[TOC]
0x00 前言简述 本章将主要给各位看友介绍表格 table 与列表 list 中常用的标签元素属性,本节标签一览如下所示:
表格
<table> 定义表格,一般表格数据太多,就会下载一点显示一点.<caption> 定义表格标题<th> 定义表格的表头,与表格单元数量相同就行.<tr> 定义表格的行,有几个就有几行<td> 定义表格单元,有几对就有几列<col> 定义用于表格列的属性<colgroup> 定义表格列的组<thead> 定义表格的页眉<tbody> 定义表格的主体,全部下载才显示<tfoot> 定义表格的页脚
列表
<ol>: 定义有序列表。<ul>: 定义无序列表。<li>: 定义列表项。<dl>: 定义定义列表。<dt>: 定义定义项目。<dd>: 定义定义的描述。
0x01 表格元素 table 标签 描述: 该标签定义 HTML 表格,一个简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成,其中 tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。(后续会介绍)
温馨提示:
HTML 与 XHTML 之间的差异: 在 HTML 4.01 中,table 元素的 “align” 和 “bgcolor” 属性是不被赞成使用的,在 XHTML 1.0 Strict DTD,table 元素的 “align” 和 “bgcolor” 属性是不被支持的。
caption 标签 描述: 该元素定义表格标题,其标签必须紧随 table 标签之后。示例:
[TOC]
0x00 前言简述 本章将主要给各位看友介绍表格 table 与列表 list 中常用的标签元素属性,本节标签一览如下所示:
表格
<table> 定义表格,一般表格数据太多,就会下载一点显示一点.<caption> 定义表格标题<th> 定义表格的表头,与表格单元数量相同就行.<tr> 定义表格的行,有几个就有几行<td> 定义表格单元,有几对就有几列<col> 定义用于表格列的属性<colgroup> 定义表格列的组<thead> 定义表格的页眉<tbody> 定义表格的主体,全部下载才显示<tfoot> 定义表格的页脚
列表
<ol>: 定义有序列表。<ul>: 定义无序列表。<li>: 定义列表项。<dl>: 定义定义列表。<dt>: 定义定义项目。<dd>: 定义定义的描述。
0x01 表格元素 table 标签 描述: 该标签定义 HTML 表格,一个简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成,其中 tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。(后续会介绍)
温馨提示:
HTML 与 XHTML 之间的差异: 在 HTML 4.01 中,table 元素的 “align” 和 “bgcolor” 属性是不被赞成使用的,在 XHTML 1.0 Strict DTD,table 元素的 “align” 和 “bgcolor” 属性是不被支持的。
caption 标签 描述: 该元素定义表格标题,其标签必须紧随 table 标签之后。示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <table border ="1" > <caption > 表格标题</caption > <tr > <th > 这是表头</th > </tr > <tr > <td > 数据单元</td > </tr > <tr > <td > 数据单元</td > </tr > <tr > <td > 数据单元</td > </tr > </table >
温馨提示: 只能对每个表格定义一个标题,通常这个标题会被居中于表格之上。
tr 标签 描述: 该<tr>元素定义表格中的行 Row,同一行可同时出现 <td> 和<th> 元素。
th 标签 描述: 该<th>元素定义表格内的表头单元格,这部分特征是由 scope and headers 属性准确定义的。
属性:
rowspan: 属性指示单元格扩展的行数,其默认值为1;如果其值设置为0,则它将一直延伸到单元格所属的表节(<thead>、<tbody>、<tfoot>,即使隐式定义)的末尾
colspan: 属性包含一个正整数表示了每单元格中扩展列的数量。
headers: 属性包含了一个空间分隔的字符串的列表,每个与其他<th>元素相关联的id 属性一一对应。
scope:枚举属性定义了表头元素 (在<th>中定义) 关联的单元格。
row: 表头关联一行中所有的单元格。<table> 元素中 dir 属性的值。
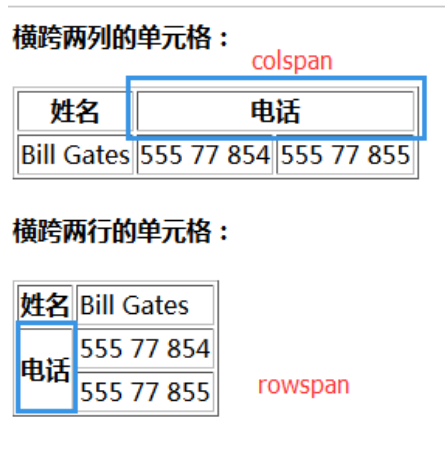
td 标签 描述: 该 <td> 元素,定义了一个包含数据的表格单元格属性: 参考 th 标签属性示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 <table border ="1" > <tr > <td > 100</td > </tr > </table > <table border ="1" > <tr > <td > 100</td > <td > 200</td > <td > 300</td > </tr > </table > <table border ="1" > <tr > <th > 姓名</th > <th > 电话</th > <th > 电话</th > </tr > <tr > <td > Bill Gates</td > <td > 555 77 854</td > <td > 555 77 855</td > </tr > </table > <table border ="1" > <tr > <th > 姓名</th > <td > Bill Gates</td > </tr > <tr > <th > 电话</th > <td > 555 77 854</td > </tr > <tr > <th > 电话</th > <td > 555 77 855</td > </tr > </table > <table border ="1" > <tr > <th > 姓名</th > <th colspan ="2" > 电话</th > </tr > <tr > <td > Bill Gates</td > <td > 555 77 854</td > <td > 555 77 855</td > </tr > </table > <table border ="1" > <tr > <th > 姓名</th > <td > Bill Gates</td > </tr > <tr > <th rowspan ="2" > 电话</th > <td > 555 77 854</td > </tr > <tr > <td > 555 77 855</td > </tr > </table >
weiyigeek.top-演示如何定义跨行或跨列的表格单元格图
温馨提示: 上述演示如何定义跨行或跨列的表格单元格。
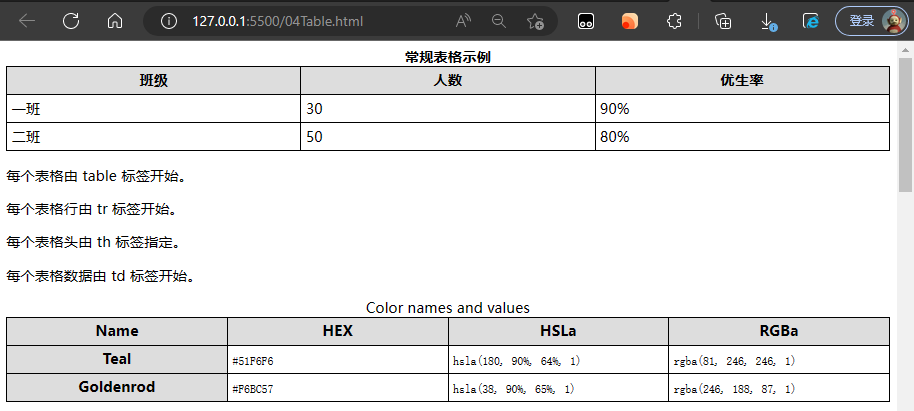
表格综合示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 <style > table { margin-left: auto; margin-right: auto; border: 1px solid black; line-height : 1.25 ; width: 100%; text-align: center; border-spacing: 0px 1px; border-collapse: collapse; table-layout :fixed ; } table th { border: 1px solid black; line-height: 1; padding: 7px; background-color : #dddddd ; text-align :center ; } table td { border: 1px solid black; padding: 5px; text-align :left ; } </style > <table border ="1" > <caption style ="font-weight: bolder;" > 常规表格示例</caption > <tr > <th > 班级</th > <th > 人数</th > <th > 优生率</th > </tr > <tr > <td > 一班</td > <td > 30</td > <td > 90%</td > </tr > <tr > <td > 二班</td > <td > 50</td > <td > 80%</td > </tr > </table > <p > 每个表格由 table 标签开始。</p > <p > 每个表格行由 tr 标签开始。</p > <p > 每个表格头由 th 标签指定。</p > <p > 每个表格数据由 td 标签开始。</p > <table > <caption > Color names and values</caption > <tbody > <tr > <th scope ="col" > Name</th > <th scope ="col" > HEX</th > <th scope ="col" > HSLa</th > <th scope ="col" > RGBa</th > </tr > <tr > <th scope ="row" > Teal</th > <td > <code > #51F6F6</code > </td > <td > <code > hsla(180, 90%, 64%, 1)</code > </td > <td > <code > rgba(81, 246, 246, 1)</code > </td > </tr > <tr > <th scope ="row" > Goldenrod</th > <td > <code > #F6BC57</code > </td > <td > <code > hsla(38, 90%, 65%, 1)</code > </td > <td > <code > rgba(246, 188, 87, 1)</code > </td > </tr > </tbody > </table >
weiyigeek.top-table表格综合示例1结果图
colgroup 标签 描述: 在 HTML 中的 表格列组(Column Group <colgroup>)标签用来定义表中的一组列表。属性:
span: 此属性包含一个正整数, 指示<colgroup>元素跨越的连续列数, 如果不存在,则其默认值为1
withd: 此属性为当前列组中的每个列指定默认宽度, 可能采用特殊形式 0 或者 0.5 表示组中每一列的宽度应为保持列内容所需的最小宽度。
col 标签 描述: 在HTML <col> 元素 定义表格中的列,并用于定义所有公共单元格上的公共语义, 它通常位于 <colgroup> 元素内。属性: 与 colgroup 标签类似。
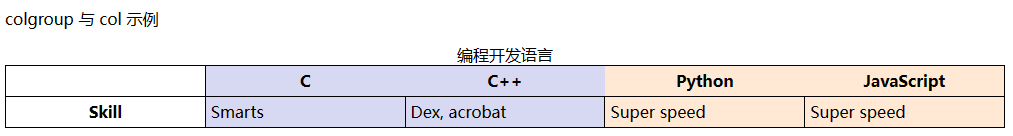
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <style > .build { background-color : #d7d9f2 ; } .explain { background-color : #ffe8d4 ; } td { text-align: center; } </style > <table > <caption > 编程开发语言</caption > <colgroup > <col > <col span ="2" class ="build" > <col span ="2" class ="explain" > </colgroup > <tr > <td > </td > <th scope ="col" > C</th > <th scope ="col" > C++</th > <th scope ="col" > Python</th > <th scope ="col" > JavaScript</th > </tr > <tr > <th scope ="row" > Skill</th > <td > Smarts</td > <td > Dex, acrobat</td > <td > Super speed</td > <td > Super speed</td > </tr > </table >
weiyigeek.top-colgroup与col标签图
温馨提示:
[] : 如果您希望在 colgroup 内部为每个列规定不同的属性值时,请使用此元素。如果没有 col 元素,列会从 colgroup 那里继承所有的属性值。
[] : col 元素是仅包含属性的空元素, 如需创建列,您就必须在 tr 元素内部规定 td 元素。
thead 标签 描述 : 该元素定义了一组定义表格的列头的行, 通常该元素应该与 <tbody> 和 <tfoot> 元素结合起来使用,用来规定表格的各个部分(表头、主体、页脚)。
通过使用这些元素,使浏览器有能力支持独立于表格表头和表格页脚的表格主体滚动,当包含多个页面的长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
tbody 标签 描述 : 该 HTML 元素封装了一系列表格的行(<tr> 元素),代表了它们是表格(<table>)主要内容的组成部分。
描述 : 该HTML 元素 <tfoot> 定义了一组表格中各列的汇总行, 其包含的元素永远在table底部。
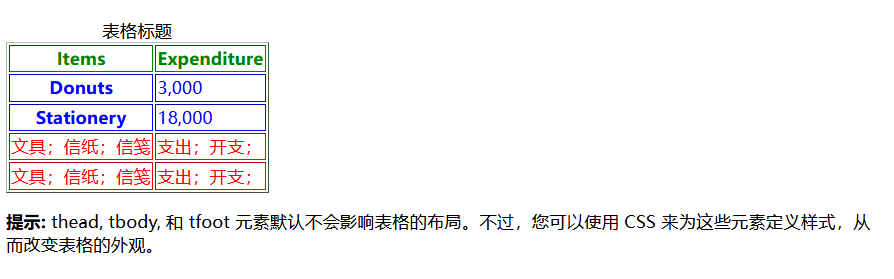
示例 :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <style type ="text/css" > table {border : 1px solid black; }thead {color :green;}tbody {color :blue;}tfoot {color :red;}</style > <table > <caption > 表格标题</caption > <thead > <tr > <th scope ="col" > Items</th > <th scope ="col" > Expenditure</th > </tr > </thead > <tfoot > <tr > <td scope ="row" > 文具;信纸;信笺</td > <td > 支出;开支;</td > </tr > <tr > <td scope ="row" > 文具;信纸;信笺</td > <td > 支出;开支;</td > </tr > </tfoot > <tbody > <tr > <th scope ="row" > Donuts</th > <td > 3,000</td > </tr > <tr > <th scope ="row" > Stationery</th > <td > 18,000</td > </tr > </tbody > </table >
weiyigeek.top-thead-tbody-tfoot标签结果图
温馨提示: thead, tbody, 和 tfoot 元素默认不会影响表格的布局。不过,您可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。
综合实践: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/04.Table.html
0x01 表格元素 描述: HTML 支持有序、无序和定义列表, 其常用标签私有如下。
li 标签 描述: HTML <li> 元素 (或称 HTML 列表条目元素) 用于表示列表里的条目。它必须包含在一个父元素里:一个有序列表 (<ol>),一个无序列表 (<ul>),或者一个菜单 (<menu>)。
属性
value: 整数型属性表明了本 <li> 元素在有序列表(由 <ol> 元素定义)中的序号
ol 标签 描述: 有序列表是一个项目的列表,列表项目使用数字进行标记<ol> 标签,每个列表项始于 <li> 标签.
属性:
type 属性: 设置符号列表,默认为1数字列表,其中a为小写字母,A为大写字母,I为大罗马字母列表,i为小罗马字母列表, 建议使用使用 CSS list-style-type 属性来代替
reversed 属性: 指定列表中的条目是否是倒序排列的,即编号是否应从高到低反向标注。
start 属性: 指定了列表编号的起始值。
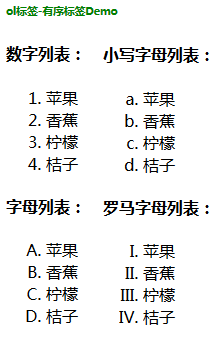
示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <h4 > 数字列表:</h4 > <ol > <li > 苹果</li > <li > 香蕉</li > <li > 柠檬</li > <li > 桔子</li > </ol > <h4 > 字母列表:</h4 > <ol type ="A" > <li > 苹果</li > <li > 香蕉</li > <li > 柠檬</li > <li > 桔子</li > </ol > <h4 > 小写字母列表:</h4 > <ol type ="a" > <li > 苹果</li > <li > 香蕉</li > <li > 柠檬</li > <li > 桔子</li > </ol > <h4 > 罗马字母列表:</h4 > <ol type ="I" > <li > 苹果</li > <li > 香蕉</li > <li > 柠檬</li > <li > 桔子</li > </ol > <h4 > 小写罗马字母列表:</h4 > <ol type ="i" > <li > 苹果</li > <li > 香蕉</li > <li > 柠檬</li > <li > 桔子</li > </ol >
weiyigeek.top-有序列表图
ul 标签 描述: 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。<ul> 标签,每个列表项始于 <li>,列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
属性:
type 属性: 设置符号列表,其中”disc”是黑色圆点(默认),”circle”是黑色空心圆点,”square”为方块。
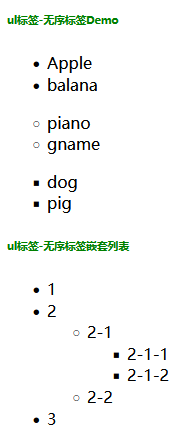
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <ul > <li > Coffee</li > <li > Milk</li > </ul > <ul type ="disc" > <li > Apple</li > <li > balana</li > </ul > <ul type ="circle" > <li > piano</li > <li > gname</li > </ul > <ul type ="square" > <li > dog</li > <li > pig</li > </ul > <ul > <li > 咖啡</li > <li > 茶 <ul > <li > 红茶</li > <ul > <li > 红茶</li > <li > 绿茶</li > </ul > <li > 绿茶</li > </ul > </li > <li > 牛奶</li > </ul >
weiyigeek.top-无序列表结果图
dl 标签 描述: HTML <dl>元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
dt 标签 描述: HTML <dt> 元素 (或 HTML 术语定义元素)用于在一个定义列表中声明一个术语。该元素仅能作为 <dl> 的子元素出现。通常在该元素后面会跟着 <dd> 元素,然而,多个连续出现的 <dt> 元素都将由出现在它们后面的第一个 <dd> 元素定义。
dd 标签 描述: HTML <dd> 元素(HTML 描述元素)用来指明一个描述列表 (<dl>) 元素中一个术语的描述。这个元素只能作为描述列表元素的子元素出现,并且必须跟着一个 <dt> 元素后。
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <dl > <dt > Firefox</dt > <dt > Mozilla Firefox</dt > <dd > A free, open source, cross-platform, graphical web browser developed by the Mozilla Corporation and hundreds of volunteers. </dd > </dl > <dl > <dt > Coffee</dt > <dd > Black hot drink</dd > <dt > Milk</dt > <dd > White cold drink</dd > <dt > 显示器</dt > <dd > 以视觉方式显示信息的装置 ... ...</dd > </dl >
综合实践: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/05.List.html
本文至此完毕,谢谢支持!