[TOC]
0x01 前身简述 描述: 博客园第三方主题数不胜数, 或者你也为你的博客园作了一些优化, 下面是本博主收集整理并使用的开源的博客园皮肤, 例如本博主当前博客匹配。
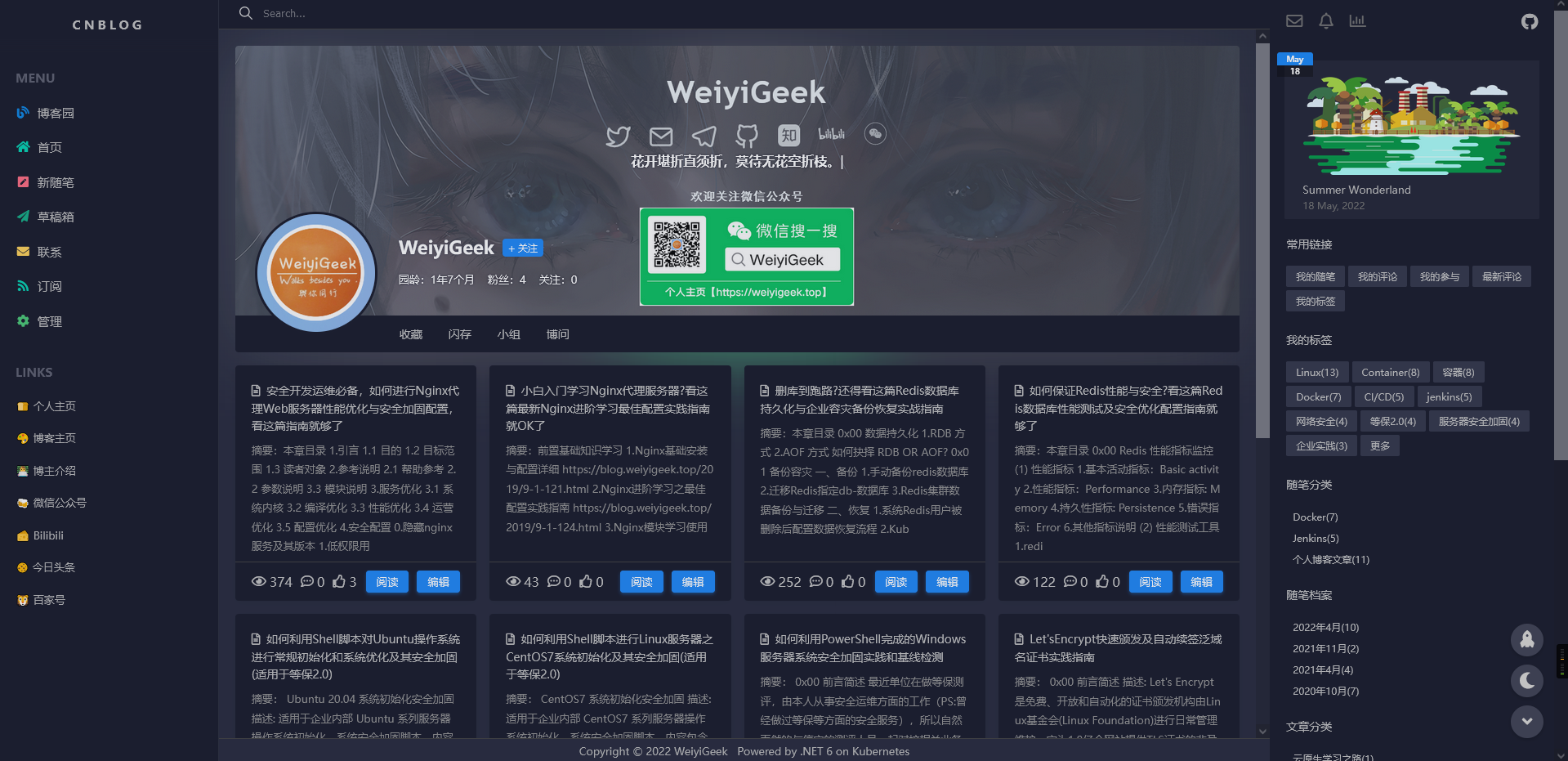
weiyigeek.top-我的博客园
参考项目地址:
0x02 皮肤设置 简单说明 https://github.com/cnbloglabs/theme-geek ) 博客园项目皮肤为例进行讲解.
操作步骤 https://i.cnblogs.com/settings )
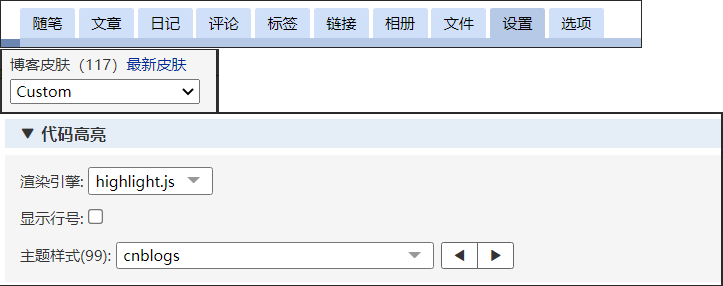
步骤 02.设置博客皮肤为“Custom”, 并将代码高亮渲染引擎选择highlight.js,取消勾选显示行号,主题样式选择默认的 cnblogs.
weiyigeek.top-博客皮肤基础设置
步骤 03.在页面定制CSS, 勾选禁用默认 CSS 样式 。
步骤 04.使用 loading 显示,我们需要配置【页首 HTML】与【页面定制 CSS】
[TOC]
0x01 前身简述 描述: 博客园第三方主题数不胜数, 或者你也为你的博客园作了一些优化, 下面是本博主收集整理并使用的开源的博客园皮肤, 例如本博主当前博客匹配。
weiyigeek.top-我的博客园
参考项目地址:
0x02 皮肤设置 简单说明 https://github.com/cnbloglabs/theme-geek ) 博客园项目皮肤为例进行讲解.
操作步骤 https://i.cnblogs.com/settings )
步骤 02.设置博客皮肤为“Custom”, 并将代码高亮渲染引擎选择highlight.js,取消勾选显示行号,主题样式选择默认的 cnblogs.
weiyigeek.top-博客皮肤基础设置
步骤 03.在页面定制CSS, 勾选禁用默认 CSS 样式 。
步骤 04.使用 loading 显示,我们需要配置【页首 HTML】与【页面定制 CSS】
1 <div id="loading" ><div class="loader-inner" ></div></div>
更多Loadomh参考: https://www.yuque.com/awescnb/user/fphby0
步骤 05.设置博客侧边栏公共公告,此处采用markdown格式1 2 3 欢迎各位**博客园** 好友来访,博主是一个从事网络安全运维开发行业(专业搬砖),爱学习新技术,爱分享技术、爱交流的(三爱青年),欢迎访问博主个人博客【[https://weiyigeek.top ](https://weiyigeek.top "https://weiyigeek.top" )】, 以及公众号 【[WeiyiGeek ](https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek/res/wechat-gzh.jpg "WeiyiGeek" )】,更多文章会在上面及时发布。 
步骤 05.复制如下代码粘贴到【页脚 HTML 代码】(如没开通 js 权限请先开通,理由填“适度美化博客”)1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 <script src="https://guangzan.gitee.io/awescnb/index.js" ></script> <script> const opts = { theme: { name: 'geek' , url: "https://acnblogs.gitee.io/acnb-theme-geek/index.iife.js" , log : true , avatar: "https://pic.cnblogs.com/avatar/2176087/20220517180403.png" , headerBackground: "https://images.cnblogs.com/cnblogs_com/guangzan/1894231/o_201205070714banner1.jpg" , }, highLight: { enable : true , }, lineNumbers: { enable : true , }, github: { enable : true , url: "https://github.com/weiyigeek" , }, gitee: { enable : true , url: 'https://gitee.com/weiyigeek' , }, click: { enable : true , }, emoji: { enable : true , }, darkMode: { enable : true , autoDark: false , autoLight: false , }, qrcode: { enable : true , img: 'https://weiyigeek.top/img/wechat-search.png' , desc: 'WeiyiGeek 公众号' , }, donation: { enable : true , qrcodes: ['https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek.github.io/img/reward-alipay.png' ], }, signature: { enable : true , contents: [ "<b>为了能到远方,脚下的每一步都不能少.</b>" , "Always keep a beginner's mind, don't forget the beginner's mind." , "<b>花开堪折直须折,莫待无花空折枝。</b>" , "<b>一件事情不付诸实践,即使在心里想一万遍也是徒然。</b>" , "<b>一沙一世界,一花一天堂。君掌盛无边,刹那成永恒。</b>" , "<b>💡 有理想,但不妄想, 💭 有希望,但不奢望, 🐬 有作为,但不妄为。</b>" , "我们登上的并非我们所选择的舞台,演出并非我们所选择的剧本。-- 爱比克泰德 (古罗马哲学家) 。" , "<b>不闻不若闻之,闻之不若见之,见之不若知之,知之不若行之,学至于行之而止矣 -- 荀子</b>" , "<b>闻见知行。</b>" , "<b>开头很简单,最难的是坚持。</b>" , "<b>拥有知识的错觉,比没有知识更可怕!</b>" , "<b>如果你只做能力范围之内的事,你就永远不会有进步!</b>" , "<b>没有落魄的行业,只有落魄的人!</b>" , "<b>业精于勤荒于嬉,行成于思毁于随! </b>" , "<b>路漫漫其修远兮,吾将上下而求索。</b>" , "<b>console.log('https://blog.weiyigeek.top');</b>" , ], }, postSignature: { enable : true , enableLicense: true , content: ['署名-非商业性使用-相同方式共享 4.0 国际' , 'https://creativecommons.org/licenses/by-nc-sa/4.0/' ,'欢迎访问我的个人博客首页【https://weiyigeek.top】,更多干货尽在其中!' ], }, links: { enable : true , value: [ { name: "🍞 个人主页" , link: "https://www.weiyigeek.top" , }, { name: "🎨 博客主页" , link: "https://blog.weiyigeek.top" , }, { name: "👨💻 博主介绍" , link: "https://blog.weiyigeek.top/about/index.html" , }, { name: "🍻 微信公众号" , link: "https://weiyigeek.top/img/wechat-search.png" , }, { name: "🧀 Bilibili" , link: "https://space.bilibili.com/385802642/article" , }, { name: "🍪 今日头条" , link: "https://www.toutiao.com/c/user/token/MS4wLjABAAAAqcPSoMqfctaEqJpGSF775eeCjWkrop4AOyLITdMx-L78F5iXzfQcSRM5sY4dq3wR/?source=author_home" , }, { name: "🦁 百家号" , link: "https://author.baidu.com/home?from=blog&app_id=1726736601523415" , } ], }, }; $.awesCnb(opts); </script>
步骤 06.最后点击保存即可。
温馨提示: 更多皮肤可以参照 【https://www.yuque.com/awescnb/user/kyi19z】使用方法就那些调用。
0x03 开发配置 环境依赖
温馨提示: 可根据环境需要下载最新版本。
开源项目 描述: 此处可以采用【guangzan大佬提供的示例】(https://github.com/cnbloglabs/theme-geek.git)克隆 theme-geek 项目代码。
步骤 01.项目拉取1 git clone https://gitee.com/guangzan/awescnb.git
步骤 02.启动 vscode 或其他编辑器打开刚刚克隆的目录, 按下 Ctrl + ` 打开终端,输入以下命令安装依赖
步骤 03.创建目录,复制目录 /src/themes/demo 到 /src/themes 下,并重命名为你想要的名字,例如:’‘。此时得到1 2 3 4 5 . |-- themes | |-- <themename> | | |-- index.css | | |-- index.js
步骤 04.在启动项目之前,打开 /awescnb.config.js,并在终端运行如下命令,即可自动打开浏览1 2 3 4 5 6 7 8 module.exports = { - themeName: 'xxx' , + themeName: '<themename>' , // ... } npm run dev
步骤 05.编写样式, 打开 <themename>/index.css,编写任何 CSS 代码。
步骤 06.编写脚本, 打开 <themename>/index.js
1 2 3 4 5 6 import './index.css' import { createTheme } from 'awescnb' const theme = createTheme() console.log("Hi!" ) // 在这里编写任意 JavaScript
步骤 07. 导入插件下面,给我们的皮肤添加一个【点击特效】插件1 2 3 4 5 6 7 8 9 import './index.css' import { createTheme } from 'awescnb' + import { clickEffect } from 'plugins' const theme = createTheme()console .log("Hi!" ) + theme.use(clickEffect)
步骤 08.构建皮肤,运行如下命令将会在项目根目录生成一个 dist 文件夹
温馨提示: dist 文件夹放置了所有皮肤和你刚刚构建的皮肤,dist/<themename>.js 即是你创建的皮肤打包后的的文件
步骤 09.最终我们可以在博客园中使用构建的js进行安装。1 2 <script>// 打包后的 js代码</script> <script>$.awesCnb({})</script>
0x04 文章补充 1.使用过的 cnblogs-theme-silence cnblogs皮肤
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 <script> window.$silence = { defaultMode: 'auto' , defaultTheme: 'a' , showNavAdmin: false , hljsln: false , catalog: { enable : true , index: true , active: true , levels: ['h2' , 'h3' , 'h4' ] }, favicon: 'https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek/favicon.ico' , avatar: 'https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek.github.io/img/avatar.png' , github: 'https://github.com/weiyigeek' , navbars: [ { title: '个人主页' , url: 'https://www.weiyigeek.top/' }, { title: '博客主页' , url: 'https://blog.weiyigeek.top/' }, { title: '文章标签' , url: 'https://blog.weiyigeek.top/tags/' }, { title: '其它链接' , chilren: [,{ title: 'Github' , target: '_blank' , url: 'https://github.com/WeiyiGeek' , },{ title: '微信公众号' , target: '_blank' , url: 'https://cdn.jsdelivr.net/gh/WeiyiGeek/WeiyiGeek/res//wechat-gzh.jpg' , }, { title: 'Bilibili' , target: '_blank' , url: 'https://space.bilibili.com/385802642/article' , }, { title: '知乎' , target: '_blank' , url: 'https://www.zhihu.com/people/weiyiSec' , }, ] }], signature: { enable : true , author: 'WeiyiGeek' , license: ['署名-非商业性使用-相同方式共享 4.0 国际' , 'https://creativecommons.org/licenses/by-nc-sa/4.0/' ], remark: '欢迎访问我的个人博客首页【https://weiyigeek.top】,更多干货尽在其中!' , }, sponsor: { enable : true , text: '人间三大情,点赞、转发、赞赏...' , wechat: 'https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek.github.io/img/reward-wechat.png' , alipay: 'https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek.github.io/img/reward-alipay.png' } }; </script> <script src="https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-beta4/dist/silence.min.js" ></script>