tove" ).age);
使用 E4X,您可以用声明 Date 或 Array 对象变量的方式声明 XML 对象变量:1 2 3 var x = new XML()var y = new Date ()var z = new Array ()
下面的实例是一个跨浏览器的实例,实例加载一个现有的 XML 文档(”note.xml”)到 XML 解析器,并显示消息说明:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 var xmlDoc;if (window .ActiveXObject){ xmlDoc = new ActiveXObject("Microsoft.XMLDOM" ); xmlDoc.async=false ; xmlDoc.load("note.xml" ); displaymessage(); } else (document .implementation && document .implementation.createDocument){ xmlDoc= document .implementation.createDocument("" ,"" ,null ); xmlDoc.load("note.xml" ); xmlDoc.onload=displaymessage; } function displaymessage ( document .write(xmlDoc.getElementsByTagName("body" )[0 ].firstChild.nodeValue); }
使用 E4X,下面的实例是上面的实例相同,但是使用了 E4X:1 2 3 var xmlDoc=new XML();xmlDoc.load("note.xml" ); document .write(xmlDoc.body);