[TOC]
0x00 前言简述 描述: 本章节主要讲解音视频多媒体标签元素的使用示例,帮助各位学习者快速入门HTML标签。
Audio/Video 元素一览
<source> New : 定义media元素 (<video> 和 <audio>)的媒体资源。<audio> New : 定义声音,比如音乐或其他音频流。<video> New : 定义一个音频或者视频<track> New : 为媒体(<video> 和 <audio>)元素定义外部文本轨道。
Object 元素一览
<script> : 定义客户端脚本,此处不做介绍,已在 【2.HTML根部头部主体标签元素介绍】中介绍,<noscript> : 定义针对不支持客户端脚本的用户的替代内容,此处不做介绍,已在 【2.HTML根部头部主体标签元素介绍】中介绍,<embed> New : 定义了一个容器,用来嵌入外部应用或者互动程序(插件)。<object> : 定义嵌入的对象。<param> : 定义对象的参数。<applet> : HTML5不再支持,HTML 4.01 已废弃,定义嵌入的 applet。
0x01 媒体资源标签元素一览 source 标签 描述: 该元素为 <picture>, <audio> 或者 <video> 元素指定多个媒体资源。属性:
src : 指定媒体资源URL。
type : 资源的 MIME 类型,可以选择使用参数。RFC 4281
sizes : 源大小的列表,用于描述由源表示的图像的最终呈现宽度。
srcset : 由逗号分隔的一个或多个字符串的列表,指示由源表示的一组可能的图像供浏览器使用。
media : 在picture元素中使用,主要用于资源预期媒体的媒体查询。
示例 : 演示如何为其浏览器支持 Ogg 格式的用户提供 Ogg 格式的视频,以及如何为其浏览器支持 Ogg 格式的用户提供 QuickTime 格式的视频.
[TOC]
0x00 前言简述 描述: 本章节主要讲解音视频多媒体标签元素的使用示例,帮助各位学习者快速入门HTML标签。
Audio/Video 元素一览
<source> New : 定义media元素 (<video> 和 <audio>)的媒体资源。<audio> New : 定义声音,比如音乐或其他音频流。<video> New : 定义一个音频或者视频<track> New : 为媒体(<video> 和 <audio>)元素定义外部文本轨道。
Object 元素一览
<script> : 定义客户端脚本,此处不做介绍,已在 【2.HTML根部头部主体标签元素介绍】中介绍,<noscript> : 定义针对不支持客户端脚本的用户的替代内容,此处不做介绍,已在 【2.HTML根部头部主体标签元素介绍】中介绍,<embed> New : 定义了一个容器,用来嵌入外部应用或者互动程序(插件)。<object> : 定义嵌入的对象。<param> : 定义对象的参数。<applet> : HTML5不再支持,HTML 4.01 已废弃,定义嵌入的 applet。
0x01 媒体资源标签元素一览 source 标签 描述: 该元素为 <picture>, <audio> 或者 <video> 元素指定多个媒体资源。属性:
src : 指定媒体资源URL。
type : 资源的 MIME 类型,可以选择使用参数。RFC 4281
sizes : 源大小的列表,用于描述由源表示的图像的最终呈现宽度。
srcset : 由逗号分隔的一个或多个字符串的列表,指示由源表示的一组可能的图像供浏览器使用。
media : 在picture元素中使用,主要用于资源预期媒体的媒体查询。
示例 : 演示如何为其浏览器支持 Ogg 格式的用户提供 Ogg 格式的视频,以及如何为其浏览器支持 Ogg 格式的用户提供 QuickTime 格式的视频.1 2 3 4 5 6 <video controls > <source src ="foo.webm" type ="video/webm" > <source src ="foo.ogg" type ="video/ogg" > <source src ="foo.mov" type ="video/quicktime" > I'm sorry; your browser doesn't support HTML5 video. </video >
audio 标签 描述: 该元素用于在文档中嵌入单个或者多个音频内容,这些音频资源可以使用 src 属性或者 <source> 元素来进行描述
属性:
src : 嵌入的音频的 URL 或者在 audio 元素中使用 <source> 元素来替代该属性指定嵌入的音频。
autoplay : 布尔值属性;声明该属性,音频会尽快自动播放,不会等待整个音频文件下载完成。
controls : 如果声明了该属性,浏览器将提供一个包含声音,播放进度,播放暂停的控制面板,让用户可以控制音频的播放。
crossorigin : 枚举属性 展示音频资源是否可以通过 CORS 加载, 匿名anonymous或者use-credentials(在发送跨域请求时携带验证信息)
currentTime : 读取 currentTime 属性将返回一个双精度浮点值,用以标明以秒为单位的当前音频的播放位置。
duration 只读 : 这是一个双精度浮点数,指明了音频在时间轴中的持续时间(总长度),以秒为单位。
loop : 布尔属性;如果声明该属性,将循环播放音频。
muted : 表示是否静音的布尔值。默认值为 false,表示有声音。
preload : 枚举属性,让开发者自行思考来示意浏览器使用何种加载方式以达到最好的用户体验。
none: 示意用户可能不会播放该音频,或者服务器希望节省带宽;换句话说,该音频不会被缓存;
事件:
audioprocess (en-US):一个 ScriptProcessorNode 的输入缓冲区已经准备开始处理。
示例演示: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <audio src ="AudioTest.ogg" autoplay > Your browser does not support the <code > audio</code > element. </audio > <audio controls > <source src ="foo.wav" type ="audio/wav" > Your browser does not support the <code > audio</code > element. </audio > <audio controls > <source src ="myAudio.mp3" type ="audio/mpeg" > <source src ="foo.ogg" type ="audio/ogg; codecs=vorbis" /> <source src ="myAudio.ogg" type ="audio/ogg" > <p > Your browser doesn't support HTML5 audio. Here is a <a href ="myAudio.mp4" > link to the audio</a > instead.</p > </audio > <script > const video = document .querySelector('video' ); video.addEventListener('play' , (event) => { console .log('The Boolean paused property is now false. Either the ' + 'play() method was called or the autoplay attribute was toggled.' ); }); </script > <script > const video = document .querySelector('video' );video.onplay = (event ) => { console .log('The Boolean paused property is now false. Either the ' + 'play() method was called or the autoplay attribute was toggled.' ); }; </script >
video 标签 描述: 该元素用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。在不支持 video 元素的浏览器中,<video></video> 标签中间的内容会显示,作为降级处理。属性:
src: 要嵌到页面的视频的 URL。
controls: 提供一个控制面板,允许用户控制视频的播放,包括音量,跨帧,暂停/恢复播放。
controlslist: 择在控制面板上显示哪些控件, 允许接受的值有 nodownload, nofullscreen 和 noremoteplayback
height: 视频显示区域的高度,单位是 CSS 像素(仅限绝对值;不支持百分比)。
width: 视频显示区域的宽度,单位是 CSS 像素(仅限绝对值;不支持百分比)。
muted: 布尔属性,指明在视频中音频的默认设置为开启。
loop: 循环播放。
autoplay: 自动播放,视频会尽快自动开始播放,不会停下来等待数据全部加载完成。
autopictureinpicture: 如果为 true,那么当用户在当前页面和另一个页面或应用程序之间来回切换时,会自动切换画中画(picture-in-picture)模式。
poster: 海报帧图片 URL,用于在视频处于下载中的状态时显示。
playsinline: 布尔属性,指明视频将内联(inline)播放,即在元素的播放区域内。
disablepictureinpicture: 防止浏览器显示画中画上下文菜单或在某些情况下自动请求画中画模式。
disableRemotePlayback: 布尔属性,用于在使用有线(HDMI、DVI 等)和无线技术(Miracast、Chromecast、DLNA、AirPlay 等)连接设备时,禁用远程播放功能。
crossorigin : 该枚举属性指明是否使用 CORS(跨域资源共享)来获取相关视频.
preload : 该枚举属性旨在提示浏览器,作者认为在播放视频之前,加载哪些内容会达到最佳的用户体验。
none: 表示不应该预加载视频。
事件:
audioprocess (en-US)已弃用 : The input buffer of a ScriptProcessorNode is ready to be processed.
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <video src ="videofile.ogg" autoplay poster ="posterimage.jpg" > 抱歉,您的浏览器不支持内嵌视频,不过不用担心,你可以 <a href ="videofile.ogg" > 下载</a > 并用你喜欢的播放器观看! </video > <video controls width ="250" > <source src ="/media/cc0-videos/flower.webm" type ="video/webm" > <source src ="/media/cc0-videos/flower.mp4" type ="video/mp4" > Sorry, your browser does not support embedded videos, Download the <a href ="/media/cc0-videos/flower.webm" > WEBM</a > or <a href ="/media/cc0-videos/flower.mp4" > MP4</a > video. </video > <video src ="foo.ogg" > <track kind ="subtitles" src ="foo.en.vtt" srclang ="en" label ="English" > <track kind ="subtitles" src ="foo.sv.vtt" srclang ="sv" label ="Svenska" > </video >
温馨提示: 如果视频的 MIME 类型设置不正确,视频可能不会显示,或者显示包含一个 X 的灰色盒子(如果启用了 JavaScript 的话)。
track 标签 描述: HTML <track> 元素 被当作媒体元素—<audio> 和 <video>的子元素来使用。它允许指定时序文本字幕(或者基于时间的数据),例如自动处理字幕。
属性:
src : track 的地址,必须是合法的 URL。
srclang : track 文本数据的语言。
label : 当列出可用的 text tracks 时,给浏览器使用的 text track 的标题,这种标题是用户可读的。
default : 该属性定义了该 track 应该启用,除非用户首选项指定了更合适一个 track。
kind : 定义了 text track 应该如何使用, 默认值为 subtitles,其他值为captions、descriptions、chapters、metadata。
subtitles : 字幕给观影者看不懂的内容提供了翻译。
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <video controls src ="/media/cc0-videos/friday.mp4" > <track default kind ="captions" srclang ="en" src ="/media/examples/friday.vtt" > Download the <a href ="/media/cc0-videos/friday.mp4" > MP4</a > video, and <a href ="/media/examples/friday.vtt" > subtitles</a > . </video > <video controls poster ="/images/sample.gif" > <source src ="sample.mp4" type ="video/mp4" > <source src ="sample.ogv" type ="video/ogv" > <track kind ="captions" src ="sampleCaptions.vtt" srclang ="en" > # 指定了字幕语言 <track kind ="descriptions" src ="sampleDescriptions.vtt" srclang ="en" > <track kind ="chapters" src ="sampleChapters.vtt" srclang ="en" > <track kind ="subtitles" src ="sampleSubtitles_de.vtt" srclang ="de" > <track kind ="subtitles" src ="sampleSubtitles_en.vtt" srclang ="en" > <track kind ="subtitles" src ="sampleSubtitles_ja.vtt" srclang ="ja" > <track kind ="subtitles" src ="sampleSubtitles_oz.vtt" srclang ="oz" > <track kind ="metadata" src ="keyStage1.vtt" srclang ="en" label ="Key Stage 1" > <track kind ="metadata" src ="keyStage2.vtt" srclang ="en" label ="Key Stage 2" > <track kind ="metadata" src ="keyStage3.vtt" srclang ="en" label ="Key Stage 3" > ... </video >
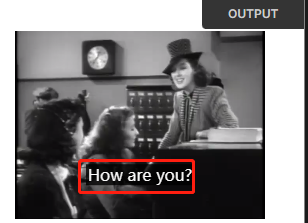
weiyigeek.top-track标签执行结果图
扩展说明: friday.vtt 文件内容如下,包含时间与对应时刻的字幕。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 WEBVTT 00:00:00.000 --> 00:00:00.999 line:80% Hildy! 00:00:01.000 --> 00:00:01.499 line:80% How are you? 00:00:01.500 --> 00:00:02.999 line:80% Tell me, is the lord of the universe in? 00:00:03.000 --> 00:00:04.299 line:80% Yes, he's in - in a bad humor 00:00:04.300 --> 00:00:06.000 line:80% Somebody must've stolen the crown jewels
0x02 Object对象标签元素一览 embed 标签 描述: 该元素将外部内容嵌入文档中的指定位置,此内容由外部应用程序或其他交互式内容源(如浏览器插件)提供。属性:
height : 资源显示的高度.
width : 资源显示的宽度.
src : 被嵌套的资源的 URL。
type : 用于选择插件实例化的 MIME 类型。
示例: 1 <embed type ="video/quicktime" src ="movie.mov" width ="640" height ="480" >
object 标签 描述: 该元素(或者称作 HTML 嵌入对象元素)表示引入一个外部资源,这个资源可能是一张图片,一个嵌入的浏览上下文,亦或是一个插件所使用的资源,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。<object> 和 </object> 之间的代码。
属性:
name : 浏览上下文名称(HTML5),或者控件名称(HTML 4)。
form : 对象元素关联的 form 元素(属于的 form), 取值必须是同一文档下的一个 <form>元素的 ID。
width : 资源显示的宽度,单位是 CSS 像素。
height : 资源显示的高度,单位是 CSS 像素。
usemap : 指向一个 <map> 元素的 hash-name;格式为‘#’加 map 元素 name 元素的值。
data : 一个合法的 URL 作为资源的地址,需要为 data 和 type 中至少一个设置值。
type : data 指定的资源的 MIME 类型,需要为 data 和 type 中至少一个设置值。
classid 已弃用 : 对象实现的 URI,可以同时与 data 属性使用,或者使用 data 属性替代。
codebase 已弃用 : 解析 classid,data 或者 archive 中定义的相对路径的根路径,如果没有定义,默认为当前文档的 base URI。
codetype 已弃用 : classid 定义的 data 的内容类型。
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <object 属性="属性值" > Sorry,you browser not support object Tag</object > <object type ="application/pdf" data ="/media/examples/In-CC0.pdf" width ="250" height ="200" > </object > <object data ="move.swf" type ="application/x-shockwave-flash" > </object > <object data ="move.swf" type ="application/x-shockwave-flash" > <param name ="foo" value ="bar" > </object >
补充: Object 浏览器 classid 操作系统对象调用,此处方法IE适用,只是做一个了解。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <object id ="DPSDK_OCX" classid ="CLSID:D3E383B6-765D-448D-9476-DFD8B499926D" > </object > <script > if (document .all.DPSDK_OCX.object == null ) { alert("您未注册视频控件,请先下载注册!" ); } else { alert("已经注册" ); } try { var axobj = eval ("new ActiveXObject(Microsoft.XMLHTTP.1.0);" ); return axobj ? true : false ; } catch (e) { return false ; } </script > <OBJECT id ="WB" classid ="clsid:8856F961-340A-11D0-A96B-00C04FD705A2" VIEWASTEXT > </OBJECT > <OBJECT id ="SGrfxCtl1" classid ="clsid:369303C2-D7AC-11D0-89D5-00A0C90833E6" > </OBJECT > <OBJECT id ="UpDown1" classid ="clsid:026371C0-1B7C-11CF-9D53-00AA003C9CB6" > </OBJECT > <OBJECT id ="Calendar1" CLASSID ="clsid:8E27C92B-1264-101C-8A2F-040224009C02" > </OBJECT > <object classid ="clsid:3A2B370C-BA0A-11D1-B137-0000F8753F5D" id ="mschart1" style ="HEIGHT: 326px; WIDTH: 651px" CODEBASE ="mschart.cab" > </object > <object id =min classid ="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11" > <param name ="Command" value ="Minimize" > </object > <object id =max classid ="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11" > <param name ="Command" value ="Maximize" > </object > <OBJECT id =cle classid ="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11" > <PARAM NAME ="Command" VALUE ="Close" > </OBJECT >
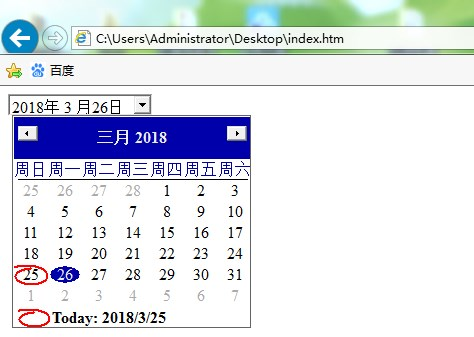
weiyigeek.top-日期控件执行效果图
param 标签 - 已弃用 描述: 该元素是为<object>元素定义参数。属性:
name: 参数的名字。
value: 确定参数的值。
valuetype 已弃用: 确定参数的类型,可选值如下data: 默认值、ref: 该值是存储运行时变量的资源的 URI、object: 同一页面(document)中另一个<object>的 ID
type 已弃用: 仅当 valuetype 设置为“ref”时才使用。根据 URI 中给定的数据确定 MIME 类型。
示例: 1 2 3 4 5 6 7 8 9 10 11 <OBJECT classid ="clsid:20DD1B9E-87C4-11D1-8BE3-0000F8754DA1" name =fccrq width =145 height =22 updown ="0" ><param name ="CalendarTrailingForeColor" value ="11184810" > <param name ="CalendarTitleForeColor" value ="15658734" > <param name ="CalendarTitleBackColor" value ="11141120" > <param name ="CalendarForeColor" value ="0" > <param name ="CalendarBackColor" value ="16777215" > <param name ="format" value ="0" > <param name ="CurrentDate" value ="<%=DateDiff(" d ","1899 /12 /31 ","2002 /11 /11 ")+1 %> "></object >
本章综合示例: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/12.media.html
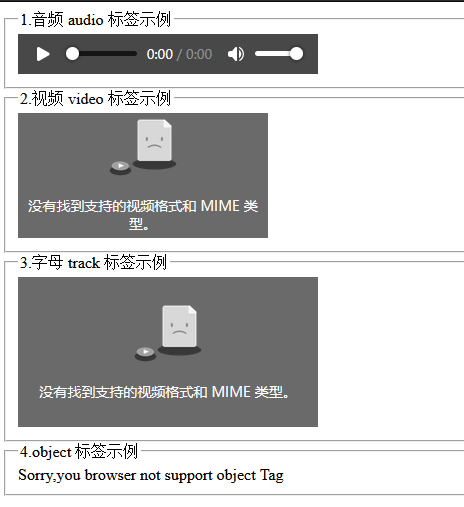
weiyigeek.top-多媒体元素标签图
0x03 可交互标签元素一览 描述: 该元素呈现了一组用户可执行或激活的命令,包含了可能出现在屏幕顶端的列表菜单,也包含了那些隐藏在按钮之下、当点击按钮后显示出来的文本菜单。属性:
label: 向用户显示的菜单名称
type: 指示要声明的菜单类型,可以是两个值之一.
context 已弃用:指示弹出菜单状态,表示通过另一个元素激活的一组命令。
温馨提示: HTML 菜单可用于创建上下文菜单(通常通过右键单击另一个元素来激活)或工具栏,<menu> 和 <ul> 元素都呈现了无序列表元素。最主要的区别是,<ul> 主要是为了展示选项,而 <menu> 则是为了交互。
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <style > .menudemo { width: 300px; height: 80px; background-color: lightgreen; } </style > <div contextmenu ="popup-menu" class ="menudemo" > Right-click to see the adjusted context menu </div > <button type ="menu" menu ="popup-menu" > Dropdown </button > <menu type ="context" id ="popup-menu" > <menuitem > Action</menuitem > <menuitem > Another action</menuitem > <menuitem > Separated action</menuitem > </menu >
描述: 使用该元素生成一个弹出式菜单。这包括上下文菜单,以及按钮可能附带的菜单。属性:
checked : 布尔值,指示是否选择了命令,只能作为属性使用在checkbox和radio中。
command : 指定一个单独元素的 ID,指示要间接调用的命令, 在包含属性的菜单项中也不能使用checked、disabled、icon、label、radiogroup、type。
default :布尔值,表示使用与菜单主题元素相同的命令。(如 或 )。buttoninput
disabled : 布尔值,表示命令在当前状态下不可用。请注意,禁用与隐藏不同;禁用的属性适用于任何环境变化可能导致命令相关的上下文中。
icon : 图片 URL,用于提供图片来表示命令。
label : 展示给用户一个命令的名字,当 属性不存在时是必须的。command
radiogroup : 此属性指定要切换为单选按钮时,选定的一组命令的名称。只能作为 radio 的属性使用。
type : 这个属性指定命令的类型,可以为以下三个命令之一。
command:有关联动作的常规命令。这是缺少时的值默认值。
checkbox:代表一个命令可以在两个不同状态之间的切换。
radio:代表一组单选按钮,可切换为命令中的一个选择。
示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <div contextmenu ="popup-menu" > Right-click to see the adjusted context menu </div > <menu type ="context" id ="popup-menu" > <menuitem type ="checkbox" checked > Checkbox</menuitem > <hr > <menuitem type ="command" label ="This command does nothing" icon ="https://developer.mozilla.org/static/img/favicon144.png" > Commands don't render their contents. </menuitem > <menuitem type ="command" label ="This command has javascript" onclick ="alert('command clicked')" > Commands don't render their contents. </menuitem > <hr > <menuitem type ="radio" radiogroup ="group1" > Radio Button 1</menuitem > <menuitem type ="radio" radiogroup ="group1" > Radio Button 2</menuitem > </menu >
HTML 综合演示代码 : https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example.html