[TOC]
0X00 前言简述 快速回顾 学习路径 HTML+CSS+Javascript等
HTML是网页内容的载体 - 结构
CSS 是样式的设置 - 表现
JS 是网页中实现特效和交互化的效果 - 行为
什么是 HTML?
描述:HTML超文本标记语言 (Hyper Text Markup Language), 它不是一种编程语言,而是一种标记语言 (markup language)
在编写好的HTML文件,我们可以将其部署到web容器中(http 服务端),此时我们客户端便可通过浏览器进行访问浏览了。
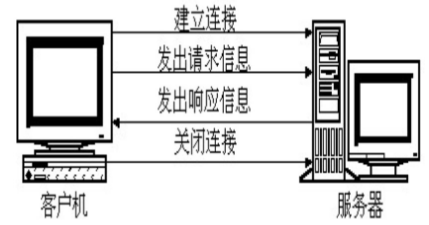
HTTP 请求连接流程 请求(Request)/应答(Response)模型,所有HTTP连接都被构造成一套请求和应答;
答:HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回 响应(response) 连接就被关闭了,在服务器端不保留连接的有关信息。
weiyigeek.top-http-请求与响应图
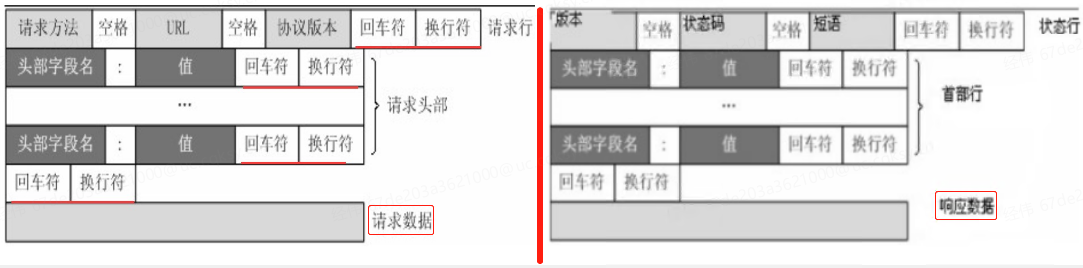
HTTP 请求响应报文
请求报文(头部字段名)
Accept:请求报头域用于指定客户端接受哪些类型的信息;
响应报文(头部字段名)
Location:响应报头域用于重定向接受者到一个新的位置,Location响应报头域常用在更换域名的时候
[TOC]
0X00 前言简述 快速回顾 学习路径 HTML+CSS+Javascript等
HTML是网页内容的载体 - 结构
CSS 是样式的设置 - 表现
JS 是网页中实现特效和交互化的效果 - 行为
什么是 HTML?
描述:HTML超文本标记语言 (Hyper Text Markup Language), 它不是一种编程语言,而是一种标记语言 (markup language)
在编写好的HTML文件,我们可以将其部署到web容器中(http 服务端),此时我们客户端便可通过浏览器进行访问浏览了。
HTTP 请求连接流程 请求(Request)/应答(Response)模型,所有HTTP连接都被构造成一套请求和应答;
答:HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回 响应(response) 连接就被关闭了,在服务器端不保留连接的有关信息。
weiyigeek.top-http-请求与响应图
HTTP 请求响应报文
请求报文(头部字段名)
Accept:请求报头域用于指定客户端接受哪些类型的信息;
响应报文(头部字段名)
Location:响应报头域用于重定向接受者到一个新的位置,Location响应报头域常用在更换域名的时候
1 2 3 4 5 6 7 8 9 HTTP/1.1 304 Not Modified Server: nginx Date: Mon, 27 Aug 2018 14:02:38 GMT Connection: keep-alive Last-Modified: Thu, 09 Aug 2018 13:51:45 GMT ETag: "5b6c46f1-24e" X-Kong-Upstream-Latency: 1 X-Kong-Proxy-Latency: 2 Via: kong/0.11.2
weiyigeek.top-HTTP请求与响应头图
HTTP 方法
1 2 3 4 5 6 7 /test /demo_form.php?name1=value1&name2=value2 POST /test /demo_form.php HTTP/1.1 Host: runoob.com name1=value1&name2=value2
扩展说明: 针对Form 中的 get 和 post 方法,在数据传输过程中分别对应了 HTTP 协议中的 GET 和 POST 方法, 二者主要区别如下:
学习参考
温馨提示:因为当前HTML5被广泛使用,所有后续文中HTML名词皆代表HTML5。
0x01 初识HTML 1.HTML结构 描述: 网页文档由嵌套的 HTML 元素构成,大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html> <html > <head > <meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" > <meta http-equiv ="content-language" content ="zh-CN" /> <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="author" content ="WeiyiGeek" /> <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > 我是网页标题</title > </head > <body > <h1 > 我的第一主题</h1 > <p > 我的第一个段落</p > <div > 我的第二个段落</div > 文本是可见的页面内容,欢迎访问 weiyigeek.top </body > </html >
2.HTML标签 描述: HTML 标记标签通常被称为HTML 标签(tag),完整标签被称为HTML 元素 (element),例如,我们从上面的HTML结构中可以看到。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如<b> 和 </b>
HTML 标签对大小写不敏感,比如<P> 等同于 <p>, 但是建议使用小写标签。
HTML 标签内部是可以嵌套其他元素的,比如 <p>My cat is <strong>very</strong> grumpy.</p>.
注释:开始标签常(opening tag),内容(Content)即元素的内容,结束标签(closing tag),例如 <h1>我是标题</h1>,整个元素即由开始标签、内容、结束标签三部分组成的整体。
温馨提示:W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
温馨提示: 但是并非所有的标签都是成对出现,例如 换行标签 <br /> 和 分割线标签 <hr /> 特殊标签,它是一种没有内容(空内容-empty content)、空的 HTML 元素(被称为空元素), 空元素在开始标签中进行关闭(以开始标签的结束而结束)
温馨提示: 在 XHTML、XML 以及可能在未来版本的 HTML 中,所有元素都必须被关闭。在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式,即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
3.HTML注释 描述: 同许多编程语言一样,HTML标记语言也支持单行与多行注释,注释标签用于在源代码中插入注释,注释不会显示在浏览器中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 示例1. 示例2. 示例3.条件注释定义只有 Internet Explorer 执行的 HTML 标签。
注释:示例2的注释行结尾处的两条斜杠 (//) 是 JavaScript 注释符号。这可以避免 JavaScript 执行 –> 标签。
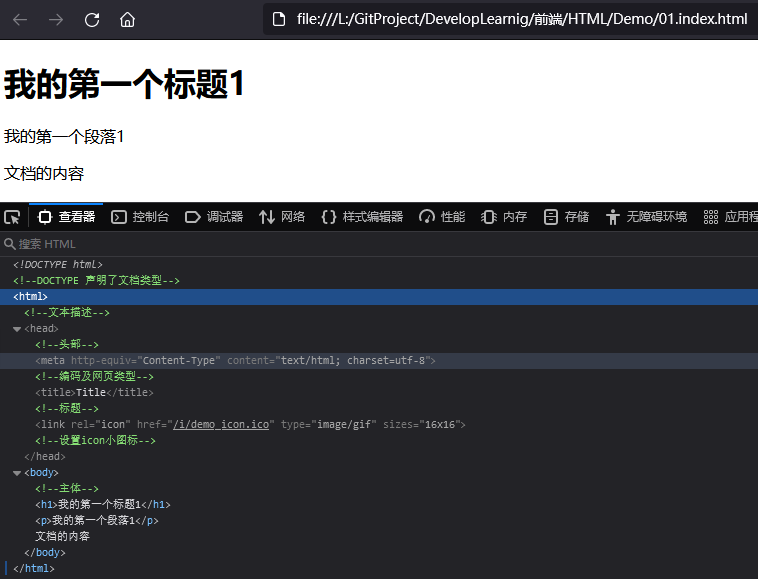
4.HTML文档类型 描述:HTML 文档描述网页,也被称为网页, 文档包含 HTML 标签和纯文本。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们,浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
weiyigeek.top-HTML文档图
定义文档类型 <!DOCTYPE> 声明,帮助浏览器正确地显示网页。Web 世界中存在许多不同的文档,只有了解文档的类型,浏览器才能正确地显示文档。<!DOCTYPE> 的用处, <!DOCTYPE> 声明对大小写不敏感,并且其声明没有结束标签.
温馨提示: <!DOCTYPE> 不是 HTML 标签,它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
HTML 版本
从 Web 诞生早期至今,已经发展出多个 HTML 版本 :
常用的 DOCTYPE 声明
HTML 5 : 声明当前文档类型,以及HTML版本,当前最新。
HTML 4.01 Strict (adj. 严格的;绝对的):该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets)。
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional (adj. 变迁的;过渡期的):同上
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset(n. 框架集;框架型):该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
下述,DOCTYPE 声明主要针对于XML语言,此处只是简单了解。
XHTML 1.0 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets),必须以格式正确的 XML 来编写标记。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset:该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
5.HTML编辑器 描述: 在前面【全栈之前端前置知识】我们介绍前端开发必备的几种IDE编辑器,此处我们来看看,在没有安装上述编辑器(VScode)可以使用其他那些编辑器进行修改和编写。
例如:如下html代码编辑器
通常每一种操作系统都带有简单的文本编辑器:
Windows 用户可以使用记事本;
Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
Mac 用户可以使用 OS X 预装的 TextEdit。
温馨提示: 在初学时,推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac),我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法,便于手敲记忆。
0x02 HTML编码规范 1.编码格式
1.用两个空格来代替制表符(tab),嵌套元素应当缩进一次(即两个空格);使用双引号,绝不要使用单引号;
例如,标签元素中属性位置 class 用于标识高度可复用组件,因此应该排在首位,而id 用于标识具体组件,应当谨慎使用(例如,页面内的书签)因此排在第二位。1 2 3 4 5 6 class id, name data-* src, for , type , href title, alt aria-*, role
基础实例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <!DOCTYPE html> <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <meta http-equiv ="X-UA-Compatible" content ="ie=edge" > <title > Bootstrap 插件</title > <link rel ="stylesheet" href ="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" > <link rel ="stylesheet" href ="code-guide.css" > <style > </style > <script src ="code-guide.js" > </script > </head > <body > <img src ="images/company-logo.png" alt ="Company" > <h1 class ="hello-world" > Hello, world!</h1 > <input type ="text" disabled > <input type ="checkbox" value ="1" checked > <select > <option value ="1" selected > 1</option > </select > </body > </html >
0x03.HTML颜色选择 描述: 学习过图像设计的朋友,都知道颜色由红色(red)、绿色(green)、蓝色(blue)混合(三原色)而成, 再由这三种颜色调出各种演颜色。
同样在 HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB-256),这种颜色的最小值是0(十六进制:#000),最大值是255(十六进制:#FFF)。
目前所有浏览器都支持以下颜色名, 在HTML和CSS颜色规范定义了141个(17标准颜色,再加124。
17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。
我们可以使用如下三种形式为HTML文本设置背景以及演示,以及使用rgba设置透明度。1 2 3 4 5 6 7 8 9 10 11 12 13 <p style ="background-color:#FFFF00" > 通过十六进制设置背景颜色</p > <p style ="background-color:rgb(255,255,0)" > 通过 RGB 值设置背景颜色</p > <p style ="background-color:yellow" > 通过颜色名设置背景颜色</p > <p style ="background-color:rgb(255,255,0)" > 通过 rbg 值设置背景颜色</p > <p style ="background-color:rgba(255,255,0,0.15)" > 通过 通过 rbg 值设置背景颜色,rgba设置透明度</p > <p style ="background-color:rgba(255,255,0,0.25)" > 通过 rbg 值设置背景颜色,rgba设置透明度</p > <p style ="background-color:rgba(255,255,0,0.5)" > 通过 rbg 值设置背景颜色,rgba设置透明度</p > <p style ="background-color:rgba(255,255,0,0.75)" > 通过 rbg 值设置背景颜色,rgba设置透明度</p >
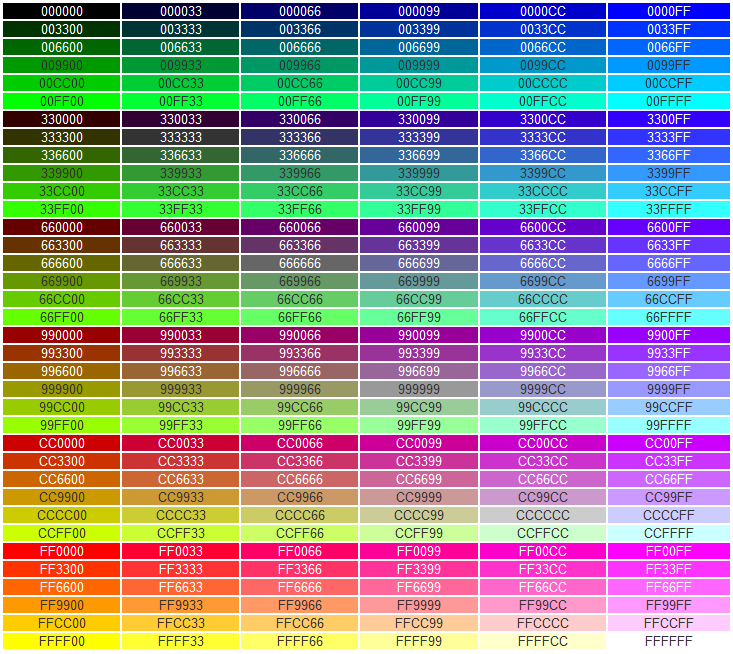
Q: 什么是 Web安全色?
我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。
weiyigeek.top-Web安全色一览图
颜色名与16进制值对应列表 :
颜色名
十六进制颜色值
颜色
AliceBlue
#F0F8FF
AliceBlue
AntiqueWhite
#FAEBD7
AntiqueWhite
Aqua
#00FFFF
Aqua
Aquamarine
#7FFFD4
Aquamarine
Azure
#F0FFFF
Azure
Beige
#F5F5DC
Beige
Bisque
#FFE4C4
Bisque
Black
#000000
Black
BlanchedAlmond
#FFEBCD
BlanchedAlmond
Blue
#0000FF
Blue
BlueViolet
#8A2BE2
BlueViolet
Brown
#A52A2A
Brown
BurlyWood
#DEB887
BurlyWood
CadetBlue
#5F9EA0
CadetBlue
Chartreuse
#7FFF00
Chartreuse
Chocolate
#D2691E
Chocolate
Coral
#FF7F50
Coral
CornflowerBlue
#6495ED
CornflowerBlue
Cornsilk
#FFF8DC
Cornsilk
Crimson
#DC143C
Crimson
Cyan
#00FFFF
Cyan
DarkBlue
#00008B
DarkBlue
DarkCyan
#008B8B
DarkCyan
DarkGoldenRod
#B8860B
DarkGoldenRod
DarkGray
#A9A9A9
DarkGray
DarkGreen
#006400
DarkGreen
DarkKhaki
#BDB76B
DarkKhaki
DarkMagenta
#8B008B
DarkMagenta
DarkOliveGreen
#556B2F
DarkOliveGreen
Darkorange
#FF8C00
Darkorange
DarkOrchid
#9932CC
DarkOrchid
DarkRed
#8B0000
DarkRed
DarkSalmon
#E9967A
DarkSalmon
DarkSeaGreen
#8FBC8F
DarkSeaGreen
DarkSlateBlue
#483D8B
DarkSlateBlue
DarkSlateGray
#2F4F4F
DarkSlateGray
DarkTurquoise
#00CED1
DarkTurquoise
DarkViolet
#9400D3
DarkViolet
DeepPink
#FF1493
DeepPink
DeepSkyBlue
#00BFFF
DeepSkyBlue
DimGray
#696969
DimGray
DodgerBlue
#1E90FF
DodgerBlue
Feldspar
#D19275
Feldspar
FireBrick
#B22222
FireBrick
FloralWhite
#FFFAF0
FloralWhite
ForestGreen
#228B22
ForestGreen
Fuchsia
#FF00FF
Fuchsia
Gainsboro
#DCDCDC
Gainsboro
GhostWhite
#F8F8FF
GhostWhite
Gold
#FFD700
Gold
GoldenRod
#DAA520
GoldenRod
Gray
#808080
Gray
Green
#008000
Green
GreenYellow
#ADFF2F
GreenYellow
HoneyDew
#F0FFF0
HoneyDew
HotPink
#FF69B4
HotPink
IndianRed
#CD5C5C
IndianRed
Indigo
#4B0082
Indigo
Ivory
#FFFFF0
Ivory
Khaki
#F0E68C
Khaki
Lavender
#E6E6FA
Lavender
LavenderBlush
#FFF0F5
LavenderBlush
LawnGreen
#7CFC00
LawnGreen
LemonChiffon
#FFFACD
LemonChiffon
LightBlue
#ADD8E6
LightBlue
LightCoral
#F08080
LightCoral
LightCyan
#E0FFFF
LightCyan
LightGoldenRodYellow
#FAFAD2
LightGoldenRodYellow
LightGrey
#D3D3D3
LightGrey
LightGreen
#90EE90
LightGreen
LightPink
#FFB6C1
LightPink
LightSalmon
#FFA07A
LightSalmon
LightSeaGreen
#20B2AA
LightSeaGreen
LightSkyBlue
#87CEFA
LightSkyBlue
LightSlateBlue
#8470FF
LightSlateBlue
LightSlateGray
#778899
LightSlateGray
LightSteelBlue
#B0C4DE
LightSteelBlue
LightYellow
#FFFFE0
LightYellow
Lime
#00FF00
Lime
LimeGreen
#32CD32
LimeGreen
Linen
#FAF0E6
Linen
Magenta
#FF00FF
Magenta
Maroon
#800000
Maroon
MediumAquaMarine
#66CDAA
MediumAquaMarine
MediumBlue
#0000CD
MediumBlue
MediumOrchid
#BA55D3
MediumOrchid
MediumPurple
#9370D8
MediumPurple
MediumSeaGreen
#3CB371
MediumSeaGreen
MediumSlateBlue
#7B68EE
MediumSlateBlue
MediumSpringGreen
#00FA9A
MediumSpringGreen
MediumTurquoise
#48D1CC
MediumTurquoise
MediumVioletRed
#C71585
MediumVioletRed
MidnightBlue
#191970
MidnightBlue
MintCream
#F5FFFA
MintCream
MistyRose
#FFE4E1
MistyRose
Moccasin
#FFE4B5
Moccasin
NavajoWhite
#FFDEAD
NavajoWhite
Navy
#000080
Navy
OldLace
#FDF5E6
OldLace
Olive
#808000
Olive
OliveDrab
#6B8E23
OliveDrab
Orange
#FFA500
Orange
OrangeRed
#FF4500
OrangeRed
Orchid
#DA70D6
Orchid
PaleGoldenRod
#EEE8AA
PaleGoldenRod
PaleGreen
#98FB98
PaleGreen
PaleTurquoise
#AFEEEE
PaleTurquoise
PaleVioletRed
#D87093
PaleVioletRed
PapayaWhip
#FFEFD5
PapayaWhip
PeachPuff
#FFDAB9
PeachPuff
Peru
#CD853F
Peru
Pink
#FFC0CB
Pink
Plum
#DDA0DD
Plum
PowderBlue
#B0E0E6
PowderBlue
Purple
#800080
Purple
Red
#FF0000
Red
RosyBrown
#BC8F8F
RosyBrown
RoyalBlue
#4169E1
RoyalBlue
SaddleBrown
#8B4513
SaddleBrown
Salmon
#FA8072
Salmon
SandyBrown
#F4A460
SandyBrown
SeaGreen
#2E8B57
SeaGreen
SeaShell
#FFF5EE
SeaShell
Sienna
#A0522D
Sienna
Silver
#C0C0C0
Silver
SkyBlue
#87CEEB
SkyBlue
SlateBlue
#6A5ACD
SlateBlue
SlateGray
#708090
SlateGray
Snow
#FFFAFA
Snow
SpringGreen
#00FF7F
SpringGreen
SteelBlue
#4682B4
SteelBlue
Tan
#D2B48C
Tan
Teal
#008080
Teal
Thistle
#D8BFD8
Thistle
Tomato
#FF6347
Tomato
Turquoise
#40E0D0
Turquoise
Violet
#EE82EE
Violet
VioletRed
#D02090
VioletRed
Wheat
#F5DEB3
Wheat
White
#FFFFFF
White
WhiteSmoke
#F5F5F5
WhiteSmoke
Yellow
#FFFF00
Yellow
YellowGreen
#9ACD32
YellowGreen
颜色小工具: http://www.runoob.com/tags/html-colorpicker.html http://www.runoob.com/tags/colors-mixer.html
0x04 HTML元素属性 描述:使用属性为 HTML 元素提供附加信息,分为标准(全局)属性与标签属性。
全局属性 常见的标准属性有id, class, title, style, dir, lang, xml:lang,值得注意属性和属性值尽量小写,除此之外详细的HTML列表如下:
id : 规定元素的唯一id
class : 规定元素的一个或多个类名( 引用样式表中的类]
style : 规定元素的行内 CSS 样式
title : 规定有关元素的额外信息
accesskey :规定激活元素的快捷键
contenteditable : 规定元素内容是否可编辑。
contextmenu : 规定元素的上下文菜单,上下文菜单在用户点击元素时显示(已过时,将被丢弃)。
dir : 规定元素中内容的文本方向
data-* : 用于存储页面或应用程序的私有定制数据
参考地址:
id 属性 描述: id 属性规定 HTML 元素的唯一的 id(HTML 文档中必须是唯一的),其属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
即id 属性只能为元素单独设置 id=" "(只能填写一个,多个无效)
语法: <element id="idname">
属性: idname 规定元素的唯一id。
规则:
1)必须以字母 A-Z 或 a-z 开头
HTML 4.01 与 HTML5之间的差异说明
注意: HTML 4.01 对于 id 的值有严格的限制 (例如:在 HTML 4.01 id 值不能以数字开头)。
示例: 利用Javascript的Dom来改变插入网页的文字:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <style type ="text/css" > #myHeaderh1 { color :white ; background-color :red ; font-size :20px ; } </style > <h1 id ="myHeader" > Hello World!</h1 > <button onclick ="displayResult()" > 编辑文本</button > <p > 下面利用引用id属性名来达到修改文字的样式效果!!!</p > <h1 id ="myHeaderh1" > Hello World!</h1 > <script > function displayResult () document .getElementById("myHeader" ).innerHTML="Test Id call" ; } </script >
weiyigeek.top-使用id属性效果图
class 属性 描述: class 属性定义了元素的类名,通常用于指向样式表的类,来修改标签元素的样式。
即: class 属性可以为多个元素使用相关或者不同的 class=" " (引号里面可以填入多个class属性)
语法: <element class="classname">
属性: classname 规定元素的类的名称。
如需为一个元素规定多个类,用空格分隔类名,例如 <span class="left important">. HTML 元素允许使用多个类。
规则:
示例: 在CSS中使用class 类名的引用改变样式(此处只是简单了解后续会介绍CSS相关教程)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <style > h1 .intro { color :blue ; } p .important { color :green ; } pre .test { text-align :left ; color :white ; } pre .c { background-color :black ; } </style > <h1 class ="intro" > 标题1这里类的名称是intro</h1 > <p > 下面是单个类属性来改变样式:</p > <p class ="important" > 注意:P标签的important类名称,这是一个很重要的段落:)</p > <p > 下面是多个类属性来改变样式:</p > <pre class ="test c" > #include \<\stdio.h\ > \ int main(){ int a,b; char test="I Love Html!!!"; a=1; b=1; a=a+b; printf("这是一个字符串:%s , a+b=%d\n",test,a); return 0; } </pre >
weiyigeek.top-Class属性示例执行结果图
扩展说明: HTML 4.01 与 HTML5之间的差异?
title 属性 描述: title 属性规定关于元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
语法 :<element title="text">属性值 : 规定元素的工具提示文本(tooltip text)示例 :
hidden 属性 描述: hidden 属性规定对元素进行隐藏,隐藏的元素不会被显示,可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等), 然后可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
语法: <element hidden>示例: 隐藏标签元素显示。示例: 1 2 3 <p > 这不是一段隐藏的段落</p > <p hidden > 这是一段隐藏的p标签段落</p > <span hidden ="hidden" > 这是一段隐藏的sapn标签段落</span >
温馨提示:
accesskey 属性 描述 :规定激活(使元素获得焦点)元素的快捷键。注释 :以下元素支持 accesskey 属性:<a>, <area>, <button>, <input>, <label>, <legend> (fieldset连用)以及 <textarea>。语法 :<element accesskey="character|快捷键">。示例 : 使用指定快捷键访问绑定的超链接1 2 3 <a href ="https://www.weiyigeek.top" accesskey ="i" > WeiyiGeek 个人主页</a > <br /> <a href ="https://blog.weiyigeek.top" accesskey ="b" > WeiyiGeek 个人博客</a >
Alt + accessey 或者 Shift + Alt + accessKey来访问带有指定快捷键的元素。
tabindex 属性 描述 :规定元素的 tab 键控制次序(当 tab 键用于导航时)。注释 :以下元素支持 tabindex 属性:<a>, <area>, <button>, <input>, <object>, <select> 以及 <textarea>。语法 :<element tabindex="number|按次序">示例 : 使用tab按键切换访问链接。1 2 3 <a href ="http://www.weiygeek.top/" tabindex ="2" > WeiyiGeek 主页</a > <a href ="http://www.google.com/" tabindex ="1" > Google</a > <a href ="http://www.microsoft.com/" tabindex ="3" > Microsoft</a >
translate 属性 描述: 规定是否应该翻译元素内容,在国外的一些网站常常不能翻译。语法: <element translate="yes|no">参数: 当值为yes是规定该元素内容可被翻译,当值为no时则不翻译。示例: 规定不应翻译某些元素。1 2 <p translate ="no" > 请勿翻译本段。</p > <p > 本段可被译为任意语言。</p >
spellcheck 属性 (试验) 描述: 规定是否对元素进行拼写和语法检查, 我们通常可以对以下内容进行拼写检查。
1.input 元素中的文本值(非密码)<textarea>元素中的文本
语法: <element spellcheck="true|false">参数: 当值为true是规定该元素内容进行拼写和语法检查,当值为false时则不进行检查。示例: <p spellcheck="true">元素内容拼写检查</p>
contenteditable 属性 描述: 规定元素内容是否可编辑,如果元素未设置 contenteditable 属性,那么元素会从其父元素继承该属性。
语法: <element contenteditable="true|false">参数: 进行拼写检查的可编辑段落且可以编辑内容。示例: <!--P标签也能被修改内容--> <p contenteditable="true" spellcheck="true">这是一段可编辑的段落,尝试编辑</p>
data-* 属性 描述: 该全局属性是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本在 HTML 与 DOM 表现之间进行专有数据的交换。
语法: <element data-*="somevalue">参数: 属性包括两部分,属性名不应该包含任何大写字母,并且在前缀 “data-“ 之后必须有至少一个字符,属性值可以是任意字符串。示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <style > li :after { content: 'Data ID :=> ' attr(data-id); position: absolute; top: -22px; left: 10px; background: black; color: white; padding: 2px; border : 1px solid #eee ; opacity: 0; transition : 0.5s opacity ; } </style > <h1 > animal agents</h1 > <ul > <li data-id ="bird" > Owl 猫头鹰</li > <li data-id ="fish" > Salmon 鲑鱼</li > <li data-id ="spider" > Tarantula 毒蜘蛛</li > </ul >
weiyigeek.top- data-*属性使用图
温馨提示: 用户代理会完全忽略前缀为 “data-“ 的自定义属性。
draggable 属性 描述:规定元素是否可拖动,链接和图像默认是可拖动的,draggable:可拖动的<element draggable="true|false|auto">
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <style type ="text/css" > #div {width :350px ;height :70px ;padding :10px ;border :1px solid #aaaaaa ;} </style > <script type ="text/javascript" > function allowDrop (ev) ev.preventDefault(); } function drag (ev) ev.dataTransfer.setData("Text" ,ev.target.id); } function drop (ev) var data=ev.dataTransfer.getData("Text" ); ev.target.appendChild(document .getElementById(data)); ev.preventDefault(); } </script > <div id ="div1" ondrop ="drop(event)" ondragover ="allowDrop(event)" > </div > <br /> <p id ="drag" draggable ="true" ondragstart ="drag(event)" > 这是一段可移动的段落,可以把该段落拖入上面的矩形。 </p >
dir 属性 描述: 是一个指示元素中文本方向的枚举属性。它的取值如下:<element dir="ltr|rtl|auto">
ltr,指从左到右,用于那种从左向右书写的语言(比如英语);1 2 3 <div dir ="ltr" > 从左向右书写的语言</div > <div dir ="rtl" > 从右向左书写的语言</div > <div dir ="auto" > 指由用户代理决定方向</div >
weiyigeek.top-dir 属性执行结果图
dropzone 属性(未支持-NEW) 描述: 规定在元素上拖动数据时,是否拷贝、移动或链接被拖动数据。<element dropzone="copy|move|link">
copy :拖动数据会产生被拖动数据的副本
温馨提示: 当前没有主流浏览器支持 dropzone 属性。
标签属性 描述:除了全局属性之外,HTML 标签也可以拥有自己属性(后续学习标签时会学到),从而提供了有关 HTML 元素的更多的信息。
属性格式: name="value"(用等号给属性赋值),属性总是在 HTML 元素的开始标签中规定, 并且属性值应该始终被包括在引号内,双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='Student "HelloWorld" HTML'
示例演示: 1 2 3 4 5 6 7 8 9 10 11 12 <a href ="http://www.weiyigeek.top" > This is a link</a > <body bgcolor ="yellow" > <table border ="1" > <th > name</th > <th > age</th > <th > addr</th > </table >