[TOC]
BootStrap 组件
bootstrap-datetimepicker - Bootstrap日期和时间表单组件
官方地址:https://github.com/smalot/bootstrap-datetimepicker
演示:https://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm
环境依赖:
- Jquery
- Bootstrap
时间格式化属性:

[TOC]
官方地址:https://github.com/smalot/bootstrap-datetimepicker
演示:https://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm
环境依赖:
时间格式化属性:
[TOC]
官方地址:https://github.com/smalot/bootstrap-datetimepicker
演示:https://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm
环境依赖:
时间格式化属性:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19符号 意义
p 12小时制且小写(‘am’ or ‘pm’)
P 12小时制且大写(‘AM’ or ‘PM’)
s 秒,前面不补0
ss 秒,前面补0
i 分,前面不补0
ii 分,前面补0
h 时,24小时制,前面不补0
hh 时,24小时制,前面补0
H 时,12小时制,前面不补0
HH 时,12小时制,前面补0
d 日,前面不补0
dd 日,前面补0
m 月,数字表示,前面不补0 如:4
mm 月,数字表示,前面补0 如:04
M 月,缩写表示,前面补0 如:Apr
MM 月,全称表示,前面补0 如:April
yy 年,后两位 如:16
yyyy 年,全部 如:2016
选项属性一览:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19选项属性
* 1 format 格式
* 2 weekStart 一周从哪一天开始
* 3 startDate 开始时间
* 4 endDate 结束时间
* 5 daysOfWeekDisabled 一周的周几不能选
* 6 autoclose 选完时间后是否自动关闭
* 7 startView 选完时间首先显示的视图
* 8 minView 最精确的时间
* 9 maxView 最高能展示的时间
* 10 todayBtn 当天日期按钮
* 11 todayHighlight 当天日期高亮
* 12 keyboardNavigation 方向键改变日期
* 13 language 语言
* 14 forceParse 强制解析
* 15 minuteStep 步进值
* 16 pickerPosition 选择框位置
* 17 showMeridian 是否显示上下午
* 18 initialDate 初始化日期时间
语法&参数&演示: weiyigeek.top-datepicker1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap-datetimepicker Demo</title>
<link href="/static/bootstrap/css/bootstrap.css?version=v3.3.7" rel="stylesheet" media="screen">
<link href="/static/bootstrap-datetime/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<form action="" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-md-2 control-label">Date Picking Demo</label>
<div class="input-group date form_datetime col-md-5">
<input size="20" type="text" value="" readonly class="form-control">
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
</div>
</form>
<input class="form-control date div_datetime col-md-2" type="datetime" readonly value="" size="16"/>
</div>
<script type="text/javascript" src="/static/jquery/jquery.js?version=3.5.1" charset="UTF-8"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js?version=3.3.7"></script>
<script type="text/javascript" src="/static/bootstrap-datetime/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="/static/bootstrap-datetime/js/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
<script type="text/javascript">
// 常规使用:默认参数
// $('.form_datetime').datetimepicker({});
$('.form_datetime').datetimepicker({
language: 'zh-CN', // 显示中文
autoclose: 1, // 自动关闭日期时间选择框
weekStart: 2, // 选择框星期从一周的那一天开始 0(星期日)到6(星期六)
weekEnd: 6, // 选择框星期从一周的那一天结束
showMeridian: 1, // 显示上午AM与下午PM
todayBtn: 1, // 显示today今天按钮
todayHighlight: 1, // 高亮显示今天日期与时间
startView: "year", // 初始化视图为年
minView: "minute", //最精确视图为'分钟'
maxView: "decade", //最高视图为'十年'
keyboardNavigation: 1, //方向键改变日期
pickerPosition: 'bottom-right', //选择框位置 ’bottom-right’, ‘bottom-left’,’top-right’,’top-left’
minuteStep:30, // 分钟显示步进为30
daysOfWeekDisabled: [0,2,3] //一周的周几不能选 此处是周天 周二 周三
//startDate: new Date(new Date().toJSON()), //从设定或者当前时间开始选择直到结束时间日期
//endDate: new Date("2020-08-29"), //从设定或者当前时间结束选择
//Tips: new Date().toJSON() 生成的是RFC3389格式的数据日期
});
$('.div_datetime').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss', //格式化字符串
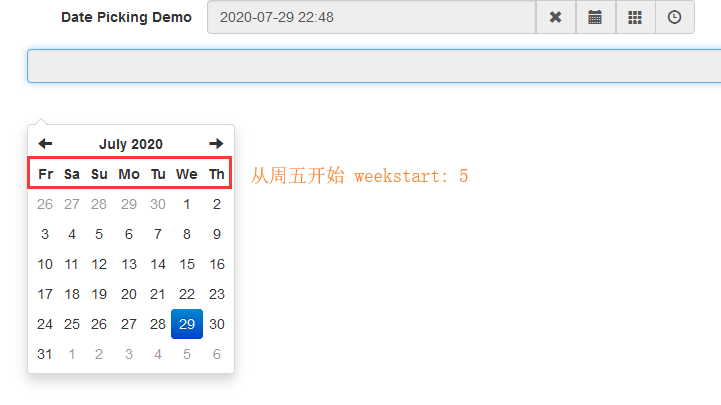
weekStart: 5,
weekEnd: 4,
})
</script>
</body>
</html>
示例结果:
参考链接:
你好看友,欢迎关注博主微信公众号哟! ❤
这将是我持续更新文章的动力源泉,谢谢支持!(๑′ᴗ‵๑)
温馨提示: 未解锁的用户不能粘贴复制文章内容哟!
方式1.请访问本博主的B站【WeiyiGeek】首页关注UP主,
将自动随机获取解锁验证码。
Method 2.Please visit 【My Twitter】. There is an article verification code in the homepage.
方式3.扫一扫下方二维码,关注本站官方公众号
回复:验证码
将获取解锁(有效期7天)本站所有技术文章哟!

@WeiyiGeek - 为了能到远方,脚下的每一步都不能少
欢迎各位志同道合的朋友一起学习交流,如文章有误请在下方留下您宝贵的经验知识,个人邮箱地址【master#weiyigeek.top】或者个人公众号【WeiyiGeek】联系我。
更多文章来源于【WeiyiGeek Blog - 为了能到远方,脚下的每一步都不能少】, 个人首页地址( https://weiyigeek.top )

专栏书写不易,如果您觉得这个专栏还不错的,请给这篇专栏 【点个赞、投个币、收个藏、关个注、转个发、赞个助】,这将对我的肯定,我将持续整理发布更多优质原创文章!。
最后更新时间:
文章原始路径:_posts/编程世界/前端技术/BootStrap/BootStrap插件组件使用总结.md
转载注明出处,原文地址:https://blog.weiyigeek.top/2019/11-30-356.html
本站文章内容遵循 知识共享 署名 - 非商业性 - 相同方式共享 4.0 国际协议