[TOC]
0x00 基础介绍
Q: Netlify 是什么?
Netlify 是一个提供静态资源网络托管的综合平台,一个直观的基于Git的工作流和强大的无服务器平台,用于构建、部署和协作web应用程序,即能够将托管 GitHub,GitLab 等网站上的 Jekyll,Hexo,Hugo 等代码自动编译并生成静态网站。
Markus Schork, CTO Hair Digital, Unilever: Netlify使CI/CD、部署和可扩展托管成为一种商品,并帮助企业专注于在Jamstack世界中创造出色的动态消费者体验。
官网地址: https://www.netlify.com/
Q: Netlify 功能介绍
- 0.内置 CI/CD 支持自动构建拉取代码仓库,每次提交的自动构建并发布预览
- 1.能够托管服务免费 CDN
- 2.能够绑定自定义域名
- 3.能够启用免费的TLS证书启用HTTPS
- 4.提供 Webhooks 和 API
- 5.通过内置应用程序添加动态功能
Q: Netlify 使用流程
Connect your repository :Netlify 检测到要推送到git的更改并触发自动部署。
Add your build settings : Netlify 为您提供了一个强大的、完全可定制的构建环境。
Deploy your website : Netlify 发布与即时缓存失效和原子部署是无缝的。
0x01 Netlify 使用
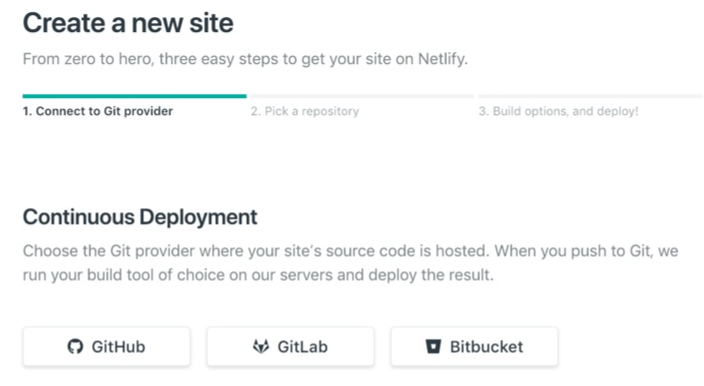
Step 1.首先使用你的 GitHub 账号登陆 Netlify,登陆后进入空间管理中心,点击
New site from git按钮开始部署你的博客:Step 2.然后根据自己的托管平台,可以选择GitHub、GitLab或者BitBucket(以 GitHub 为例),

weiyigeek.top-GitHub
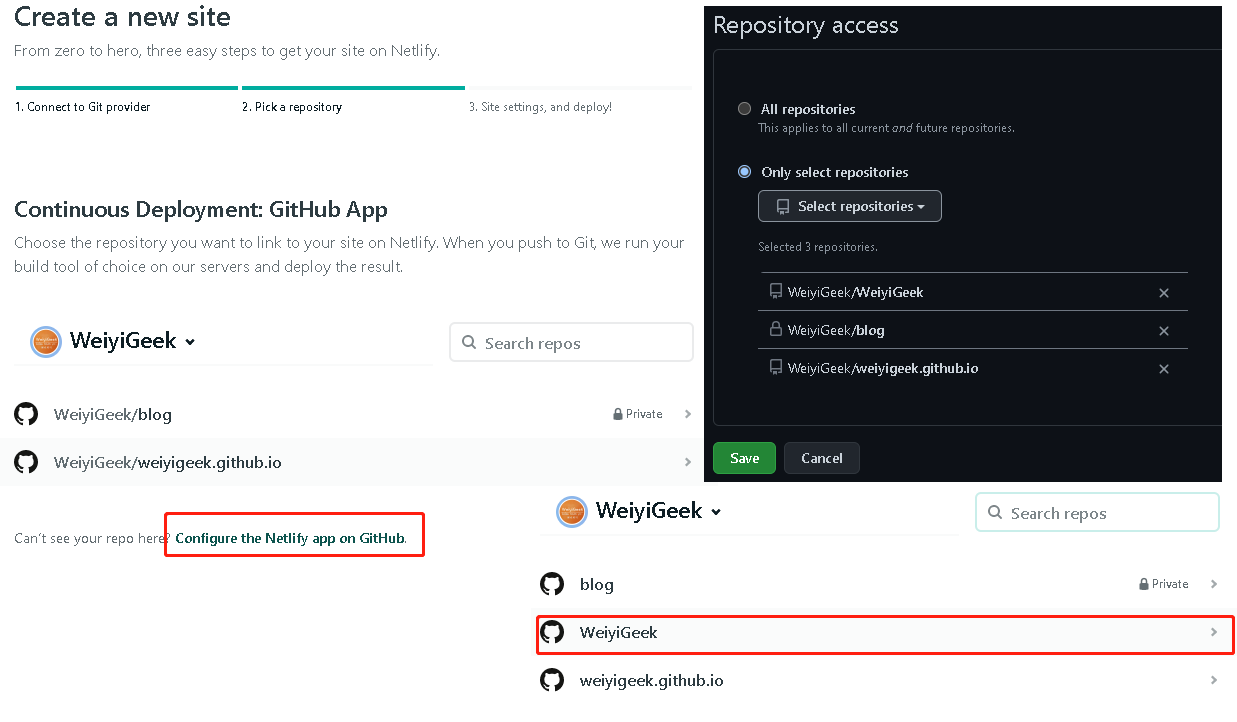
- Step 3.之后点击GitHub之后会弹出一个让你授权的窗口,给 Netlify 授权后,就会自动读取你 GitHub 的仓库,如果没有看到你需要仓库则需在GitHub上配置Netlify应用程序访问权限。

weiyigeek.top-Pick a repository
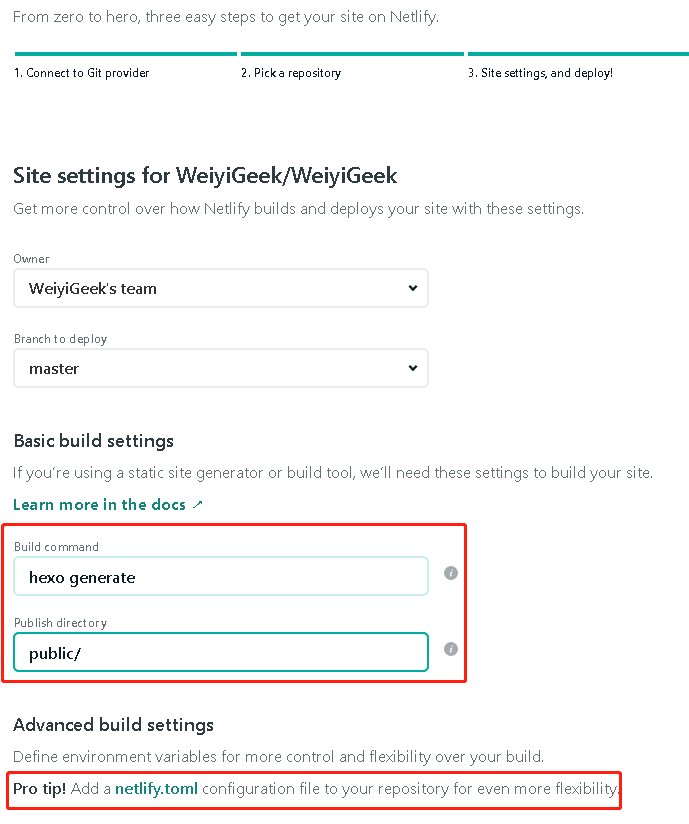
- Step 4.选择仓库后Netlify 会自动识别到项目,并填入相关信息,这时候只要无脑点击 Deploy site就可以,此时您可以
设置定义环境变量,以便对构建进行更多的控制和灵活性。添netlify.toml将配置文件添加到存储库以获得更大的灵活性。

weiyigeek.top-Site settings, and deploy!
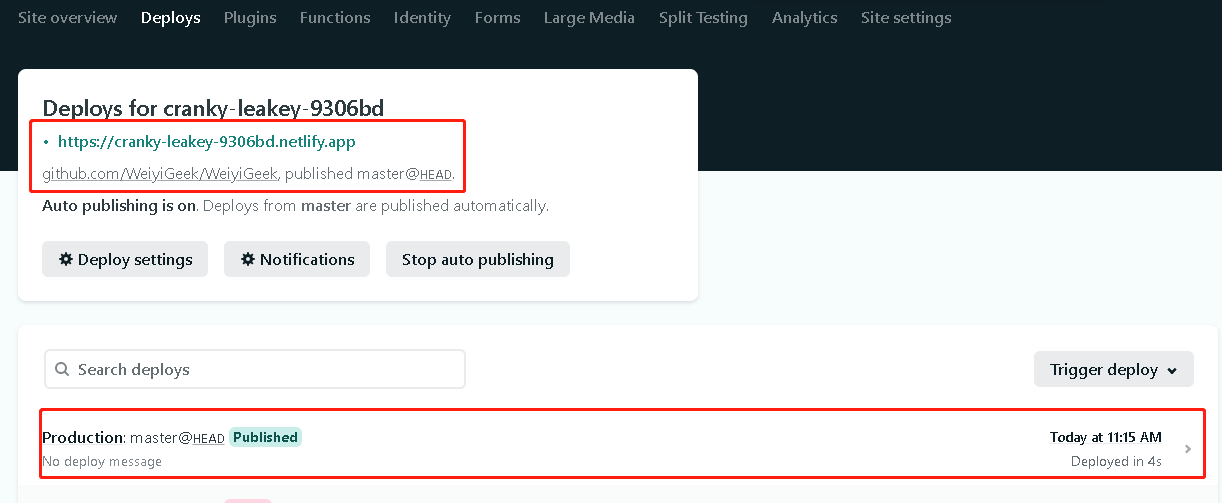
- Step 5.从主服务器部署将自动发布, 在稍等一段时间就可以看到你的博客已经部署成功,并且给你分配了一个二级域名 :
https://cranky-leakey-9306bd.netlify.app

weiyigeek.top-Deploys for cranky-leakey-9306bd
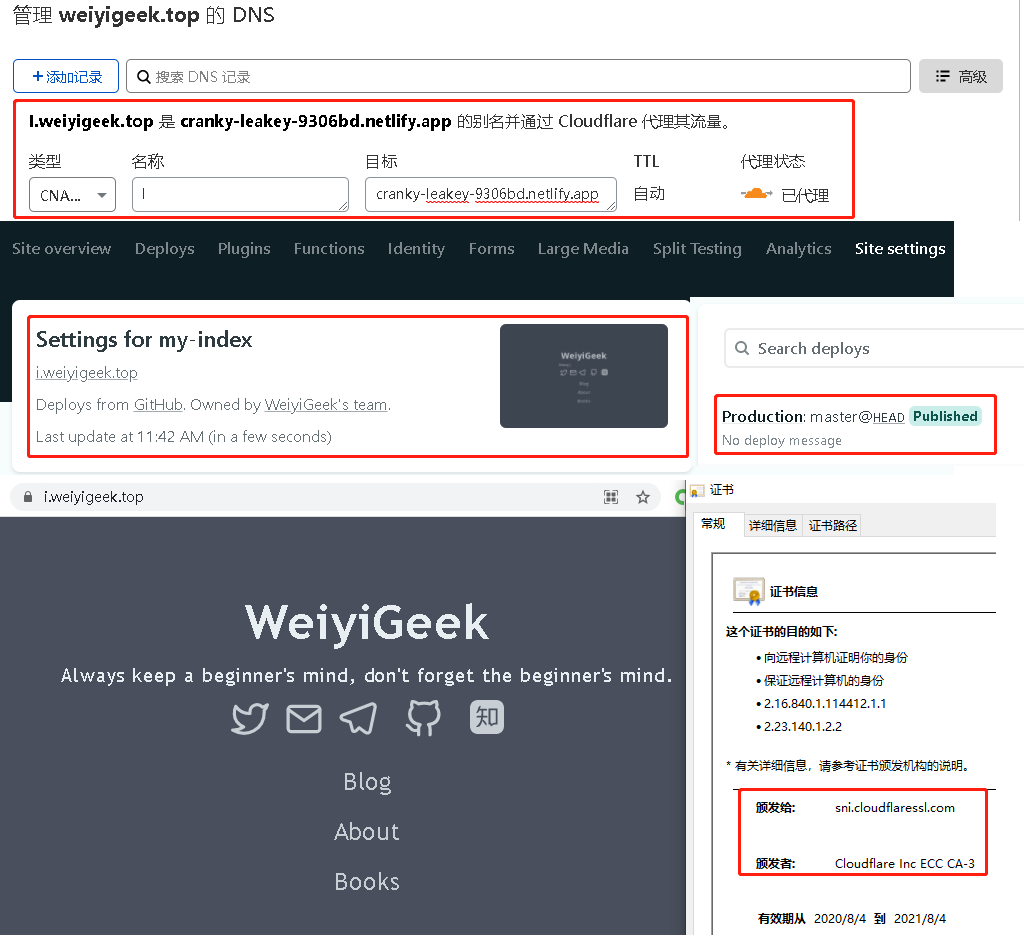
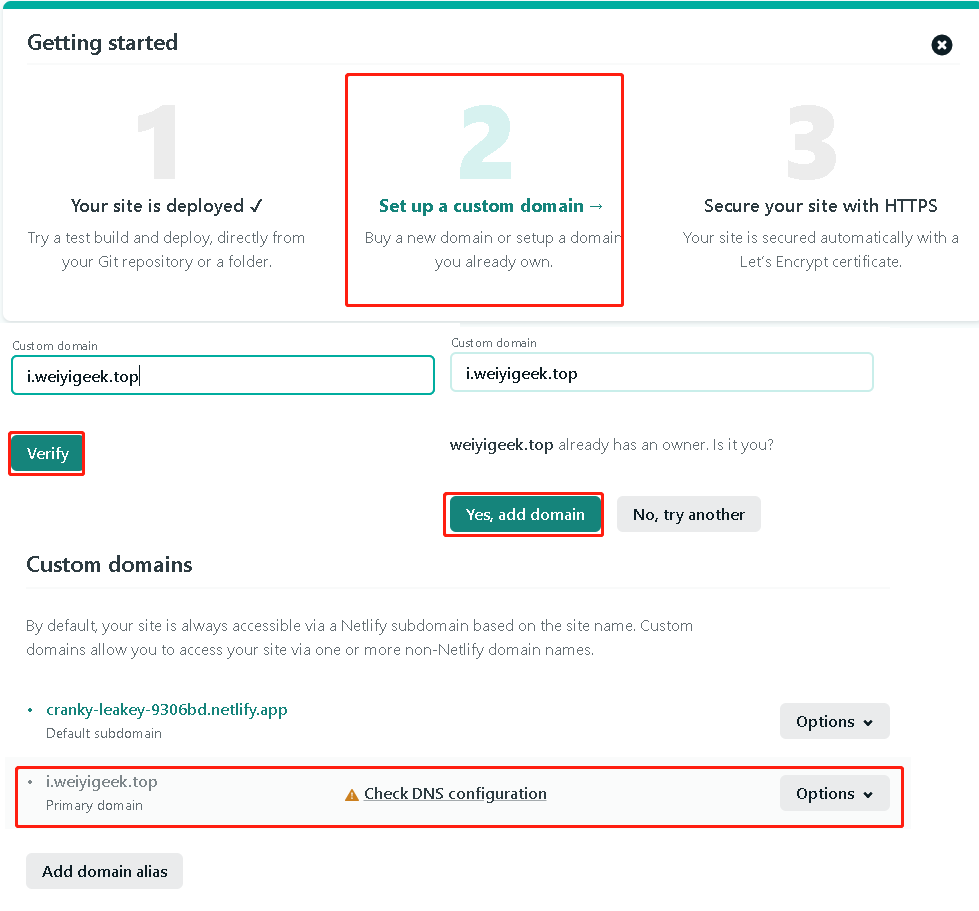
- Step 6.现在我们完成了第一步Deploy,之后我们可以自定义域名 Domain settings 作为主域名:例如
i.weiyigeek.top域名设置完,Netlify提示你去域名DNS解析处修改域名的CNAME记录.

weiyigeek.top-Domain settings
- Step 7.我们得域名是托管在CloudFlare的我们登录后进行配置,同时访问
i.weiyigeek.top验证搭建情况;