[TOC]
0x01 扩展配置 1.NextCloud之olnyOffice添加中文字体实践 描述: 在NextCloud安装好olnyOffice插件后,打开示例word文档会发现其没有中文相关的字体,这对于处理企业内部共享办公文档使用中文字体来说是不行,所通过本章帮助遇到相同问题的朋友解决olnyoffice中没有中文字体的问题。
大致流程:
实践流程:
weiyigeek.top-onlyoffice中文字体
Step 2.下载完成后上传到部署onlyoffice服务器中,此处我放置在/app/onlyoffice/front/目录之中.
[TOC]
0x01 扩展配置 1.NextCloud之olnyOffice添加中文字体实践 描述: 在NextCloud安装好olnyOffice插件后,打开示例word文档会发现其没有中文相关的字体,这对于处理企业内部共享办公文档使用中文字体来说是不行,所通过本章帮助遇到相同问题的朋友解决olnyoffice中没有中文字体的问题。
大致流程:
实践流程:
weiyigeek.top-onlyoffice中文字体
Step 2.下载完成后上传到部署onlyoffice服务器中,此处我放置在/app/onlyoffice/front/目录之中.
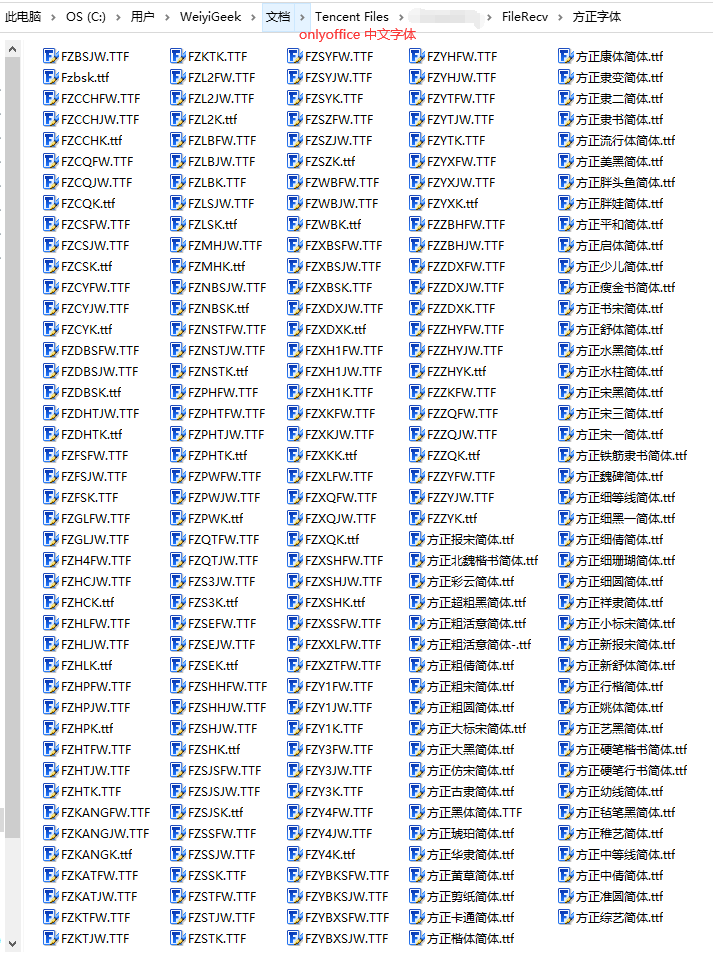
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 cd /app/onlyoffice/front/ && lsFZBSJW.TTF FZDHTJW.TTF FZHTJW.TTF FZLSK.ttf FZS3JW.TTF FZSTK.TTF FZXH1K.TTF FZY3FW.TTF FZYXK.ttf 方正中等线简体.ttf 方正少儿简体.ttf 方正祥隶简体.ttf 方正艺黑简体.ttf Fzbsk.ttf FZDHTK.ttf FZHTK.TTF FZMHJW.TTF FZS3K.ttf FZSYFW.TTF FZXKFW.TTF FZY3JW.TTF FZZBHFW.TTF 方正书宋简体.ttf 方正平和简体.ttf 方正稚艺简体.ttf 方正行楷简体.ttf FZCCHFW.TTF FZFSFW.TTF FZKANGFW.TTF FZMHK.ttf FZSEFW.TTF FZSYJW.TTF FZXKJW.TTF FZY3K.TTF FZZBHJW.TTF 方正仿宋简体.ttf 方正幼线简体.ttf 方正粗倩简体.ttf 方正超粗黑简体.ttf FZCCHJW.TTF FZFSJW.TTF FZKANGJW.TTF FZNBSJW.TTF FZSEJW.TTF FZSYK.TTF FZXKK.ttf FZY4FW.TTF FZZDXFW.TTF 方正准圆简体.ttf 方正康体简体.ttf 方正粗圆简体.ttf 方正铁筋隶书简体.ttf FZCCHK.ttf FZFSK.TTF FZKANGK.ttf FZNBSK.ttf FZSEK.ttf FZSZFW.TTF FZXLFW.TTF FZY4JW.TTF FZZDXJW.TTF 方正剪纸简体.ttf 方正彩云简体.ttf 方正粗宋简体.ttf 方正隶书简体.ttf FZCQFW.TTF FZGLFW.TTF FZKATFW.TTF FZNSTFW.TTF FZSHHFW.TTF FZSZJW.TTF FZXQFW.TTF FZY4K.ttf FZZDXK.TTF 方正北魏楷书简体.ttf 方正报宋简体.ttf 方正粗活意简体-.ttf 方正隶二简体.ttf FZCQJW.TTF FZGLJW.TTF FZKATJW.TTF FZNSTJW.TTF FZSHHJW.TTF FZSZK.ttf FZXQJW.TTF FZYBKSFW.TTF FZZHYFW.TTF 方正华隶简体.ttf 方正新报宋简体.ttf 方正粗活意简体.ttf 方正隶变简体.ttf FZCQK.ttf FZH4FW.TTF FZKTFW.TTF FZNSTK.ttf FZSHJW.TTF FZWBFW.TTF FZXQK.ttf FZYBKSJW.TTF FZZHYJW.TTF 方正卡通简体.ttf 方正新舒体简体.ttf 方正细倩简体.ttf 方正魏碑简体.ttf FZCSFW.TTF FZHCJW.TTF FZKTJW.TTF FZPHFW.TTF FZSHK.ttf FZWBJW.TTF FZXSHFW.TTF FZYBXSFW.TTF FZZHYK.ttf 方正古隶简体.ttf 方正楷体简体.ttf 方正细圆简体.ttf 方正黄草简体.ttf FZCSJW.TTF FZHCK.ttf FZKTK.TTF FZPHTFW.TTF FZSJSFW.TTF FZWBK.ttf FZXSHJW.TTF FZYBXSJW.TTF FZZKFW.TTF 方正启体简体.ttf 方正毡笔黑简体.ttf 方正细珊瑚简体.ttf 方正黑体简体.TTF FZCSK.ttf FZHLFW.TTF FZL2FW.TTF FZPHTJW.TTF FZSJSJW.TTF FZXBSFW.TTF FZXSHK.ttf FZYHFW.TTF FZZQFW.TTF 方正大标宋简体.ttf 方正水柱简体.ttf 方正细等线简体.ttf FZCYFW.TTF FZHLJW.TTF FZL2JW.TTF FZPHTK.ttf FZSJSK.ttf FZXBSJW.TTF FZXSSFW.TTF FZYHJW.TTF FZZQJW.TTF 方正大黑简体.ttf 方正水黑简体.ttf 方正细黑一简体.ttf FZCYJW.TTF FZHLK.ttf FZL2K.ttf FZPWFW.TTF FZSSFW.TTF FZXBSK.TTF FZXXLFW.TTF FZYTFW.TTF FZZQK.ttf 方正姚体简体.ttf 方正流行体简体.ttf 方正综艺简体.ttf FZCYK.ttf FZHPFW.TTF FZLBFW.TTF FZPWJW.TTF FZSSJW.TTF FZXDXJW.TTF FZXZTFW.TTF FZYTJW.TTF FZZYFW.TTF 方正宋一简体.ttf 方正琥珀简体.ttf 方正美黑简体.ttf FZDBSFW.TTF FZHPJW.TTF FZLBJW.TTF FZPWK.ttf FZSSK.TTF FZXDXK.ttf FZY1FW.TTF FZYTK.TTF FZZYJW.TTF 方正宋三简体.ttf 方正瘦金书简体.ttf 方正胖头鱼简体.ttf FZDBSJW.TTF FZHPK.ttf FZLBK.TTF FZQTFW.TTF FZSTFW.TTF FZXH1FW.TTF FZY1JW.TTF FZYXFW.TTF FZZYK.ttf 方正宋黑简体.ttf 方正硬笔楷书简体.ttf 方正胖娃简体.ttf FZDBSK.ttf FZHTFW.TTF FZLSJW.TTF FZQTJW.TTF FZSTJW.TTF FZXH1JW.TTF FZY1K.TTF FZYXJW.TTF 方正中倩简体.ttf 方正小标宋简体.ttf 方正硬笔行书简体.ttf 方正舒体简体.ttf
Step 3.此处onlyoffice是采用docker部署的所以我们需要进入到容器内部shell中,删除自带的一些没有字体,为中文字体腾出位置。
1 2 3 4 5 6 7 8 9 10 $ docker ps | grep "onlyoffice" 45a356ff9fce onlyoffice/documentserver "/app/ds/run-documen…" 2 months ago Up 2 months 0.0.0.0:9000->80/tcp, :::9000->80/tcp, 0.0.0.0:9001->443/tcp, :::9001->443/tcp onlyoffice $ docker exec -it 45a356ff9fce bash $ rm -rf /var/www/onlyoffice/documentserver/core-fonts/* $ cd /usr/share/fonts/truetype && ls custom msttcorefonts liberation dejavu $ rm -rf liberation/ dejavu/
Step 4.复制我准备的中文字体到onlyoffice容器的/usr/share/fonts/truetype/custom目录。
1 2 3 4 5 6 7 8 9 10 11 12 cd /app/onlyoffice/frontdocker cp 方正黑体简体.TTF onlyoffice:/usr/share/fonts/truetype/custom docker cp 方正楷体简体.ttf onlyoffice:/usr/share/fonts/truetype/custom docker cp 方正仿宋简体.ttf onlyoffice:/usr/share/fonts/truetype/custom docker cp 方正小标宋简体.ttf onlyoffice:/usr/share/fonts/truetype/custom docker cp 方正大标宋简体.ttf onlyoffice:/usr/share/fonts/truetype/custom docker cp FZKANGFW.TTF onlyoffice:/usr/share/fonts/truetype/custom docker cp FZLSJW.TTF onlyoffice:/usr/share/fonts/truetype/custom docker cp FZPWJW.TTF onlyoffice:/usr/share/fonts/truetype/custom docker cp FZXQJW.TTF onlyoffice:/usr/share/fonts/truetype/custom docker cp FZZHYK.ttf onlyoffice:/usr/share/fonts/truetype/custom
Step 5.当复制完成后我们又要重新进入onlyoffice容器中,执行/usr/bin/documentserver-generate-allfonts.sh命令生成onlyoffice可用字体。
1 2 3 4 5 6 7 $ /usr/bin/documentserver-generate-allfonts.sh Generating AllFonts.js, please wait...Done Generating presentation themes, please wait...Done ds:docservice: stopped ds:docservice: started ds:converter: stopped ds:converter: started
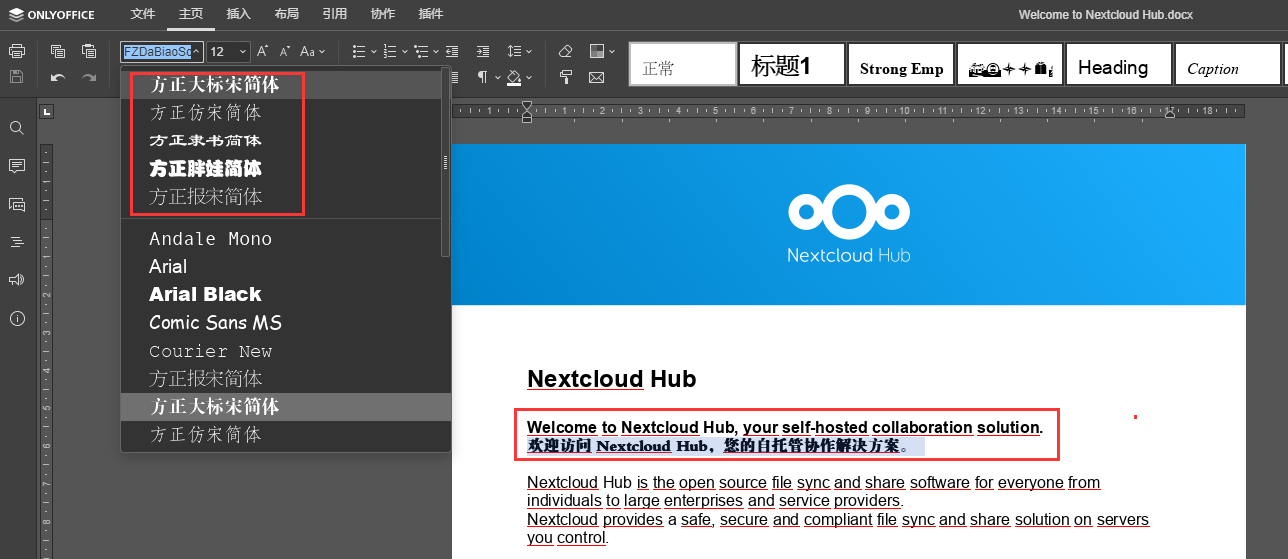
Step 6.之后我们便可访问nextcloud网页端进行验证是否支持我们导入的中文字体,例如:
weiyigeek.top-字体验证
至此完毕!
0x01 插件使用 描述:该 Forms 插件基于NextCloud实现自托管简单的调查和问卷调查,其主要功能有问卷表单创建、简单的分享和回复、问卷数据可视化展示与导出,对于内部人员问卷告别互联网上某卷星、以及某问卷吧。
NextCloud商店地址:https://apps.nextcloud.com/apps/forms
插件项目地址: https://github.com/nextcloud/forms
Form 插件特点
📝 简单的设计: 没有大量的选择,只有必需品, 当然在移动设备上运行良好。
简单的分享和回复
📊 查看和导出结果: 结果可视化,也可以以与 Google 表单使用的相同格式导出为 CSV。
响应可视化和导出
🔒 数据尽在掌握! 与 Google Forms、Typeform、Doodle 等不同,调查信息和回复在您的实例上是保密的,不像一些公共的问卷系统会过渡收集个人信息。
Form 安装使用
步骤 01.此处以离线安装Forms为例, 首先查看我们部署的Nextcloud版本, 点击 头像 -> 关于 -> 将会显示实例版本号 (此处我的实践环境是 V23.0.0)
步骤 02.访问NextCloud商店中forms插件地址 , 找到尾部的Downloads下载对应实例版本支持的forms插件版本,例如,此处下载Nextcloud 23 版本对应 V2.5.1 版本的 forms 插件。
下载地址:https://github.com/nextcloud/forms/releases/download/v2.5.1/forms.tar.gz
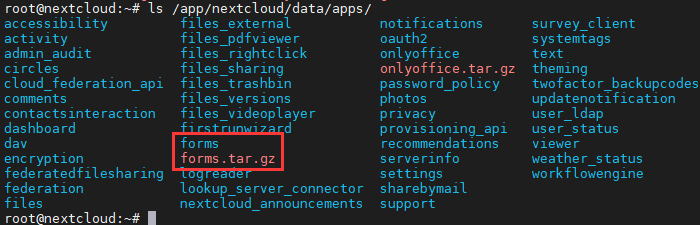
步骤 03.由于进行的是离线安装,则下载完成后需要将该 forms.tar.gz 插件压缩包上传至nextcloud服务器中,此处我使用scp命令上传到家目录,然后在复制或者移动到 nextcloud 安装的apps目录中进行解压, 解压后如下图所示:
1 2 3 4 scp -P 22 forms.tar.gz ubuntu@doc.weiyigeek.top:~ cp forms.tar.gz /app/nextcloud/data/apps/ cd /app/nextcloud/data/apps/ && tar -zxvf forms.tar.gzls /app/nextcloud/data/apps/
weiyigeek.top-离线安装forms插件
温馨提示:此处 Nextcloud 是通过 Docker 容器方式安装, 持久化的目录是/app/nextcloud/data/。
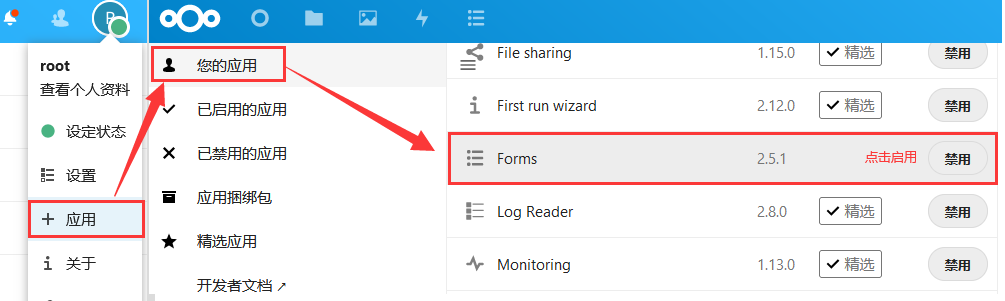
步骤 04.解压完成后使用浏览器访问搭建部署的 nextcloud 应用,此处我的环境地址是 doc.weiyigeek.top ,登录后点击头像 -> + 应用 -> 您的应用 -> 启用 Forms 插件即可,如下图所示
weiyigeek.top-启用Forms插件
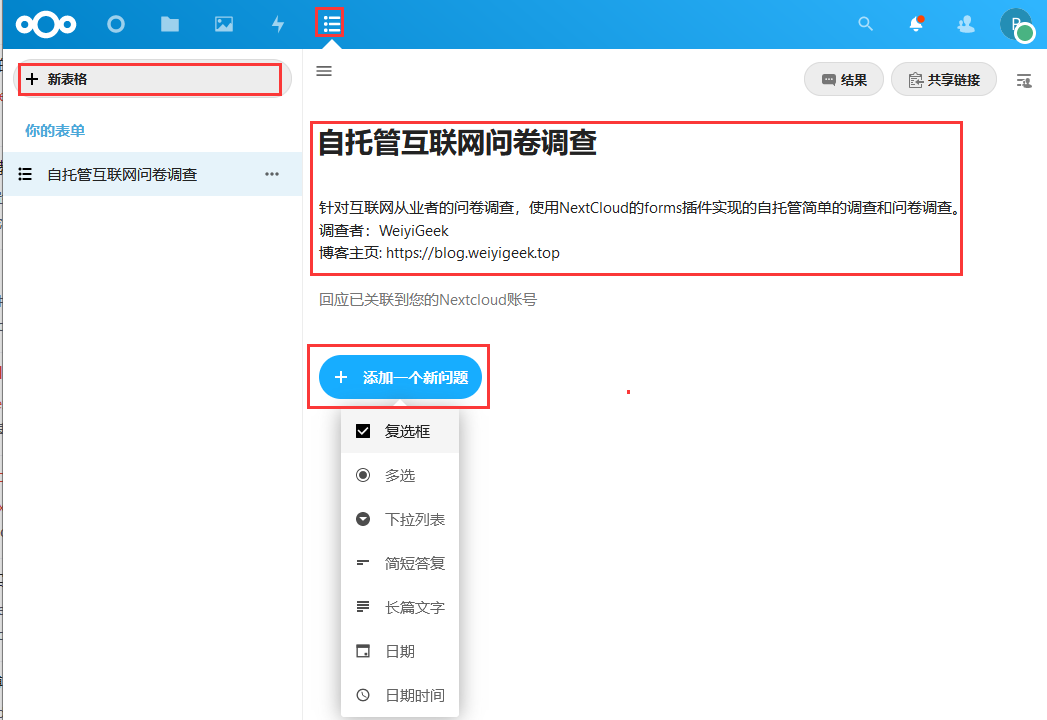
步骤 05.启用后我们便可以使用Forms创建问卷调查表单了,首先点击头部菜单栏中的 表单图标 -> +新表单 -> 输入表单标题以及描述 -> +添加一个新问题 ,如下图所示:
weiyigeek.top-使用Forms创建问卷调查表单
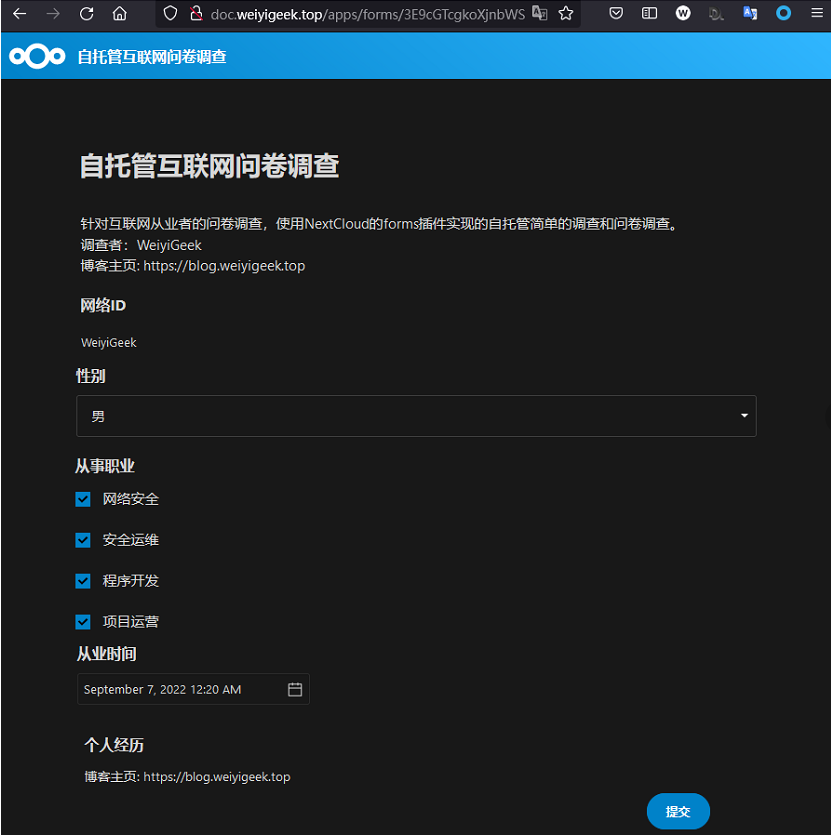
步骤 06.问卷输入完成后点击右上角的共享链接,即可获得问卷调查链接( http://doc.weiyigeek.top/apps/forms/3E9cGTcgkoXjnbWS )将其发送到需要统计的人员中即可。
weiyigeek.top-问卷采集
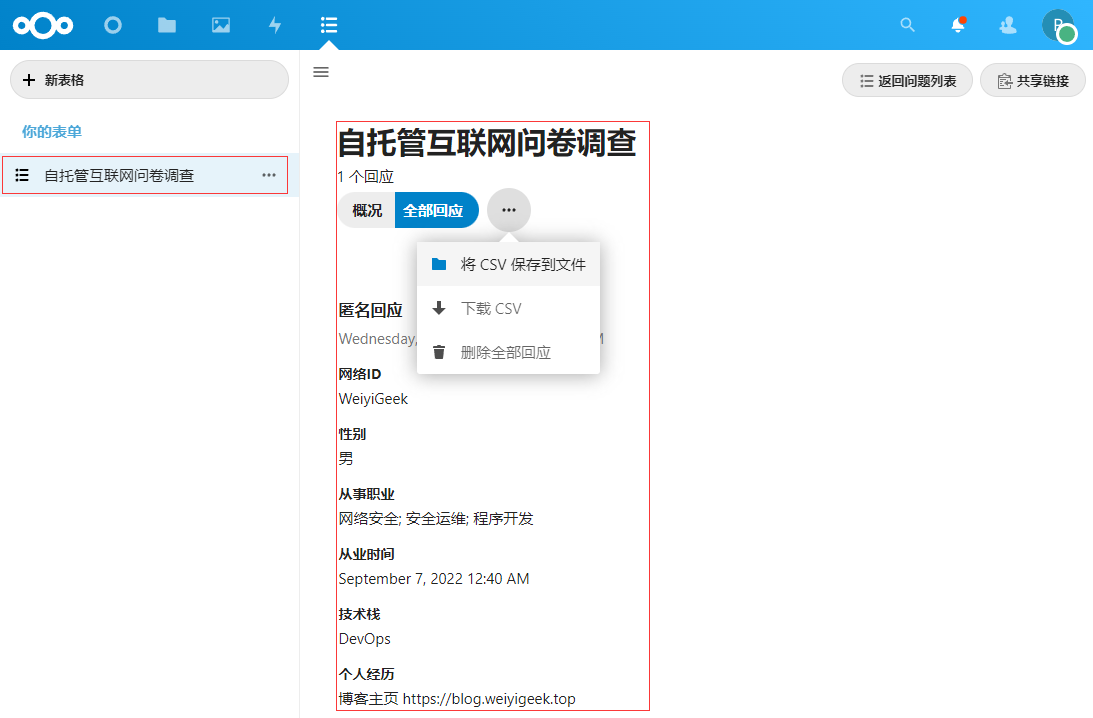
步骤 07.问卷调查填写结束后,可以在forms表单中查看结果以及可以导出填写结果为CSV格式, 如下图所示
weiyigeek.top-查看问卷调查结果
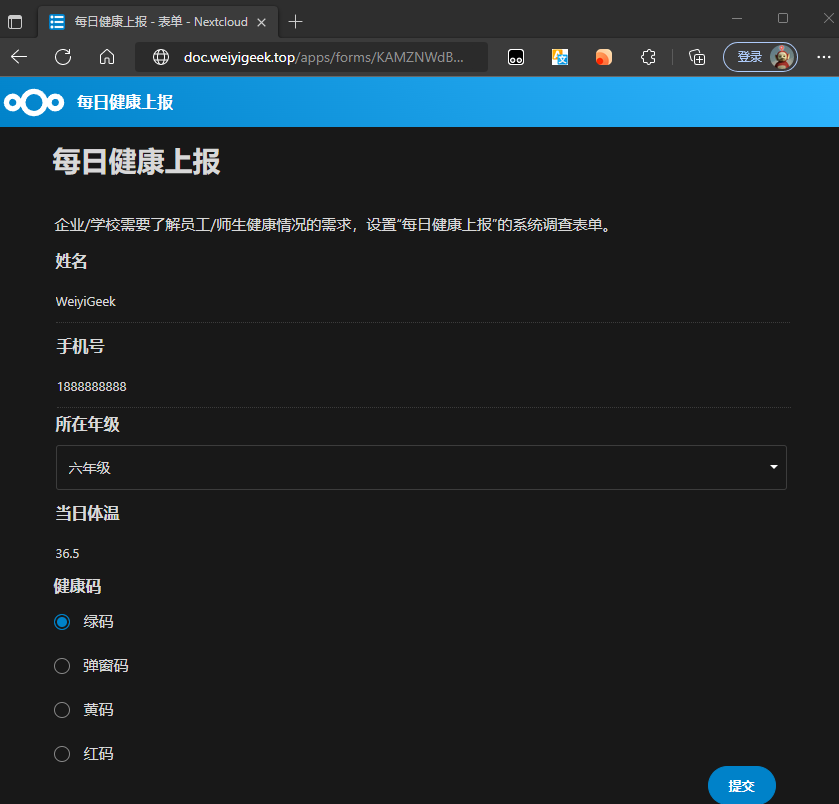
在此基础之上,我们也可以针对企业/学校需要了解员工/师生健康情况的需求,设置“每日健康上报”的系统调查表单。
每日健康上报
至此完毕! 希望大家玩的开心!